转载自 优设
作者 @能呆书房一整天 原文地址 https://www.uisdc.com/business-product-icon-design
设计师可能会觉得 B 端设计少有发挥空间。一是产品风格严肃专业,不像 C 端产品风格多种多样,可以调动起用户丰富细腻的情绪;二是用户更关注成本、效率、质量、安全,而非用户体验,公司愿意为此投入的资源也有限;三是视觉上的创新可能对用户习惯产生冲击,造成降低工作效率甚至出错等后果。
如此一来,设计师很难以一己之力推动创新。但设计师不该任由客观条件禁锢、约束自己的创造力,在夹缝中也要努力生长。创造力,始终是设计师最核心的竞争力。
本文总结的是我在绘制 B 端图标之前,创意发散阶段用到的方法和技巧,抛砖引玉,欢迎大家在留言区讨论补充。
盘点和分类,居高临下整体把握
B 端平台因其覆盖的业务类型多,操作链路长,角色权限复杂等特性,图标种类多、数量大。因此建议大家先对图标进行盘点和分类,从一个居高临下的角度获得整体上的把握。盘点分类工作需要注意以下两点。
1. 遵循穷尽互斥原则
**
即不遗漏、不重复原则。分类可以多个层级,也可以多个维度。划分合理的分类维度,需要设计师深入了解业务,对抽象的专有名词刨根问底,并对未来可能扩充的内容做出预判。
2. 长期维护
**
产品是个生命体,迭代中随时会出现业务和功能模块的调整、新增、重组、合并等变动,图标整理也不是一劳永逸的,需要长期维护。推荐使用 Excel 等表格类软件或在线工具来管理,便于团队共享和协作,也有利于自我沉淀。
从草图开始,不要在意手绘技法
有些设计师的习惯是上手就用电脑画图。本该是创意发散阶段,却从第一个图标开始就陷入细节的泥沼里爬不出来,线条 1px 还是 2px 好?圆角是 4px 还是 8px?颜色要不要换一个?有投影会不会更精致?结果花了很多时间,却没有高效率高质量的产出。
有些设计师觉得自己没有扎实的绘画基础,对手绘草图敬而远之。其实画草图不是为了交付给别人,而是设计师对头脑里一闪而过的灵感想法的快速记录。这个记录过程包括横向的发散对比,也包括纵向的推敲深化。所以尽管大胆落笔就好,至于草图表现形式是不是美观成熟,不要在意。

△ 日本著名产品设计大师,深泽直人的草图
创意发散,方寸之间的头脑风暴
怎样为图标选取合适的形象?在创意发散阶段,我一般混用下面几个套路。
1. 客观形象
**
这是最直接的方法,图标形象在现实生活中客观存在,抽象出整体外观或者部分特征形态,也可选取场景中的代表物。

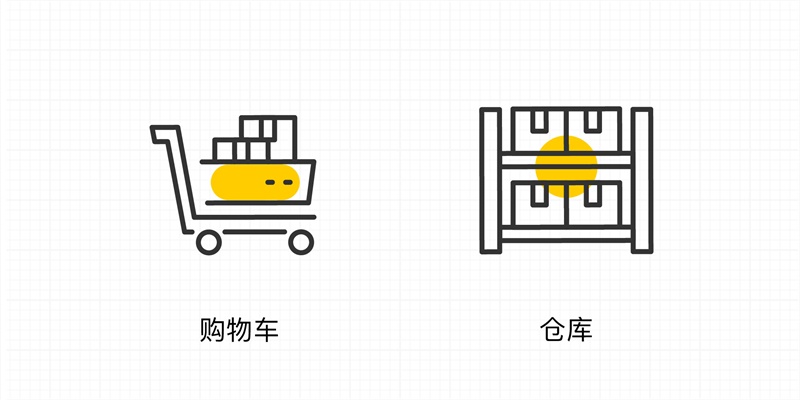
△ 「购物车」选取手推车整体外观,「仓库」选取了场景代表物「货架」
2. 隐喻
**
把抽象的概念,借以具体事物来表现。这个难度大一些,发散的时候要结合生活经验展开丰富的联想和类比。

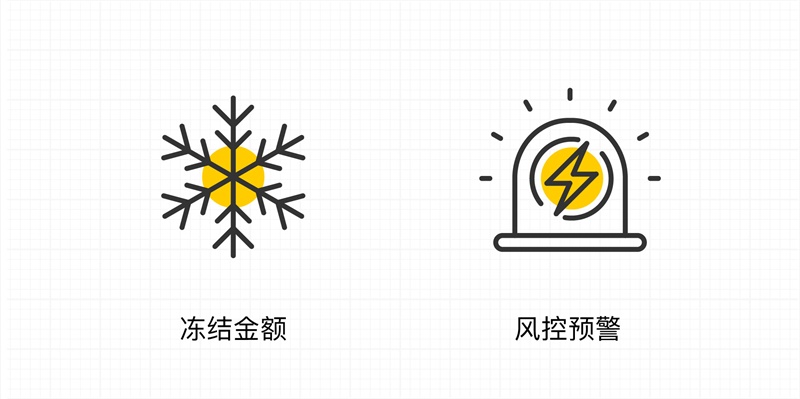
△ 用「雪花」类比「冻结」,用「警灯」类比「预警」
3. 抛开固化形象
**
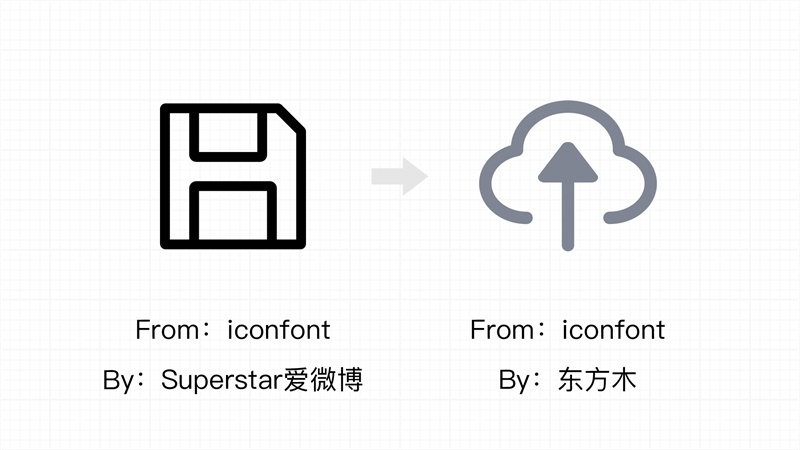
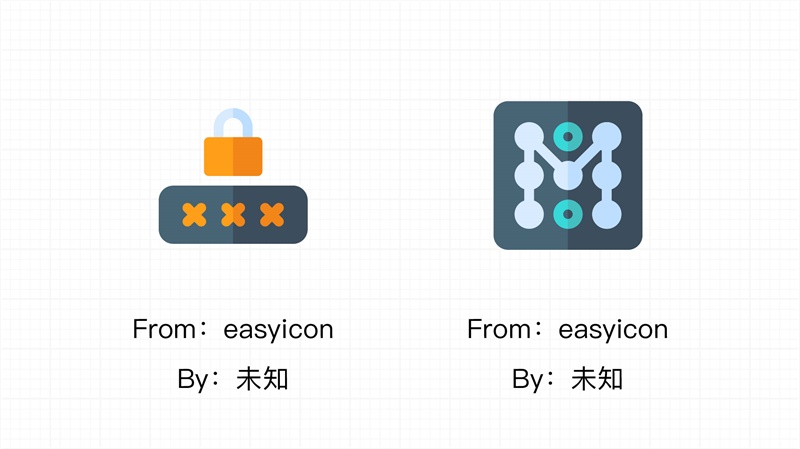
是不是一说到主页,大家就联想到一座尖顶的房子?一说到搜索,就是放大镜?在创意发散阶段,大家尽量尝试抛开那些已经固化的形象,释放自己的好奇心,探索一下还有没有其他的可能性,刻意培养自己的创造力。另外随着科技发展技术更迭,一些通用形象也在慢慢被淘汰,被代表新技术的形象取代。例如保存图标从原来的软盘形象变成了云朵/箭头,密码图标从锁头或钥匙形象变成更丰富的形象。

△ 保存图标的进化

△ 密码图标有了更丰富的形象
这不是鼓动大家必须要用新创意取代固化形象。创新的价值是洞察问题本质,找到更好的解决方案。在接下来的方案筛选阶段,建议大家还是选择用户接受度高的形象,而那些没有入选的创意图形,已经实现了设计师提升自己的价值。
4. 组合元素
**
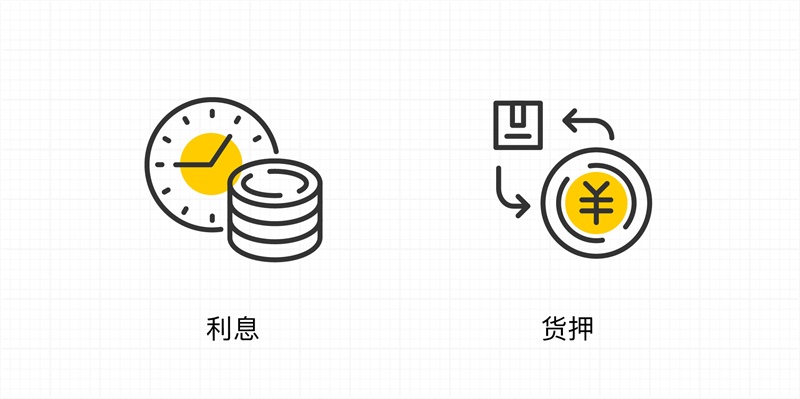
对于抽象、复杂、组合的概念,可以用组合元素来阐述含义和使用场景。

△ 「利息」是经过时间积累产生的费用或收益,「货押」体现货物和现金之间的转换关系

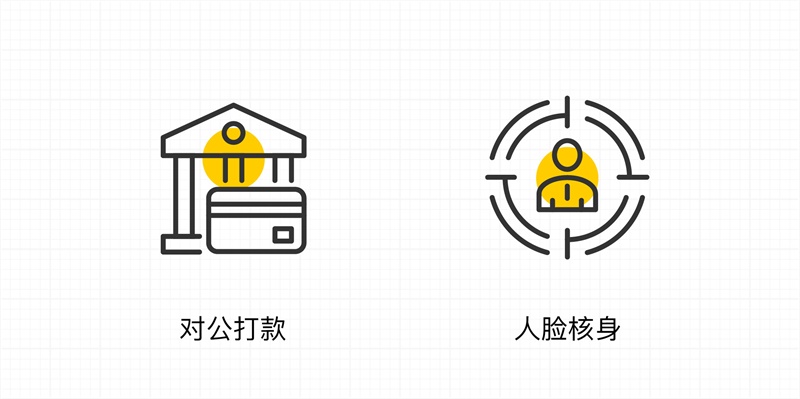
△ 「对公打款」使用企业账户转账,「人脸核身」通过面部识别验证用户身份
5. 直接用字
**
这个方法简单粗暴了点,但在表达效果上也是直接且准确的。

△ 「包邮」图标、「正品保证」图标
总结
- 图标的特征要足够鲜明,容易被用户识别。
- 在选取形象时,要还原使用场景,贴合目标用户的心理模型。不同场景下或不同目标受众看到同一形象,脑袋中映射到的可能是不同物品。例如消息框,在不同的场景下可能是消息、通知、评论、留言等等。