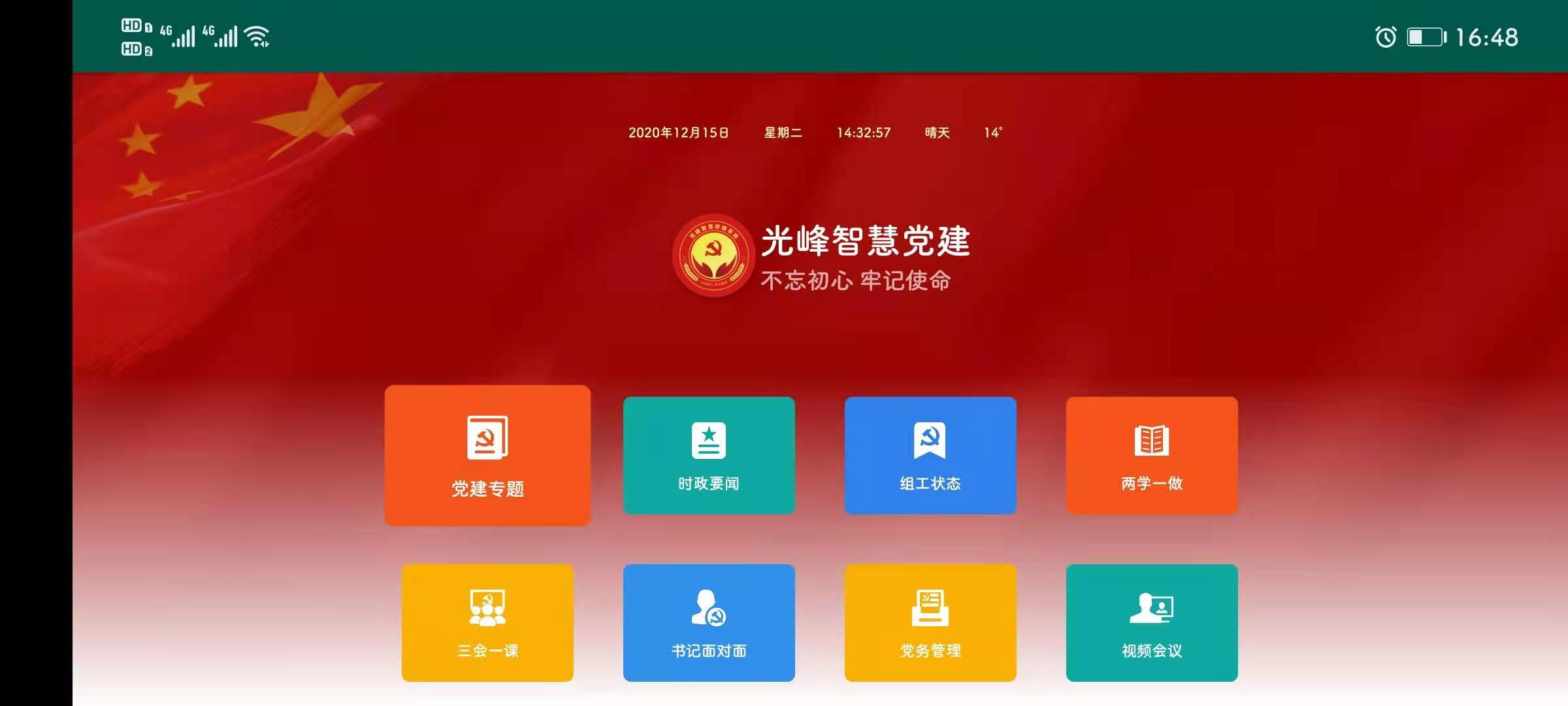
- 一、布局页面的设计
- 二、java代码的步骤和逻辑思想
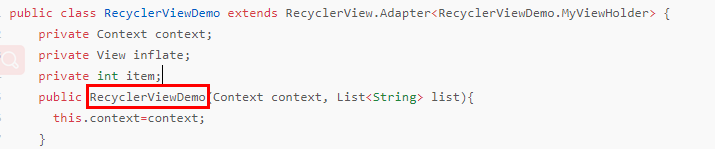
- 1.创建一个RecyclerViewDemo类,继承RecyclerView.Adapter这个适配器:
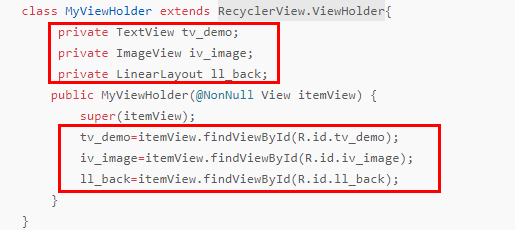
- 2.在RecyclerViewDemo类里面传入MyViewHolder类,继承RecyclerView.ViewHolder,将控件绑定:
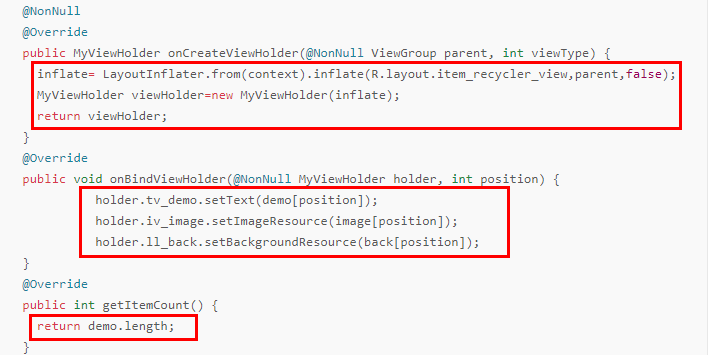
- 3.将RecyclerViewDemo类里面的方法重写。
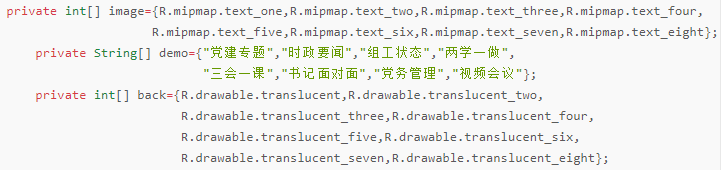
- 4.将数据传入(这里不建议用这种方法,建议用面向对象的思想写):
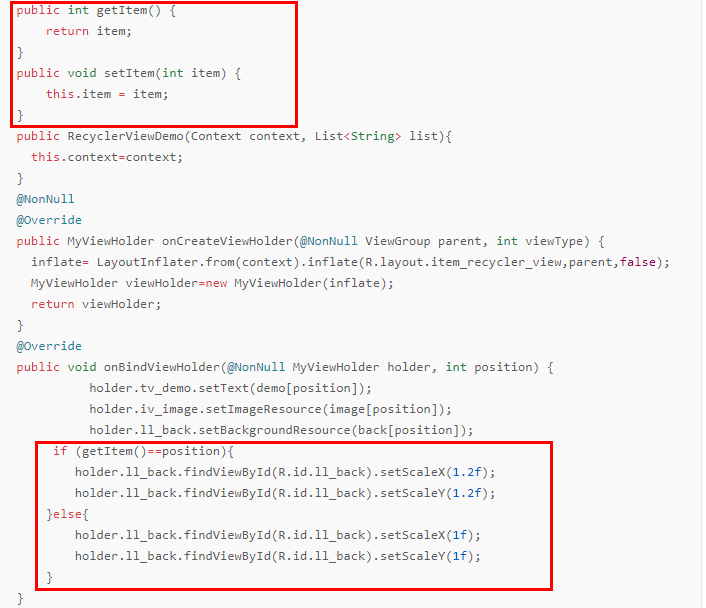
- 5.封装得到的item,get和set,然后进行判断:
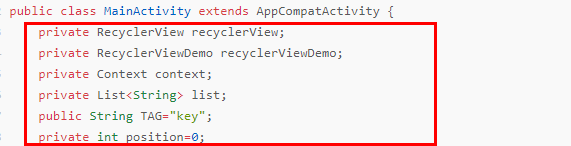
- 6.在MainActivity类中传入变量:
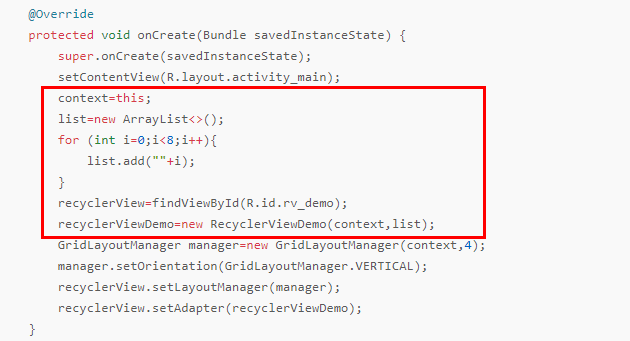
- 7.初始化数据:
- 8.设置布局样式(这里设置的是GridLayoutManager这个样式):
- 9.将样式、适配器传入:
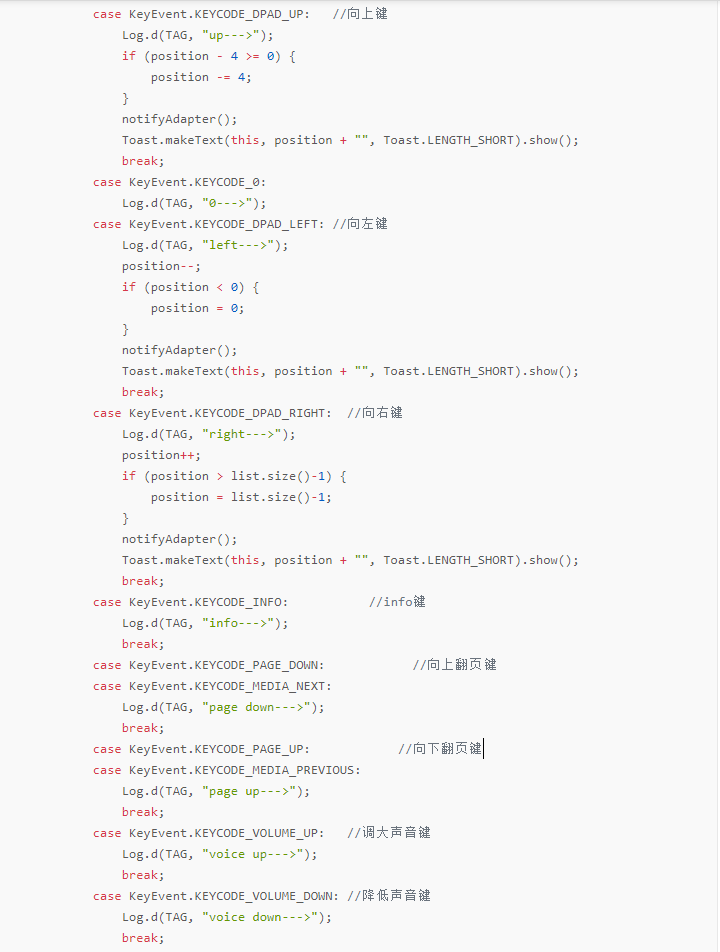
- 10.因为是遥控器监听,所以把遥控器监听的按键加入(这个方法不建议开发使用):
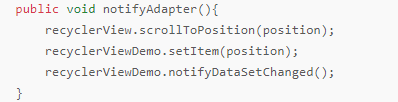
- 11.添加方法,写入滚动到的块的位置、和改变。
- 三、整体代码:
一、布局页面的设计
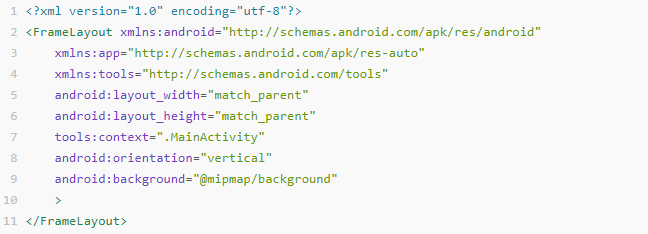
1.因为背景有渐变,所以我在这选择的是帧布局(FrameLayout):
2.在activity_main.xml中定义渐变色(开始颜色,结束颜色):
注:帧布局是一套一套放上去覆盖的,所以先把背景放上去,在放渐变色,在放内容
3.在activity_main.xml布局中把渐变色放入:
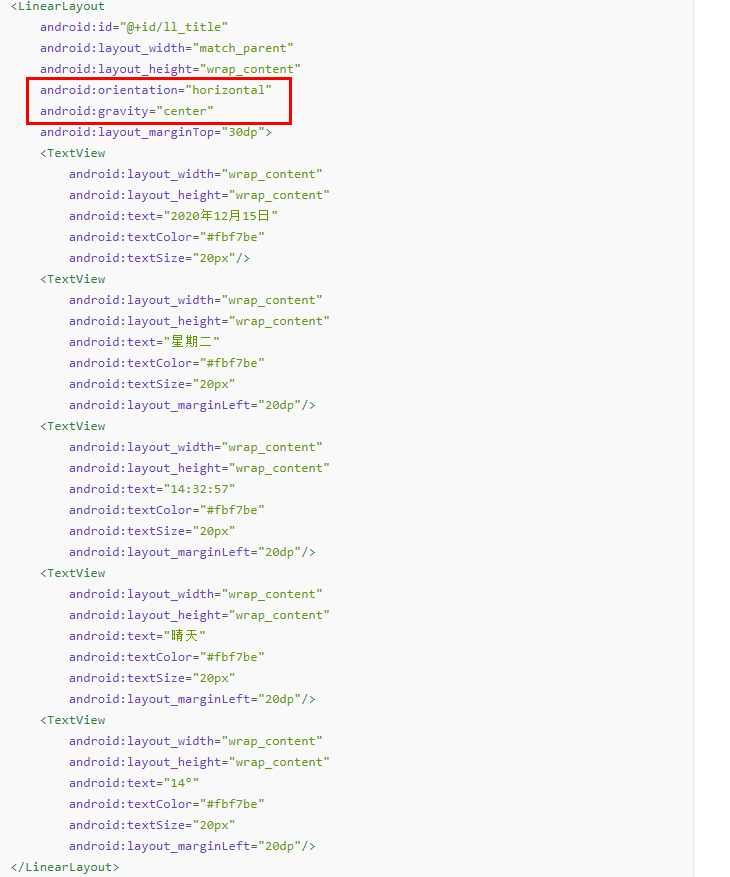
4.分块写,先写最上面那一块(这里我使用的线性布局,设置成水平即可):
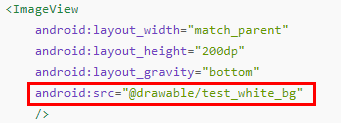
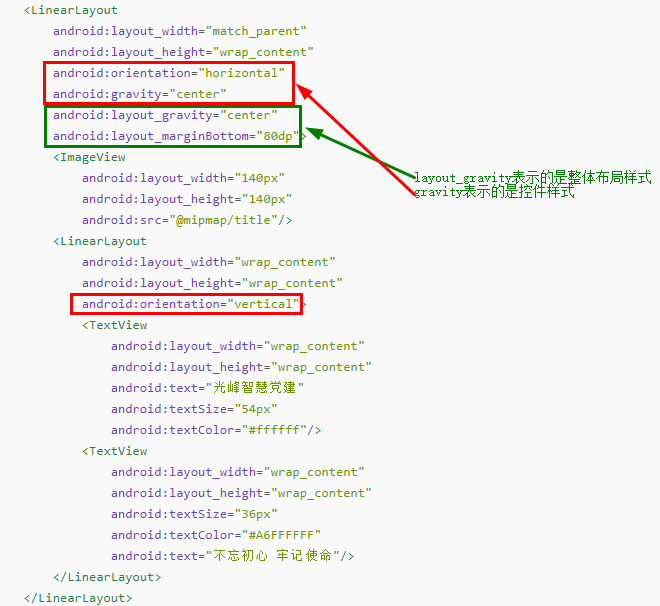
5.写第二块(这里我使用的是线性布局,水平,图片,线性布局,垂直。布局可以嵌套使用):
6.写第三块(用依赖于recyclerview来写,因为这里是需要聚焦,所以需要该方式实现):
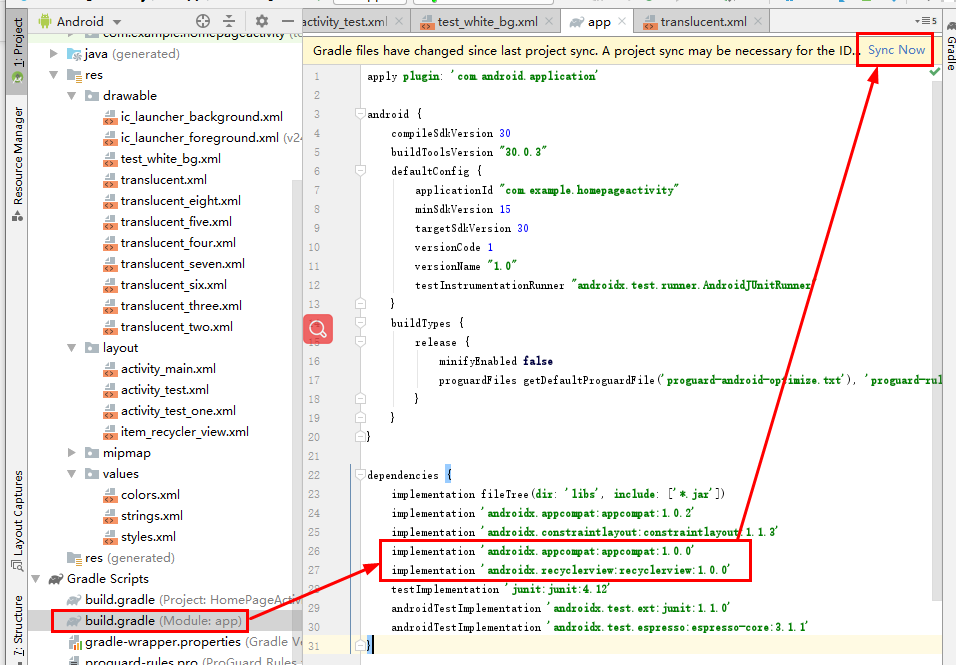
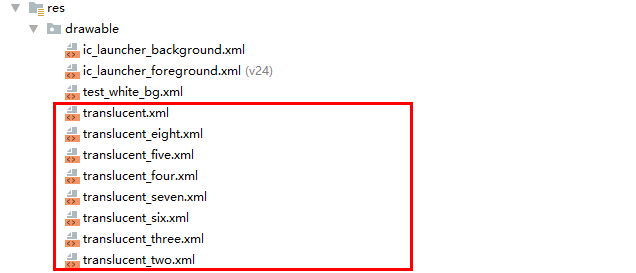
(1)传入依赖包,在grable内添加语句,然后sync。<br /><br /> (2)在activity_main.xml布局里面写入recyclerview:<br /><br /> (3)在drawable下新建布局translucent.xml,将背景颜色和圆角设置写入:<br /><br /> (4)将剩下的七个复制,修改,写入:<br /><br /> (5)创建item_recycler_view.xml布局,将背景传入:<br /><br /> (6)在item_recycler_view.xml布局中将样式添加进去(这里我用px直接设置是不太准确的):<br />
二、java代码的步骤和逻辑思想
1.创建一个RecyclerViewDemo类,继承RecyclerView.Adapter这个适配器:
2.在RecyclerViewDemo类里面传入MyViewHolder类,继承RecyclerView.ViewHolder,将控件绑定:
3.将RecyclerViewDemo类里面的方法重写。
4.将数据传入(这里不建议用这种方法,建议用面向对象的思想写):
5.封装得到的item,get和set,然后进行判断:
6.在MainActivity类中传入变量:
7.初始化数据:
8.设置布局样式(这里设置的是GridLayoutManager这个样式):
9.将样式、适配器传入:
10.因为是遥控器监听,所以把遥控器监听的按键加入(这个方法不建议开发使用):
11.添加方法,写入滚动到的块的位置、和改变。
三、整体代码:
1.activity_main.xml布局文件代码:
<?xml version="1.0" encoding="utf-8"?><FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"android:orientation="vertical"android:background="@mipmap/background"><ImageViewandroid:layout_width="match_parent"android:layout_height="200dp"android:layout_gravity="bottom"android:src="@drawable/test_white_bg"/><LinearLayoutandroid:id="@+id/ll_title"android:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"android:gravity="center"android:layout_marginTop="30dp"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="2020年12月15日"android:textColor="#fbf7be"android:textSize="20px"/><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="星期二"android:textColor="#fbf7be"android:textSize="20px"android:layout_marginLeft="20dp"/><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="14:32:57"android:textColor="#fbf7be"android:textSize="20px"android:layout_marginLeft="20dp"/><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="晴天"android:textColor="#fbf7be"android:textSize="20px"android:layout_marginLeft="20dp"/><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="14°"android:textColor="#fbf7be"android:textSize="20px"android:layout_marginLeft="20dp"/></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"android:gravity="center"android:layout_gravity="center"android:layout_marginBottom="80dp"><ImageViewandroid:layout_width="140px"android:layout_height="140px"android:src="@mipmap/title"/><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="光峰智慧党建"android:textSize="54px"android:textColor="#ffffff"/><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:textSize="36px"android:textColor="#A6FFFFFF"android:text="不忘初心 牢记使命"/></LinearLayout></LinearLayout><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/rv_demo"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center"android:layout_marginTop="90dp"/></FrameLayout>
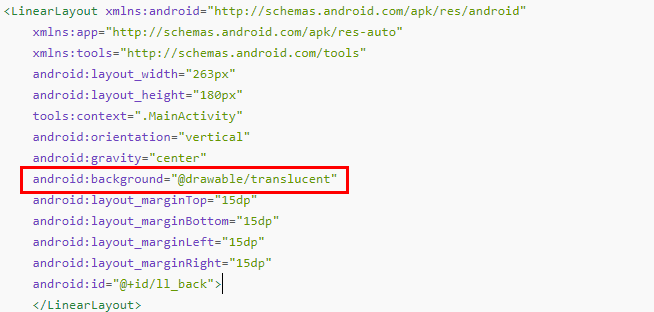
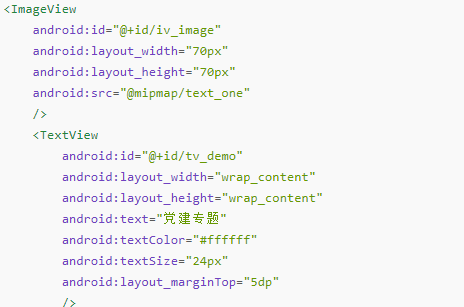
2.item_recycler_view.xml布局文件代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="263px"android:layout_height="180px"tools:context=".MainActivity"android:orientation="vertical"android:gravity="center"android:background="@drawable/translucent"android:layout_marginTop="15dp"android:layout_marginBottom="15dp"android:layout_marginLeft="15dp"android:layout_marginRight="15dp"android:id="@+id/ll_back"><ImageViewandroid:id="@+id/iv_image"android:layout_width="70px"android:layout_height="70px"android:src="@mipmap/text_one"/><TextViewandroid:id="@+id/tv_demo"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="党建专题"android:textColor="#ffffff"android:textSize="24px"android:layout_marginTop="5dp"/></LinearLayout>
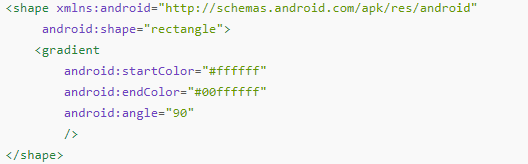
3.test_white_bg.xml布局文件代码:
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="rectangle"><gradientandroid:startColor="#ffffff"android:endColor="#00ffffff"android:angle="90"/></shape>
4.translucent.xml布局文件代码:
<shape xmlns:android="http://schemas.android.com/apk/res/android"><!-- 背景颜色 --><solid android:color="#f35319" /><!-- android:radius 弧形的半径 --><corners android:radius="12px"/><!-- padding:Button里面的文字与Button边界的间隔 --></shape>
5.RecyclerViewDemo的java代码:
import android.content.Context;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.ImageView;import android.widget.LinearLayout;import android.widget.TextView;import androidx.annotation.NonNull;import androidx.recyclerview.widget.RecyclerView;import java.util.List;public class RecyclerViewDemo extends RecyclerView.Adapter<RecyclerViewDemo.MyViewHolder> {private Context context;private View inflate;private int item;private int[] image={R.mipmap.text_one,R.mipmap.text_two,R.mipmap.text_three,R.mipmap.text_four,R.mipmap.text_five,R.mipmap.text_six,R.mipmap.text_seven,R.mipmap.text_eight};private String[] demo={"党建专题","时政要闻","组工状态","两学一做","三会一课","书记面对面","党务管理","视频会议"};private int[] back={R.drawable.translucent,R.drawable.translucent_two,R.drawable.translucent_three,R.drawable.translucent_four,R.drawable.translucent_five,R.drawable.translucent_six,R.drawable.translucent_seven,R.drawable.translucent_eight};public int getItem() {return item;}public void setItem(int item) {this.item = item;}public RecyclerViewDemo(Context context, List<String> list){this.context=context;}@NonNull@Overridepublic MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {inflate= LayoutInflater.from(context).inflate(R.layout.item_recycler_view,parent,false);MyViewHolder viewHolder=new MyViewHolder(inflate);return viewHolder;}@Overridepublic void onBindViewHolder(@NonNull MyViewHolder holder, int position) {holder.tv_demo.setText(demo[position]);holder.iv_image.setImageResource(image[position]);holder.ll_back.setBackgroundResource(back[position]);if (getItem()==position){holder.ll_back.findViewById(R.id.ll_back).setScaleX(1.2f);holder.ll_back.findViewById(R.id.ll_back).setScaleY(1.2f);}else{holder.ll_back.findViewById(R.id.ll_back).setScaleX(1f);holder.ll_back.findViewById(R.id.ll_back).setScaleY(1f);}}@Overridepublic int getItemCount() {return demo.length;}class MyViewHolder extends RecyclerView.ViewHolder{private TextView tv_demo;private ImageView iv_image;private LinearLayout ll_back;public MyViewHolder(@NonNull View itemView) {super(itemView);tv_demo=itemView.findViewById(R.id.tv_demo);iv_image=itemView.findViewById(R.id.iv_image);ll_back=itemView.findViewById(R.id.ll_back);}}}
6.MainActivity的java代码:
import androidx.appcompat.app.AppCompatActivity;import androidx.recyclerview.widget.GridLayoutManager;import androidx.recyclerview.widget.RecyclerView;import android.content.Context;import android.content.Intent;import android.os.Bundle;import android.util.Log;import android.view.KeyEvent;import android.widget.Toast;import java.util.ArrayList;import java.util.List;public class MainActivity extends AppCompatActivity {private RecyclerView recyclerView;private RecyclerViewDemo recyclerViewDemo;private Context context;private List<String> list;public String TAG="key";private int position=0;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);context=this;list=new ArrayList<>();for (int i=0;i<8;i++){list.add(""+i);}recyclerView=findViewById(R.id.rv_demo);recyclerViewDemo=new RecyclerViewDemo(context,list);GridLayoutManager manager=new GridLayoutManager(context,4);manager.setOrientation(GridLayoutManager.VERTICAL);recyclerView.setLayoutManager(manager);recyclerView.setAdapter(recyclerViewDemo);}/*** px转sp* @param pxVal* @return*/public static float px2sp(Context context, float pxVal) {return (pxVal / context.getResources().getDisplayMetrics().scaledDensity);}/*** 遥控器按键监听** @param keyCode* @param event* @return*/@Overridepublic boolean onKeyDown(int keyCode, KeyEvent event) {Intent intent=new Intent();switch (keyCode) {case KeyEvent.KEYCODE_ENTER: //确定键entercase KeyEvent.KEYCODE_DPAD_CENTER:Log.d(TAG, "enter--->");Toast.makeText(this, "enter--->" + position, Toast.LENGTH_SHORT).show();if (position==0) {intent.setClass(MainActivity.this, TestActivity.class);startActivity(intent);}if (position==1) {intent.setClass(MainActivity.this, TestOneActivity.class);startActivity(intent);}//如果是播放中则暂停、如果是暂停则继续播放//isVideoPlay(videoView.isPlaying(), key);break;case KeyEvent.KEYCODE_BACK: //返回键Toast.makeText(MainActivity.this, "退出该界面", Toast.LENGTH_SHORT).show();finish();Log.d(TAG, "back--->");return true; //这里由于break会退出,所以我们自己要处理掉 不返回上一层case KeyEvent.KEYCODE_SETTINGS: //设置键Log.d(TAG, "setting--->");break;case KeyEvent.KEYCODE_DPAD_DOWN: //向下键/* 实际开发中有时候会触发两次,所以要判断一下按下时触发 ,松开按键时不触发* exp:KeyEvent.ACTION_UP*/if (event.getAction() == KeyEvent.ACTION_DOWN) {Log.d(TAG, "down--->");if (position + 4 <= list.size()-1) {position += 4;}notifyAdapter();Toast.makeText(this, position + "", Toast.LENGTH_SHORT).show();}break;case KeyEvent.KEYCODE_DPAD_UP: //向上键Log.d(TAG, "up--->");if (position - 4 >= 0) {position -= 4;}notifyAdapter();Toast.makeText(this, position + "", Toast.LENGTH_SHORT).show();break;case KeyEvent.KEYCODE_0:Log.d(TAG, "0--->");case KeyEvent.KEYCODE_DPAD_LEFT: //向左键Log.d(TAG, "left--->");position--;if (position < 0) {position = 0;}notifyAdapter();Toast.makeText(this, position + "", Toast.LENGTH_SHORT).show();break;case KeyEvent.KEYCODE_DPAD_RIGHT: //向右键Log.d(TAG, "right--->");position++;if (position > list.size()-1) {position = list.size()-1;}notifyAdapter();Toast.makeText(this, position + "", Toast.LENGTH_SHORT).show();break;case KeyEvent.KEYCODE_INFO: //info键Log.d(TAG, "info--->");break;case KeyEvent.KEYCODE_PAGE_DOWN: //向上翻页键case KeyEvent.KEYCODE_MEDIA_NEXT:Log.d(TAG, "page down--->");break;case KeyEvent.KEYCODE_PAGE_UP: //向下翻页键case KeyEvent.KEYCODE_MEDIA_PREVIOUS:Log.d(TAG, "page up--->");break;case KeyEvent.KEYCODE_VOLUME_UP: //调大声音键Log.d(TAG, "voice up--->");break;case KeyEvent.KEYCODE_VOLUME_DOWN: //降低声音键Log.d(TAG, "voice down--->");break;case KeyEvent.KEYCODE_VOLUME_MUTE: //禁用声音Log.d(TAG, "voice mute--->");break;default:break;}return super.onKeyDown(keyCode, event);}public void notifyAdapter(){recyclerView.scrollToPosition(position);recyclerViewDemo.setItem(position);recyclerViewDemo.notifyDataSetChanged();}}
7.结果图: