
【实践经验】
1、使用 FFmpeg 与 WebAssembly 实现纯前端视频截帧
https://mp.weixin.qq.com/s/HJpexn0pRWtucmkgLTGdPQ
随着短视频兴起,音视频技术已经越来越火热,或许你之前有了解过如何在前端处理音视频,但随着视频文件的逐渐增大、用户体验要求的不断提高,纯前端处理音视频的技术也推成出新。本文将结合实际案例,讲解如何使用 FFmpeg 和 WebAssembly 实现前端视频截帧。
2、【前端安全】从需求分析开始,详解前端加密与验签实践 | 项目复盘
https://juejin.cn/post/6940322648924618783
作者整理之前做的关于前端加密与验签的需求,总结出了本文,读者将在本文看到:
- 需求分析与技术选型
- RSA 加密实践
- RSA + SHA256 验签实践
- 项目实践中的存在的坑点
- 如何处理依赖包体积过大问题
3、如何打造一款标准的 JS SDK ?
https://mp.weixin.qq.com/s/rXBYJ6Rt8jKpQ5OBQwjukA
本文通过岳鹰前端监控SDK的实际案例,介绍如何基于JavaScript来开发SDK,并分享一些设计原则以及实现技巧。
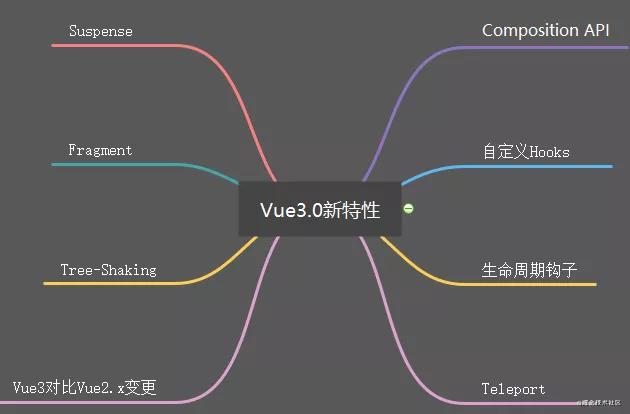
4、Vue3.0 新特性以及使用变更总结(实际工作用到的)
https://mp.weixin.qq.com/s/5Bgvv_5rDWuQhpwUf3K04Q
Vue3.0 在去年9月正式发布了,也有许多小伙伴都热情的拥抱Vue3.0。去年年底我们新项目使用Vue3.0来开发,这篇文章就是在使用后的一个总结,包含Vue3新特性的使用以及一些用法上的变更。
5、仅使用CSS提高页面渲染速度
https://juejin.cn/post/6942661408181977118#heading-9
用户在访问一个Web网站(页面)或应用时,总是希望它的加载速度快,功能流畅。如果过于慢,用户就很有可能失去耐心而离开你的Web网站或应用。作为开发人员,给自己应用提供更快的访问速度,提供很好的用户体验是必备的基础技能,而且Web开发者在开发中也可以做很多事情来改善用户体验。本篇文章主要介绍了在CSS方面有哪些技巧可以帮助我们来提高Web页面的渲染速度。
【基础夯实】
1、用JS解释JS!详解AST及其应用
https://mp.weixin.qq.com/s/j8_8QwFnyOr66m9aekor1g
我们介绍了什么是 AST、AST 的工作模式,也体验了利用 AST 所达成的惊艳能力。现在来想想 AST 更多的业务场景是什么?当用户:
- 需要基于你的基础设施进行二次编程开发的时候
- 有可视化编程操作的时候
- 有代码规范定制的时候
AST 将是你强有力的武器。
2、你不知道的 TypeScript 高级类型
https://mp.weixin.qq.com/s/OgjAOGCW_p77iNUud78-mQ
如果只是掌握了 TypeScript 的一些基础类型,可能很难游刃有余的去使用 TypeScript,而且最近 TypeScript 发布了 4.0 的版本新增了更多功能,想要用好它只能不断的学习和掌握它。希望阅读本文的朋友都能有所收获,摆脱 AnyScript。
3、深入理解作用域和闭包
https://juejin.cn/post/6942319196797665288
4、z-index的值明明很大为何却会在一个很小的值的下面?
https://juejin.cn/post/6942357662482825223
本文详细分析了造成这种现象的原因和解决办法。
5、HTML标签之 与
https://mp.weixin.qq.com/s/EEXvrOiGBL9dQmWo82SEVg
众所周知, HTML5 已经出了很多年,其迭代版本都出到了 HTML5.3 。这其中有趣的 API 跟 标签有许多,这里就简单介绍两个:<details> 跟 <summary> 。
6、很多人上来就删除的package-lock.json,还有这么多你不知道的(深度内容)
https://mp.weixin.qq.com/s/9H7T-m0TEwg-WjwAW4cqJA
看完本文,你将从整体上了解依赖版本锁定原理。
7、彻底玩转图片懒加载及底层实现原理
https://mp.weixin.qq.com/s/h_mhqfUWbOk7GjXvrJZv7Q
本篇文章首先从浏览器底层渲染机制来剖析为什么要去做图片懒加载,之后介绍了目前主流的几种实现图片懒加载的方式及其实现原理。
【实用工具】
1、手把手教你实现手绘风格图形
https://juejin.cn/post/6942262577460314143
Rough.js是一个手绘风格的图形库,本文介绍了用Rough.js绘图的基本方法

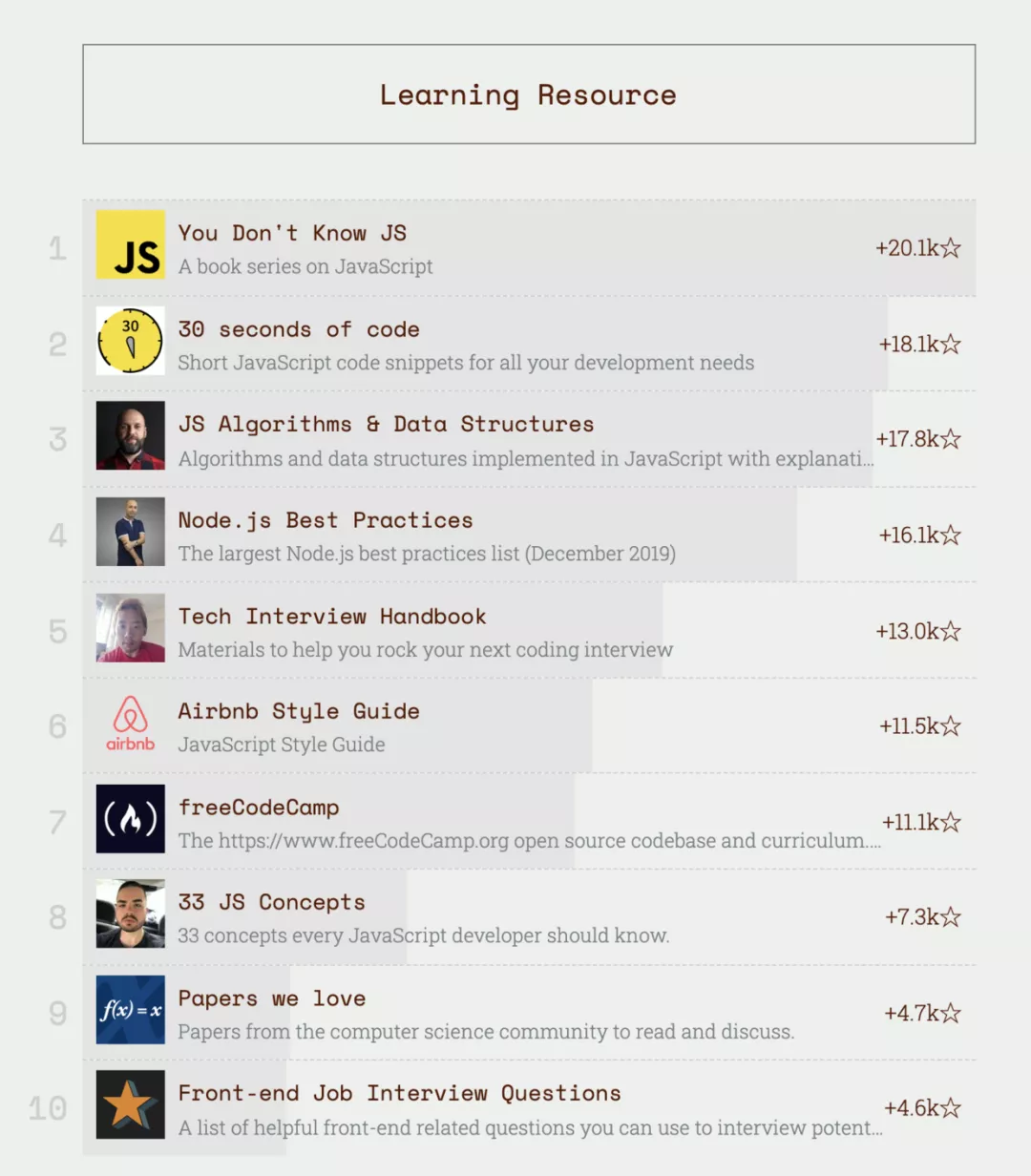
2、猛增 110K Star!年增长数最多的 10 大顶级前端学习资源项目!
https://mp.weixin.qq.com/s/A5tu6zcd14ZLDpfvOfG9FQ
本文给大家推荐 2020 年增长数最多的 10 大顶级前端学习资源项目
【动态与研究关注】
1、关于下一代图片格式AVIF,你想要知道的都在这里了
https://mp.weixin.qq.com/s/TndSbsZjnJ7trgA-wqsRqA
AVIF是一种基于AV1视频编码的新图像格式,相对于JPEG,WEBP这类图片格式来说,它的压缩率更高,并且画面细节更好。而最关键的是,它是免费且开源的,没有任何授权费用。
同时,它是由开放媒体联盟推动的一个标准,这个联盟包括了谷歌,微软,苹果等巨头,可以说是未来可期。
截止到目前(2021/3),Chrome 85版本和Firefox 86版本已经支持了AVIF。
2、从低代码到无代码:可视化逻辑编排
https://mp.weixin.qq.com/s/1fTGOmgT-1_UYSRMpi0IYw
3、Chrome 安全策略 - 私有网络控制(CORS-RFC1918)
https://mp.weixin.qq.com/s/3OKTdpXV9386Xl83_B2vkg
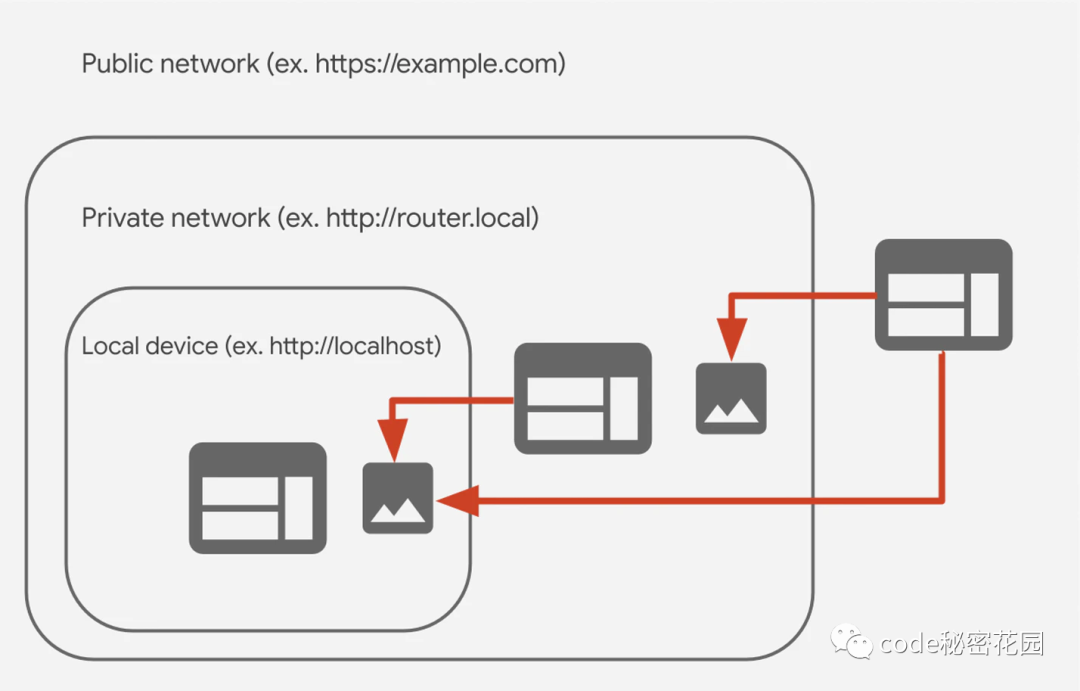
Chrome 安全策略又更新啦!这次 Chrome 将会逐步推进私有网络的访问控制,在 Chrome 90 将实施访问控制的第一步,如果你的程序里有从共有网络访问私有网络的需求场景,在 Chrome 90 版本更新后可能会受到影响,希望大家提前感知并做好准备!
私有网络是指目标服务器的IP地址比从其获取请求服务器的IP地址更私有的请求。例如,从公共网站([https://example.com](https://example.com))向私有网站([http://router.local](http://router.local))的请求,或从私有网站向 localhost 的请求。
3、仅使用CSS提高页面渲染速度
https://juejin.cn/post/6942661408181977118
作为开发人员,给自己应用提供更快的访问速度,提供很好的用户体验是必备的基础技能,而且Web开发者在开发中也可以做很多事情来改善用户体验。那我们今天就来和大家聊聊,在CSS方面有哪些技巧可以帮助我们来提高Web页面的渲染速度。
4、走进React Fiber的世界
https://juejin.cn/post/6943896410987659277
Fiber 是对 React 核心算法的重构,facebook 团队使用两年多的时间去重构 React 的核心算法,在React16 以上的版本中引入了 Fiber 架构,其中的设计思想是非常值得我们学习的。本文介绍了为什么在 React 中要引入 Fiber 机制,它的设计思想是什么,以及在代码中是如何一点点实现的。
5、【CSS Houdini】Paint API,带你变身前端达芬奇
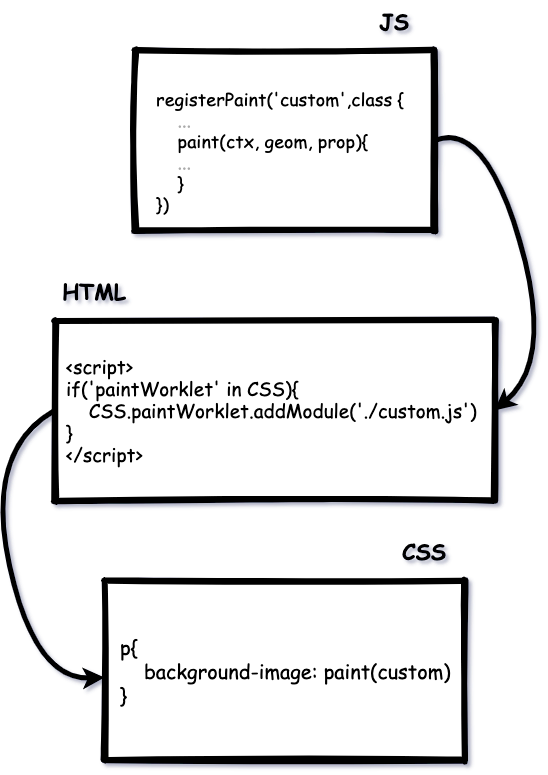
https://juejin.cn/post/6942662875005583391
作为 CSS Houdini 所暴露出的API之一,CSS Paint API 从一出现就倍受期待。它通过扩展 CSS 的部分能力,使其提供更强大的表现力。 本文将从其定义到应用逐一介绍,来让大家对其有更加深刻的认识。
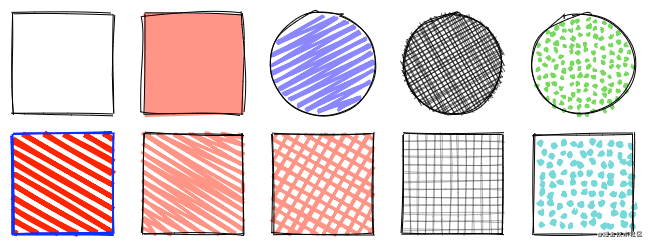
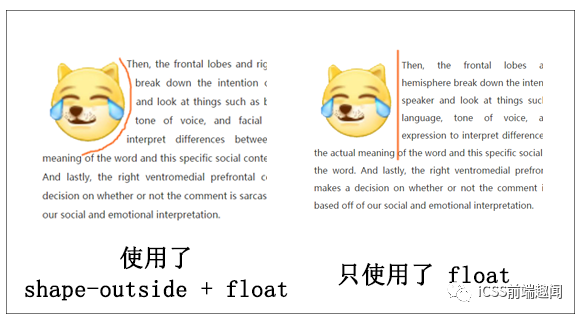
6、有意思!奇妙的 CSS shapes(CSS图形)
https://mp.weixin.qq.com/s/wCYBBL5WmLSNJNC6BKwcZA
CSS 发展到今天已经越来越强大了。其语法的日新月异,让很多以前完成不了的事情,现在可以非常轻松的做到。本文就向读者介绍几个比较新的强大的 CSS 功能:
- clip-path
- shape-outside
shape 的意思是图形,CSS shapes 也就是 CSS 图形的意思,也就是使用 CSS 生成各种图形(圆形、矩形、椭圆、多边形等几何图形)。
7、20+个前端可视化搭建工具,一次玩个够
https://mp.weixin.qq.com/s/kiHJNwNVb—CxRxoGWbM_Q
无论大公司还是小公司,我们开发前端工程时候,项目工程又很多类似的功能或者页面,开发经常是加班加点搬砖去做一些无成长反复操作的工作,看键盘上 ctrle 键已经被磨掉了漆,C 和V 也马上磨白了,那对于开发如何把这些重复的工作用机器去解决?在前端资源紧缺的情况下,是否可直接有工具直接就可以搭建出我想要的前端页面?于是业界的页面可视化搭建工具就出现了,本文会介绍目前最流行的页面可视化搭建工具,也会提供一些开源的可视化搭建项目供大家参考。
8、2021 年 Angular vs. React vs. Vue 前端框架对比
https://mp.weixin.qq.com/s/FK8S3sDDj9eoG4nd1yS_xg
【程序之外】
1、每个产品设计师应该了解的5个心理学原则
https://mp.weixin.qq.com/s/mp7AvBHZTAbgRtp1biQaUQ
众所周知,若想要打造非常成功的用户体验,很重要的一个环节就是理解用户需求以及感知用户对他们的需求是如何思考的,众所周知,若想要打造非常成功的用户体验,很重要的一个环节就是理解用户需求以及感知用户对他们的需求是如何思考的,本文介绍了5个基本的心理学原则
- 锚定效应
- 幸存者偏差
- 诱饵效应
- 知识魔咒的怪圈
- 识别好过记忆
2、开发者如何支持用户数字健康
https://mp.weixin.qq.com/s/Bo5f7pa864SCZlKNiCL3DA
数字健康,是指人们体会到数字技术对其意图的支持时所产生的满足感。本系列的三篇文章致力于探讨,良好的界面设计将如何改进数字健康。本文是第一篇

