1、飞机发射子弹原理
飞机发射子弹,在编写代码时,有两点需要大家注意:
第一:子弹图片与飞机图片的位置
第二:子弹图片的位移
下面针对于这两点,给大家详细介绍。
第一:子弹图片与飞机图片位置
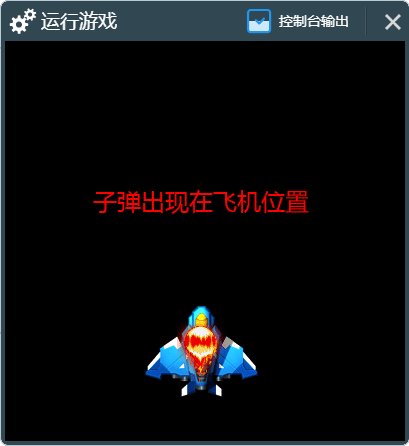
子弹图片与飞机图片,首次出现时,必须要出现在同一位置,这样才能感觉子弹是由飞机发射出去的。
如下图:
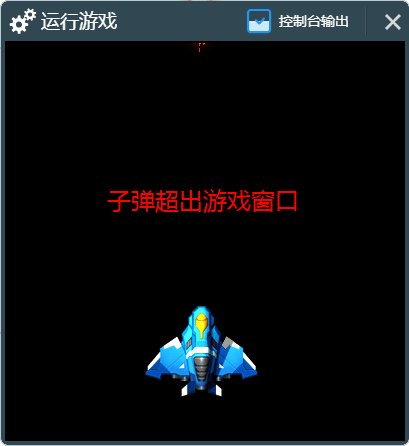
第二:子弹图片的位移
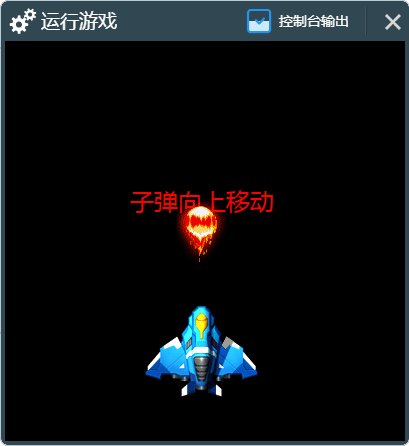
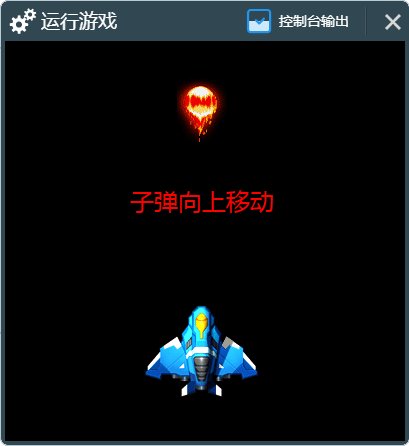
子弹图片向上移动,当超出游戏窗口范围时要将子弹图片重新设置到飞机图片位置,重新发射。
如下图:

2、飞机发射子弹实现
示例
var app = new PIXI.Application(400,400);document.body.appendChild(app.view);var plane = PIXI.Sprite.fromImage("res/plane/plane_blue_01.png");plane.x = 200;plane.y = 300;plane.anchor.set(0.5,0.5);app.stage.addChild(plane);app.stage.interactive=true;app.stage.on('mousemove', onMove);function onMove(event) {var pos=event.data.getLocalPosition(app.stage);plane.x = pos.x;plane.y = pos.y;}var bullet = PIXI.Sprite.fromImage("res/plane/bullet_01.png");bullet.x = 200;bullet.y = 300;bullet.anchor.set(0.5,0.5);app.stage.addChild(bullet);app.ticker.add(animate);function animate() {bullet.y -= 10;if(bullet.y < 0){bullet.y = plane.y;bullet.x = plane.x;}}
代码讲解
1、飞机图片与子弹图片出现在同一位置
飞机图片<br />var plane = PIXI.Sprite.fromImage("res/plane/plane_blue_01.png");<br />plane.x = 200;<br />plane.y = 300;<br /> 子弹图片<br />var bullet = PIXI.Sprite.fromImage("res/plane/bullet_01.png"); <br />bullet.x = 200;<br />bullet.y = 300;
2、通过帧频函数,控制子弹图片位移
function animate() {<br />bullet.y -= 10;<br />if(bullet.y < 0){<br />bullet.y = plane.y;<br />bullet.x = plane.x;<br />}<br />}<br />animate函数,控制子弹图片向上移动。<br />如果子弹图片超出游戏窗口范围,将子弹图片重新放置到飞机图片位置

