

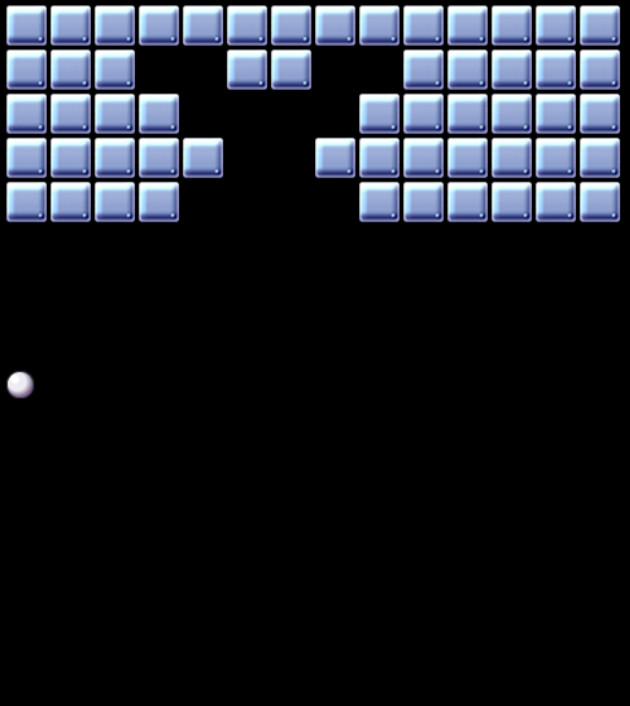
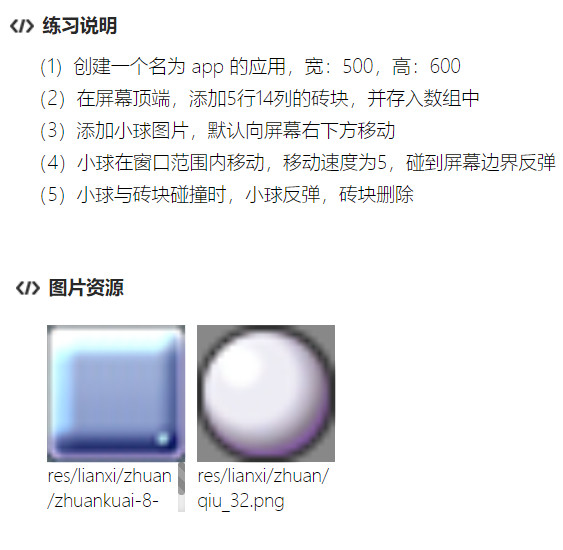
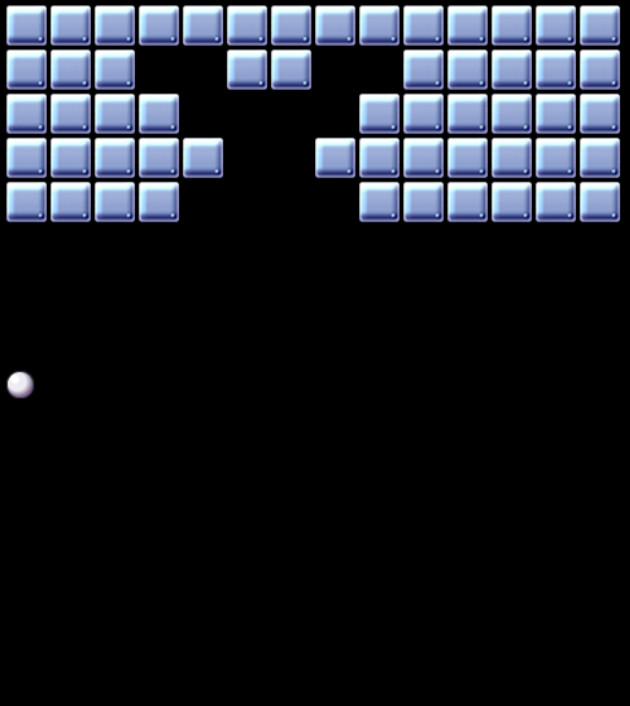
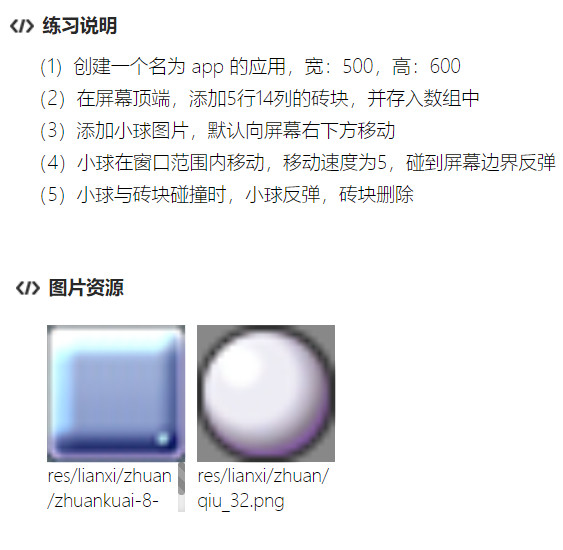
var app = new PIXI.Application(500,600);document.body.appendChild(app.view);var arr = [];for(var i=0;i<5;i++){ for(var j=0;j<14;j++){ var zhuan = new PIXI.Sprite.fromImage("res/lianxi/zhuan/zhuankuai-8-1_41.png"); app.stage.addChild(zhuan); zhuan.width = 32; zhuan.height = 32; zhuan.x = j*35+5; zhuan.y = i*35+5; //将方块放入数组 arr.push(zhuan); }}var qiu = new PIXI.Sprite.fromImage("res/lianxi/zhuan/qiu_32.png");app.stage.addChild(qiu);qiu.x = 270;qiu.y = 570;var a1 = 5;var a2 = 5;var b = 16+10;app.ticker.add(aaa);function aaa(){ xiao(); peng();}//小球移动function xiao(){ qiu.x -= a1; qiu.y -= a2; if(qiu.x<=0||qiu.x>=500){ a1 = -a1; } if(qiu.y<=0||qiu.y>=600){ a2 = -a2; }}//碰撞function peng(){ for(var i = arr.length-1;i>=0;i--){ var c1 = arr[i].x-qiu.x; var c2 = arr[i].y-qiu.y; if(b*b>=(c1*c1+c2*c2)){ a1 = -a1; a2 = -a2; app.stage.removeChild(arr[i]); arr.splice(i,1); } }}