- 一、技术干货
- 1. 前端相关:
- 【1】纯前端实现人脸识别自动佩戴圣诞帽
- 【2】企业级中后台解决⽅案:⻜冰(ICE)
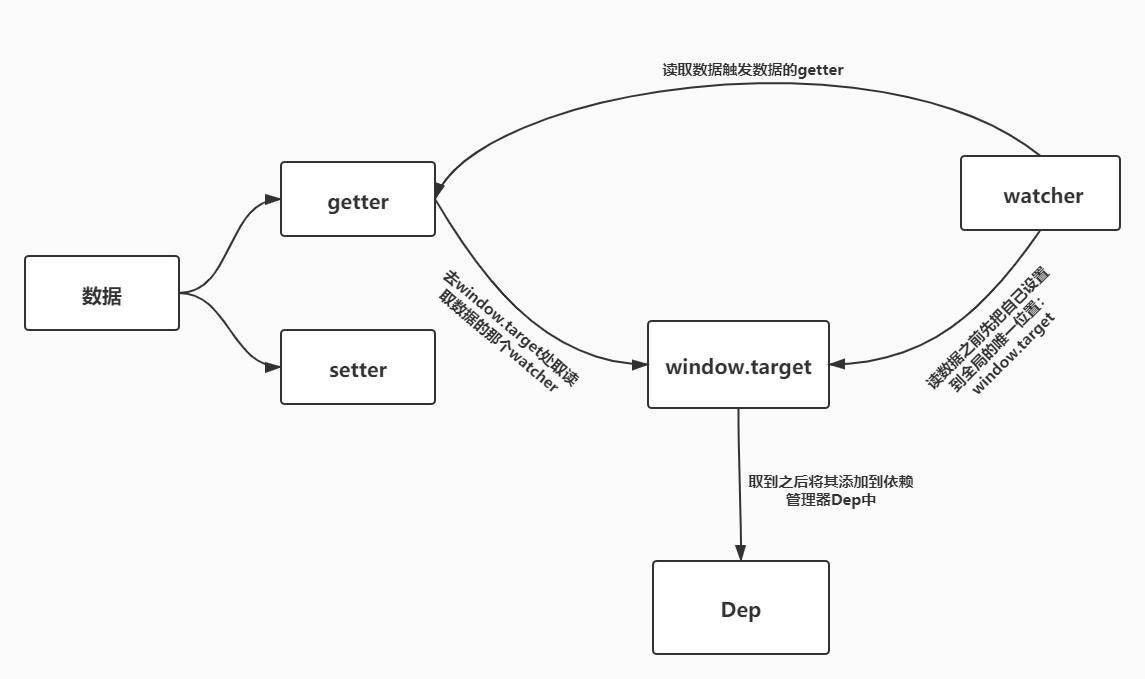
- 【3】逐行剖析Vue.js源码
- 【4】React 源码解析
- 【5】解密国内BAT等大厂前端技术体系-完结篇
【6】React Native在美团外卖客户端的实践- 【7】分享这半年的 Electron 应用开发和优化经验
- 【8】AntV 架构演进-G2 篇
【9】微信小程序自动化构建方案- 【10】微信小程序持续集成
- 【11】前端工程化下一站: IDE
- 【12】深入浅出Serverless:优势、意义与应用
- 【13】一份Node.js入门指南和实践
- 【14】巧用 CSS 实现酷炫的充电动画
- 【15】JavaScript设计模式笔记:3个设计原则、14个设计模式、9个技巧
- 【16】根据 《代码整洁之道》总结的适用 JavaScript 的软件工程原则
- 【17】Design Principles of Vue 3.0
【18】如何撤销 Git 操作?
- 2. 客户端相关:
- 3. 服务端/数据相关:
- 4. AI相关:
- 1. 前端相关:
- 二、趋势与研究
- 三、实用工具
- 四、新鲜货
- 五、程序之外

图/程序生成
一、技术干货
1. 前端相关:
【1】纯前端实现人脸识别自动佩戴圣诞帽
https://juejin.im/post/5e02b73fe51d455807699b1f
基于face-api.js实现。
【2】企业级中后台解决⽅案:⻜冰(ICE)
【3】逐行剖析Vue.js源码
https://github.com/NLRX-WJC/Learn-Vue-Source-Code
写得挺详细

【4】React 源码解析
【5】解密国内BAT等大厂前端技术体系-完结篇
https://juejin.im/post/5e02c0896fb9a0160770ae9e
【6】React Native在美团外卖客户端的实践
https://mp.weixin.qq.com/s/9wv4uHg51EELU0yoIFQw8A
【7】分享这半年的 Electron 应用开发和优化经验
https://juejin.im/post/5e0010866fb9a015fd69c645
【8】AntV 架构演进-G2 篇
https://www.yuque.com/antv/blog/it4eag
【9】微信小程序自动化构建方案
https://juejin.im/post/5dfb3c1551882512607443db
【10】微信小程序持续集成
https://www.yuque.com/spfe/ghpc9z/gey7lo
【11】前端工程化下一站: IDE
https://mp.weixin.qq.com/s/1lMDVnVighatssr3CHoPvQ
【12】深入浅出Serverless:优势、意义与应用
https://mp.weixin.qq.com/s/geT7x5RG4xhD-Ro1eZvrdg
【13】一份Node.js入门指南和实践
https://juejin.im/post/5e0006c251882512795675f9
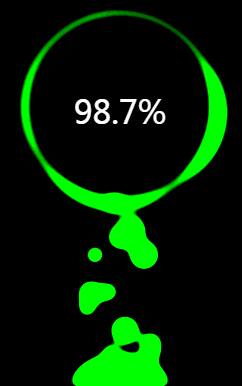
【14】巧用 CSS 实现酷炫的充电动画
https://juejin.im/post/5e00240ee51d45583c1cc9a7

用到了 filter: contrast() 以及 filter: blur() 这两个滤镜,可以很好的实现这种融合效果。
单独将两个滤镜拿出来,它们的作用分别是:
filter: blur(): 给图像设置高斯模糊效果。
filter: contrast(): 调整图像的对比度。
但是,当他们“合体”的时候,产生了奇妙的融合现象。
【15】JavaScript设计模式笔记:3个设计原则、14个设计模式、9个技巧
https://juejin.im/post/5dfde295e51d45580359a663
【16】根据 《代码整洁之道》总结的适用 JavaScript 的软件工程原则
https://github.com/alivebao/clean-code-js
【17】Design Principles of Vue 3.0
https://vuetoronto.com/videos/design-principles-of-vue-3-evan-you/
Vue.js作者在VueConf Toronto 2019上介绍了Vue 3.0中即将发生的更改背后的设计理念或原则。
【18】如何撤销 Git 操作?
http://www.ruanyifeng.com/blog/2019/12/git-undo.html
2. 客户端相关:
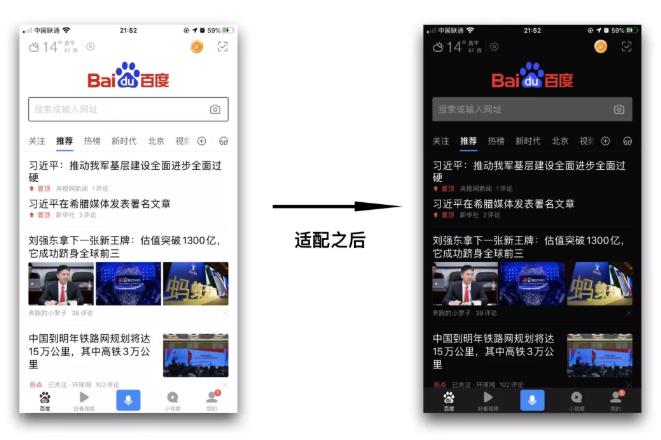
【19】百度APP iOS暗黑模式适配的完美解决方案
https://mp.weixin.qq.com/s/QOPCCIC-PbmUtuq2XUS34g

【20】iOS 微信编译速度优化分享
https://mp.weixin.qq.com/s/-wgBhE11xEXDS7Hqgq3FjA
【21】有赞 Android 编译进阶之路——全量编译提效方案
https://mp.weixin.qq.com/s/lPNXk4SyuhhSOi1APMsgDg
【22】UI自动化技术在高德的实践
https://mp.weixin.qq.com/s/7SYIKT2ICwBuVL54uvvipg
3. 服务端/数据相关:
【23】一个黑客的自白书
https://insights.thoughtworks.cn/a-hackers-confession/
黑客的自白是安全防范的一面镜子。
【24】在携程,我们如何实践 DevOps
https://www.infoq.cn/article/wNOeM38OZVc1ITeB9bwU
【25】从Java基础、JavaWeb基础到常用的框架都有的完整教程
https://github.com/ZhongFuCheng3y/3y
几乎涵盖了Java后端必备的知识点
【26】什么是Deno,它与Node.js有什么不同?
https://blog.logrocket.com/what-is-deno/
【27】Next,Nuxt和Nest的优缺点
https://nodesource.com/blog/next-nuxt-nest
4. AI相关:
【28】高德网络定位算法的演进
https://juejin.im/post/5e02cdb56fb9a01600534ad8
【29】2019年深度学习Top5研究论文,一文Get硬核干货:XLNet、网络剪枝、StarGAN
https://cloud.tencent.com/developer/article/1557662
二、趋势与研究
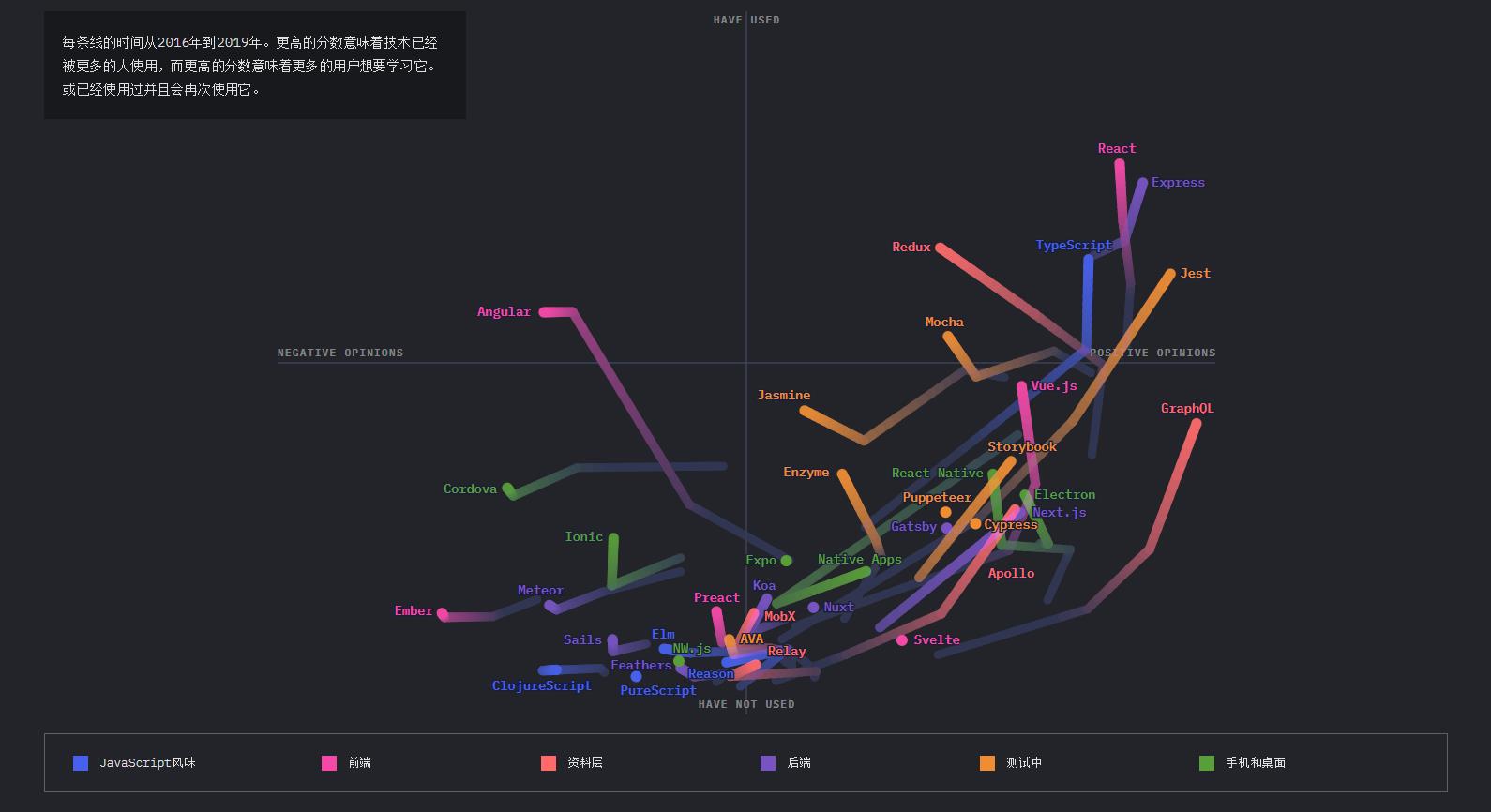
【30】State of JavaScript
https://2019.stateofjs.com/overview/
X轴正方向表示正向意见,Y轴正方向表示使用程度。曲线颜色越淡的方向是离当前年份越远的年份。每一条曲线从颜色较淡的那一头到颜色较浓的那一头对应了该软件在2016-2019这几年间正想意见、使用程度的得分变化。
https://www.infoq.cn/article/WgP2OYXVvxwtmXEM5PTy
【31】2020工具产品智能化趋势
https://mp.weixin.qq.com/s/1RGyMtEGpJOBJAGqTjGo7Q
【32】大数据助力学校评学教研应用模型
https://mp.weixin.qq.com/s/COE_KtmGyH878Edp_gOVUw
三、实用工具
【33】用一种特殊的语法结构,生成各类图,如(流程图、关系图)等:
http://graphviz.it/#/gallery/jsort.gv
【34】Android-Crack-Tool For Mac
https://github.com/Jermic/Android-Crack-Tool
集成了Android开发中常见的一些编译/反编译工具
【35】命令行备忘录:navi
https://www.oschina.net/p/command-line-navi
命令行是非常高效的工具,但是很多命令行过一段时间就容易忘记。虽然我们可以上网搜索,但还是很不方便。常见的做法是,将容易忘记的命令行写到笔记中去,忘了再查。navi提供了一个交互式的备忘录。navi 允许你查阅所有的备忘录并执行对应的命令。
【36】一个短链接生成应用:short_url
https://github.com/Youthink/short_url
四、新鲜货
【37】{Shan, Shui}*——程序生成中国山水画
https://github.com/LingDong-/shan-shui-inf

使用噪音和数学函数从头开始建模山峰和树木。它完全用JavaScript编写,并输出可缩放矢量图形(SVG)格式。
在线体验:http://shan-shui-inf.lingdong.works/
【38】腾讯开源跨端开发框架:Hippy
https://github.com/Tencent/Hippy
目标是使开发者可以只写一套代码就直接运行于三个平台(iOS、Android 和 Web)。Hippy 的设计是面向传统 Web 开发者的,腾讯内已经有了18款流行 App 在使用 Hippy 框架。
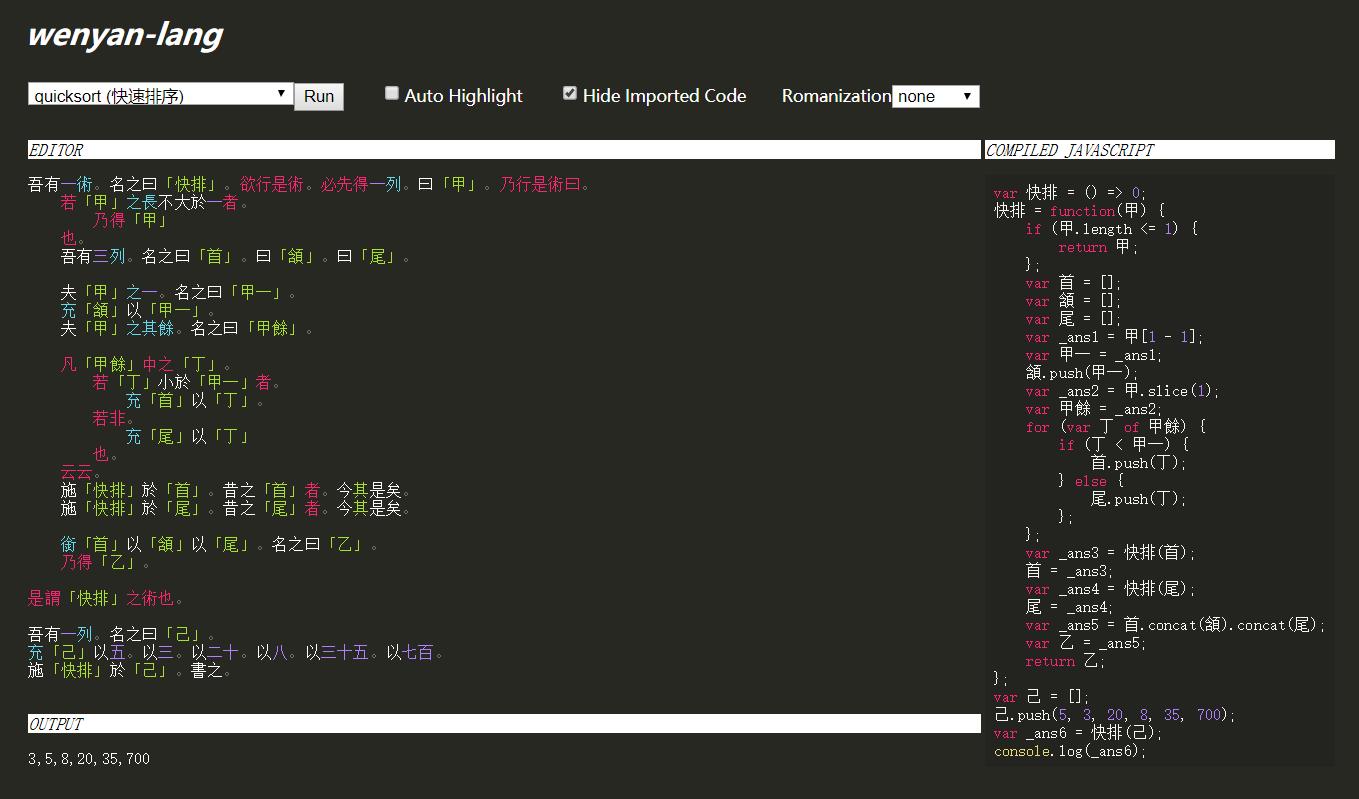
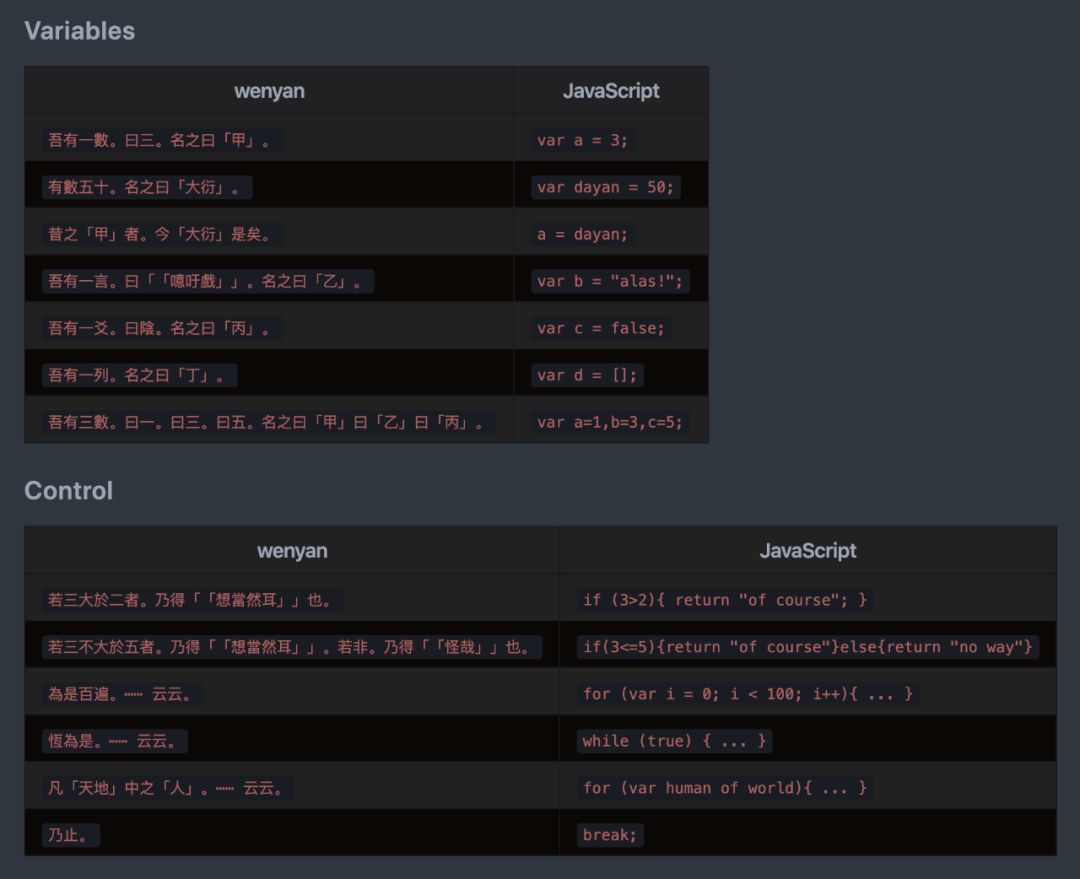
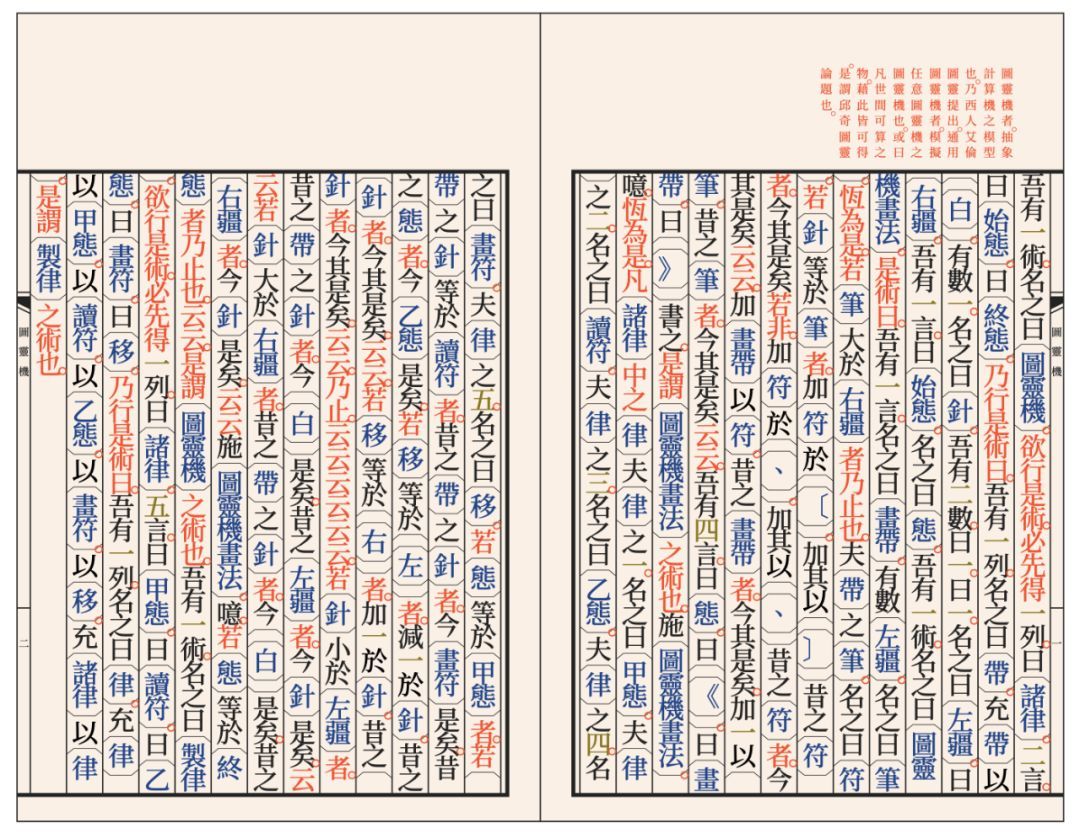
【39】文言文编程语言
https://github.com/LingDong-/wenyan-lang

作者还提供了对照表。看了对照表,就能用wenyan-lang开始写代码了。除了官方出的IDE外,还有人做了VSCode和Vim的插件!

文言文古籍都是竖排版的,阅读方向是从右向左。为此,作者还做了一个相应的排版生成器。可以将用wenyan-lang写的程序生成为竖排版的图片。这种方式来撰写和阅读代码,是不是有种恍如隔世的感觉?

在线尝试:http://wenyan-lang.lingdong.works/ide.html
五、程序之外
【40】阿里张勇湖畔分享:领导者如何“落子无悔”
https://mp.weixin.qq.com/s/lBZjppE5cwvNs9EfVHcTgg
【41】张一鸣:人才不是核心竞争力,机制才是!
https://mp.weixin.qq.com/s/PnjLPyAf2ICtlhO7VWROYg
“技术并不总能保证产品(公司)竞争力,但是好团队可以。”
“核心竞争力直接来说是我们的产品,产品背后是我们的技术系统,技术系统背后是我们的团队和文化。”
【42】大规模产品技术团队需求管理实践
https://tech.youzan.com/you-zan-da-gui-mo-chan-pin-ji-zhu-tuan-dui-xu-qiu-guan-li-shi-jian/
【43】短视频的教育大餐
https://www.iyiou.com/p/120675.html
【44】多元化创新模式
https://insights.thoughtworks.cn/diversified-innovation-model/
【45】《风格的要素》中的编程格言
https://insights.thoughtworks.cn/the-programming-aphorisms-of-strunkwhite/
【46】我的外婆是位设计师
https://tgideas.qq.com/gicp/news/475/8923035.html
外婆没有上过学,更不会使用任何设计软件,“设计”的每一件作品里,没有独具匠心的工艺,也没有大俗大雅的色彩,但它却蕴藏着我们这一代人最大的财富,那就是来自于长辈对我们的无私的爱。
一件好的设计作品是可以承载和连接情感的,她把关心、希望、叮嘱都设计在了她的作品里,棉鞋、补丁、钱袋……这些设计作品时时刻刻的在提醒我无论在工作中或生活中,要做一个善人,“善”是美好的,有爱的,设计师的责任不就是让我们生活变的更美好吗?而爱则是这个世界上最美好的产物。做人需向善,设计也应如此。
【47】运营专题高效设计法(下)
https://isux.tencent.com/articles/376.html
【慧语清风】
世界上只有一种真正的英雄主义,就是认清了生活的真相后还依然热爱它。——罗曼·罗兰
更多精彩资讯,欢迎扫码入群交流~~🚀**🚀🚀**
注:所有资讯均来自网络,不代表编者观点。


