[TOC]
前端是什么?
前端
- 前端主要使用HTML、CSS、JavaScript这三剑客来进行开发。
前端主要负责页面内容的呈现,页面效果的制作,以及各种交互效果的实现。比如大家耳熟能详的百度一下首页。你们所看到的内容就是前端来负责展示的。
前端能做的不止是网页
随着现在前端技术的发展,各种跨平台方案的涌现,大前端的潮流已经是不可避免了。我们不仅能写网页,也可以用nodejs来做后端程序,还可以依赖一些跨平台方案去开发手机上的APP以及微信小程序等等。。。总而言之,你所能看到的一切皆为前端,前端能够做到的事情远远不止开发网页这一项。HTML
HTML是什么?
HTML 是用来描述网页的一种语言。
- HTML指的是超文本标记语言。
- HTML 不是一种编程语言,而是一种标记语言。
- 标记语言是一套标记标签。
-
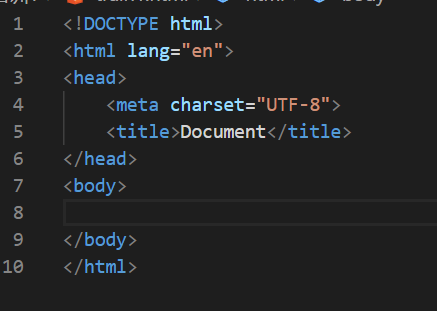
HTML的基础模板

这个模板可以用VS code 提供的功能直接生成,也可自己一行行地敲。 第一行是:不用多管, 说明文档是什么类型,告诉浏览器的解析器使用哪种规范来解析页面。
- … —包裹所有代码,除了第一行。在它们之间是文档的头部和主体。
- … —是所有头部元素的容器。 中的元素可以引用脚本(scripts)、样式表(css)、各种meta信息等等。
- —描述了一些基本的元信息,这些数据不会在页面中显示,但会被浏览器解析。例如开发工具、作者、网页关键字、网页描述、页面定时刷新及跳转等一些东西。注意:标签没有结束标签
- —网页的名称
- —定义了文档与外部资源的联系,最常用的就是外联css文件。注意:link标签也是没有结束标签
… —定义文档的主体,与标签之间的文本是要在浏览器中显示的页面内容,绝大多数html标签写在里面
HTML基础标签
- :块级标签,常与CSS属性配合进行网页布局
—
:定义标题,
为一级标题,
为二级标题,以此类推,
为最大的标题,
为最小标题
- :定义段落,用于包裹一段文字。
- :行内元素,为少量的文字单独设置样式。
-
属性: href:规定链接指向的页面的 url。(url:资源地址,指要链接到的网页或者文件的地址) title:用于指定指向链接时所显示的提示信息。 target:规定在何处打开链接文档。(_blank:在新窗口打开,_self:在同一个窗口中打开,_parent:在上一级窗口中打开, _top:在浏览器的整个窗口中打开)
—引入图片
属性:
src:规定显示图像的 url。
alt:规定图像的替代文本。
- :定义列表的项目
- :为用户创建HTML表单
- :用于搜集用户信息,根据不同的 type 属性值,输入字段拥有很多种形式。
type属性值:
text:单行文本输入框
submit:显示提交按钮,当用户点击该按钮时,浏览器就会将表单的输入信息传送给服务器
reset:显示重置按钮,当用户点击该按钮时,浏览器就会清除表单中所有的输入信息而恢复到初始状态
password:密码输入框
checkbox:复选框
radio:单选按钮
image:图像按钮
file:文件选择输入框
hidden:隐藏框
- :创建单选或多选菜单
:定义下拉列表的其中一个选项,位于select元素内部
:标签用于定义客户端脚本,比如 JavaScript。

