1、将显示元素添加给舞台
示例
var app=newPIXI.Application(500,600);document.body.appendChild(app.view);var bg=newPIXI.Sprite.fromImage("res/plane/bg/img_bg_level_3.jpg");app.stage.addChild(bg);var plane=newPIXI.Sprite.fromImage("res/plane_blue_01.png");app.stage.addChild(plane);
代码讲解
1、将bg图片添加给舞台
2、将plane图片添加给舞台
app.stage.addChild(plane);
注意:我们之前添加显示元素,都是将显示元素直接添加给舞台。
2、将显示元素添加给其他显示元素
我们向游戏中添加显示元素时,不仅可以将显示元素添加给舞台,也可以将显示元素添加给另一个显示元素。
示例
var app=newPIXI.Application(500,700);document.body.appendChild(app.view);var bg=newPIXI.Sprite.fromImage("res/plane/bg/img_bg_level_3.jpg");app.stage.addChild(bg);//将bg添加给舞台var plane=newPIXI.Sprite.fromImage("res/plane_blue_01.png");plane.anchor.set(0.5,0.5);app.stage.addChild(plane);//将plane添加给舞台var leftPlane=newPIXI.Sprite.fromImage("res/plane/liaoji_01_11.png");leftPlane.anchor.set(0.5,0.5);leftPlane.x=-100;leftPlane.y=60;plane.addChild(leftPlane);//将leftPlane添加给planevar rightPlane=newPIXI.Sprite.fromImage("res/plane/liaoji_01_11.png");rightPlane.anchor.set(0.5,0.5);rightPlane.x=100;rightPlane.y=60;plane.addChild(rightPlane);//将rightPlane添加给planebg.interactive=true;bg.on("mousemove",movePlane);function movePlane(event){var pos=event.data.getLocalPosition(app.stage);plane.x=pos.x;plane.y=pos.y;}
代码讲解
1、将leftPlane图片,添加给plane图片
2、将rightPlane图片,添加给plane图片
plane.addChild(rightPlane);
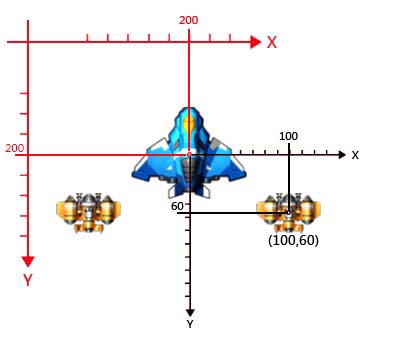
注意:当我们将rightPlane图片,添加给plane图片时
1、rightPlane图片会随着plane图片的移动而移动
2、设置rightPlane图片的x、y时,rightPlane将不再以窗口的左上角为坐标原点,而是以plane图片的锚点为坐标原点。
如下图:
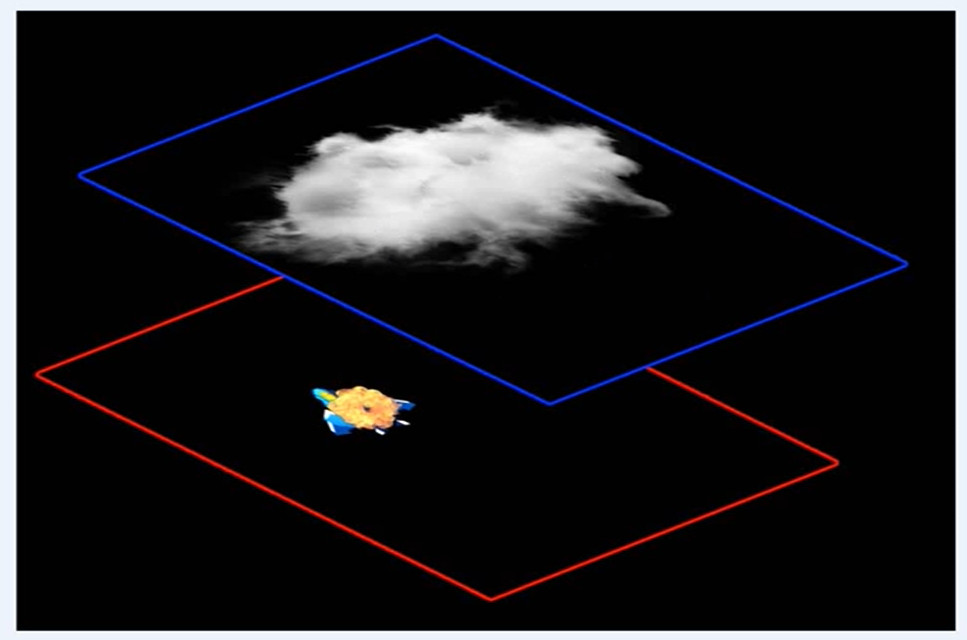
3、图层与显示效果
var app = new PIXI.Application(500,500);
document.body.appendChild(app.view);
var plane = new PIXI.Sprite.fromImage("res/plane_blue_01.png");//飞机
plane.anchor.set(0.5,0.5);
plane.x = 200;
plane.y = 200;
app.stage.addChild(plane);
var yun = new PIXI.Sprite.fromImage("res/texiao/yun01.png");//云
yun.anchor.set(0.5,0.5);
yun.x = 240;
yun.y = 300;
app.stage.addChild(yun);
var boom = new PIXI.Sprite.fromImage("res/texiao/bao01.png");//爆炸效果
boom.anchor.set(0.5,0.5);
plane.addChild(boom);
为什么boom图片,没有出现在图层的最顶端?
越在后面添加的图片越靠上,压在前面的图片图层上,但是这个爆炸效果添加在飞机图层上,而不是舞台上