- 【技术干货】
- 前端相关:
- 【1】2019年前端大事件回顾:流年笑掷,未来可期
- 【2】从 VSCode 看大型 IDE 技术架构
- 【3】高质量前端快照方案:来自页面的「自拍」
- 【4】鹿班|一人设计10亿图片,这个“设计师”如何演进?
- 【5】网易严选企业级微前端解决方案与落地实践
- 【6】从零开始的可视化搭建系统
- 【7】这才是真正的Git——Git内部原理
- 【8】Git 常见问题及解决办法
- KOA2框架原理解析和实现">【9】KOA2框架原理解析和实现
- 【10】Web性能领域常见的专业术语
- 【11】前端加载优化实战,减少页面渲染时间 66%
- 【12】0.57 * 100 === 56.99999999999999 之谜
- 【13】学习 vuex 源码整体架构,打造属于自己的状态管理库
- 【14】CSS repeat()函数详细介绍
- 【15】关于前端埋点统计方案思考
- 客户端相关:
- 服务端/数据相关:
- AI相关:
- 前端相关:
- 【趋势与研究关注】
- 【实用工具及新鲜货】
- 【程序之外】

图片来自:星球研究所
【技术干货】
前端相关:
【1】2019年前端大事件回顾:流年笑掷,未来可期
https://juejin.im/post/5def782ce51d4558181d27ce
【2】从 VSCode 看大型 IDE 技术架构
https://zhuanlan.zhihu.com/p/96041706
【3】高质量前端快照方案:来自页面的「自拍」
https://juejin.im/post/5df2e8ab6fb9a0163770816d
【4】鹿班|一人设计10亿图片,这个“设计师”如何演进?
https://zhuanlan.zhihu.com/p/97112781
【5】网易严选企业级微前端解决方案与落地实践
https://mp.weixin.qq.com/s/x2N-Y5xZV-XbrqxDT_wLKA
【6】从零开始的可视化搭建系统
https://zhuanlan.zhihu.com/p/96180775
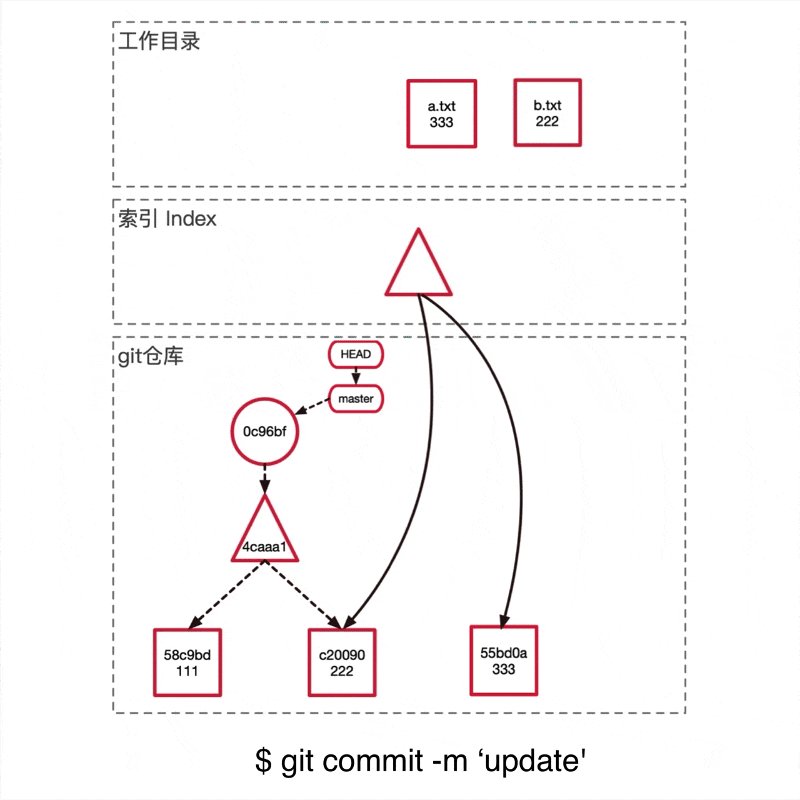
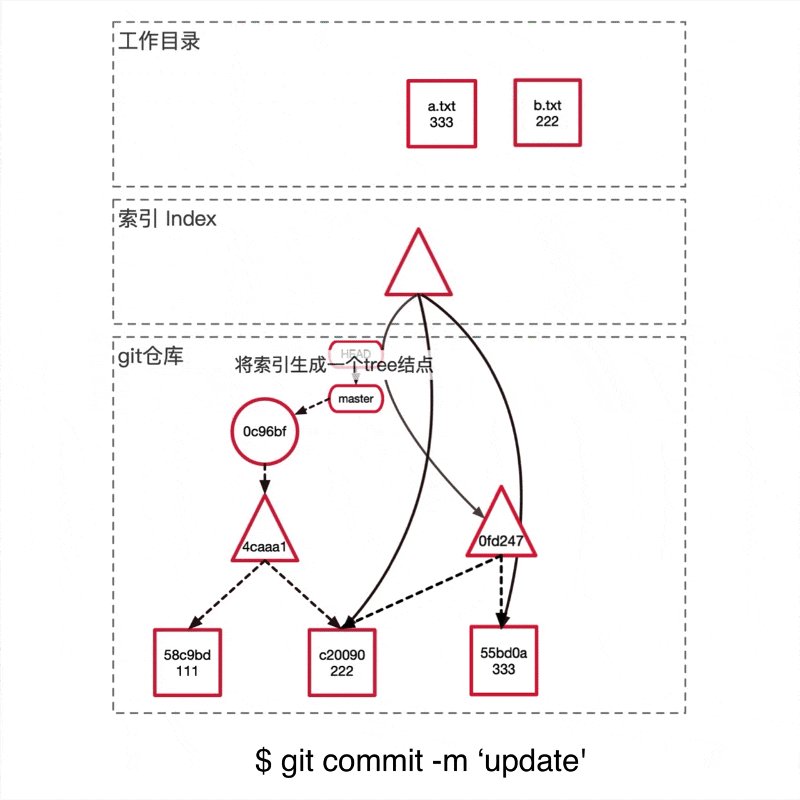
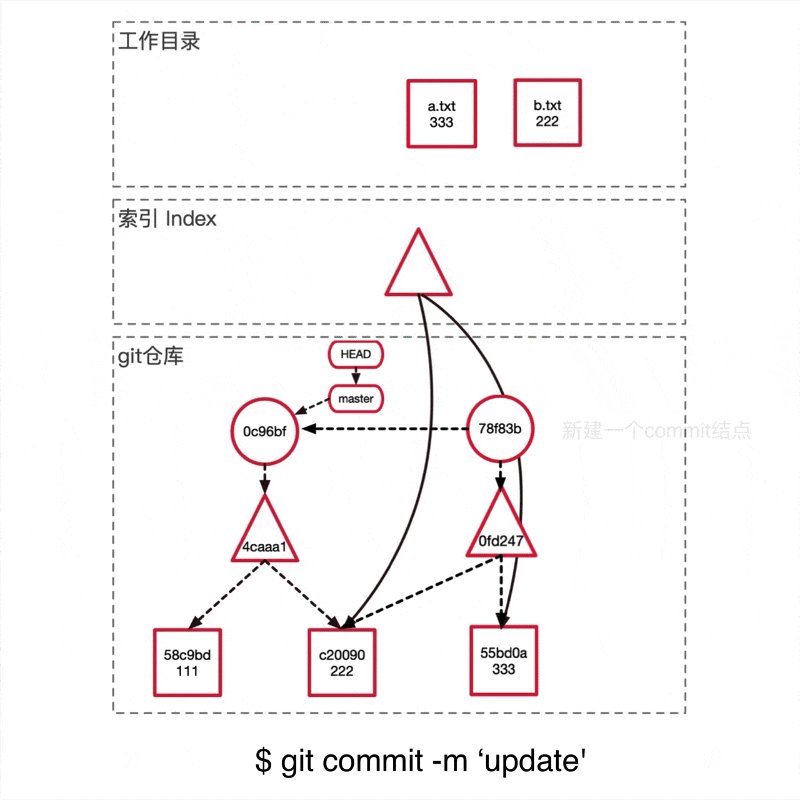
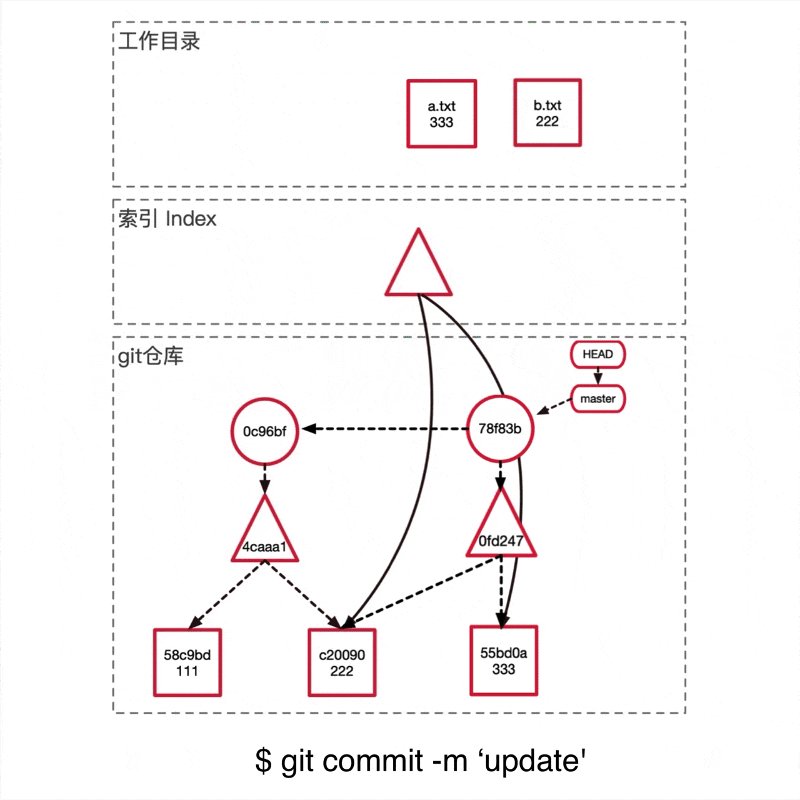
【7】这才是真正的Git——Git内部原理
https://juejin.im/post/5df1fc42518825127a036b03

【8】Git 常见问题及解决办法
https://quickapp.lovejade.cn/git-common-problems-and-solutions/
【9】KOA2框架原理解析和实现
https://segmentfault.com/a/1190000018488597
【10】Web性能领域常见的专业术语
https://mp.weixin.qq.com/s/GIpmZIY6yxGRBpkTDHuJuw
【11】前端加载优化实战,减少页面渲染时间 66%
https://www.infoq.cn/article/ALqaN6CkwHKwzRebRSKY
【12】0.57 * 100 === 56.99999999999999 之谜
https://juejin.im/post/5df32c9af265da33d56d1d85
【13】学习 vuex 源码整体架构,打造属于自己的状态管理库
https://mp.weixin.qq.com/s/etOeMR8VJOxZyUu0RSKW-g
【14】CSS repeat()函数详细介绍
https://www.zhangxinxu.com/wordpress/2019/12/css-repeat/
【15】关于前端埋点统计方案思考
https://mp.weixin.qq.com/s/WxdsCpl52Kh7UqZf0oi2aw
客户端相关:
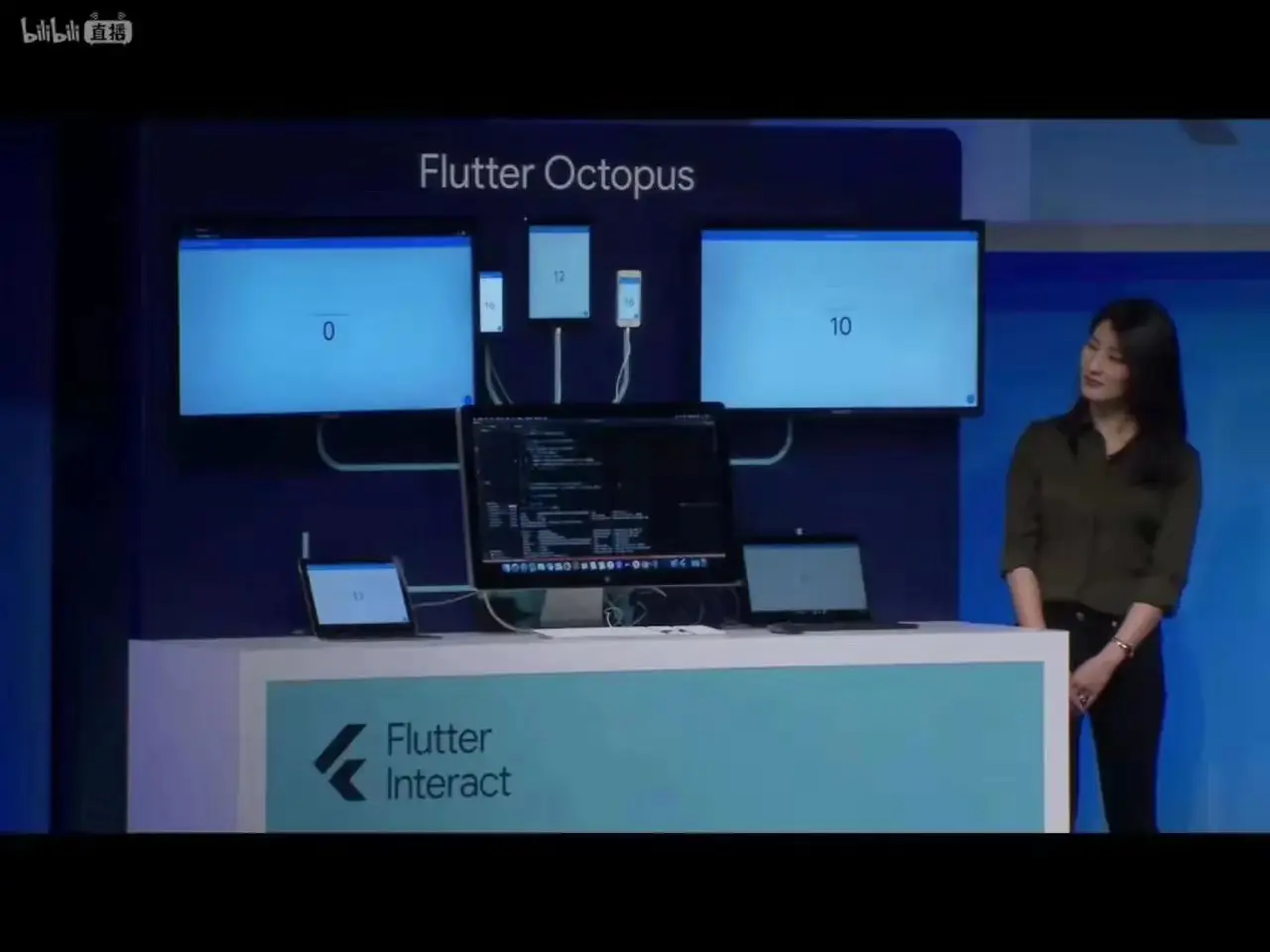
【16】Flutter Interact 的 Flutter 1.12 大进化和回顾
https://juejin.im/post/5df2366b6fb9a016510da009
lutter 将帮助开发者忽略 Android、iOS、Web、PC 等不同平台差异,如下图所示是现场一套代码同时调试 7 台设备的演示。

【17】懂球帝Android客户端WebView优化之路
https://juejin.im/post/5deb7e9751882512756e82d1
【18】把你的 VS Code 打造成 C++ 开发利器
https://blog.csdn.net/Tencent_TEG/article/details/103470961
【19】探索 Android 内存优化方法
https://mp.weixin.qq.com/s/1RLL-pINazaNPhmJrp-x9w
【20】程序员需要了解的硬核知识之控制硬件
https://www.cnblogs.com/cxuanBlog/p/12019237.html
【21】Android App 启动优化全记录
https://www.androidperformance.com/2019/11/18/Android-App-Lunch-Optimize/
【22】RxHttp 让你眼前一亮的Http请求框架
https://juejin.im/post/5ded221a518825125d14a1d4
服务端/数据相关:
【23】为什么说 GraphQL 可以取代 REST API?
【24】GraphQL 测试实践
https://insights.thoughtworks.cn/graphql-test-practice/
【25】阿里巴巴双十一千万级实时监控系统技术揭秘
https://www.infoq.cn/article/YRyUcv8zGw6*2BKOmTf7
【26】在分布式链路下,蚂蚁金服如何快速构建低成本、高可用联调环境?
https://mp.weixin.qq.com/s/x1AkPieqz6z1jLVo9UVdiQ
【27】Serverless Kubernetes 场景和架构剖析
https://mp.weixin.qq.com/s/WPEX4ETdbue5BrzYODupcw
【28】还在用 Win?教你从零把 Mac 打造成开发利器
https://mp.weixin.qq.com/s/qRzpNHZSL6hnZNwUnoaO1g
AI相关:
【29】NeurIPS 2019|腾讯AI Lab详解入选论文,含模仿学习、强化学习、自动机器学习等主题
【30】浅谈微视推荐系统中的特征工程
https://blog.csdn.net/Tencent_TEG/article/details/103431742
【31】全链路压测第一次实践
【趋势与研究关注】
【32】What’s New for Node.js in 2020
https://developer.okta.com/blog/2019/12/04/whats-new-nodejs-2020
其中将包括支持ECMAScript模块、Node.js可以导入WebAssembly模块、WebAssembly系统界面(WASI)等一批很受期待的更新。
【33】2020年用户体验状态
https://millermedia7.storychief.io/state-of-user-experience-ux-2020
【34】Windows 7 下月停止支持,微软重申将全屏通知敦促用户升级系统
https://www.oschina.net/news/112078/ms-urge-update-to-win10
【35】王坚:我们应该讨论的应该是智能,而不是人工智能
https://mp.weixin.qq.com/s/8TxEq4W3LEQRvr1Yh7kUTQ
【实用工具及新鲜货】
【36】docsmall——简单好用的在线图片、gif、pdf压缩工具
一个tinypng的替代品,比tinypng功能更多。
【37】 CSS-In-JS 是(emotion、styled-components)更小的替代方案
https://github.com/cristianbote/goober
【38】yup 是一个可以对数据规则验证的库
https://github.com/jquense/yup
【39】WhoCanUse 是一种可引起视障群体对色彩对比度关注的工具
【40】Firefox Web Replay - 前端开发者的未来利器
https://mp.weixin.qq.com/s/rAt6lobXvnkp01CFLYg6DA
Firefox Web Replay是Firefox还在试验性阶段的新功能。目前该功能只在macOS上的Firefox Nightly版本可用。简单来说,Firefox Web Replay可以录制Firefox标签页上的行为,并进行重放。这里所说的重放,可不是简单的视觉上的重放,而是高保真的。JavaScript、DOM和CSS的行为都可以精准的重放。这就意味着在重放时,你可以检查任意时刻中页面上的JavaScript对象、DOM元素和CSS的状态,还可以随时插入断点进行调试。
有了Firefox Web Replay的功能,不管是测试人员还是用户,都只需要把录制的结果保存下来并发给你。你就可以在Firefox中加载录制结果文件进行查看,还可以随时添加JavaScript断点进行调试。这实在是太cool了。
【程序之外】
【41】中台与组织 | 白话中台战略
https://insights.thoughtworks.cn/zhongtai-and-organization/
【42】大型科技团队的管理:面向未来的科技组织
https://www.infoq.cn/article/8JLdqD055P9v8jWr6rmK
【43】全面了解B端产品设计
https://www.yuque.com/jingwhale/blog/xsutfh
【44】机器人辅助的远程手术
11月1日,加拿大多伦多的医生在电脑上指导一个机器人,对一个64岁女性进行大脑手术,在大脑内放置一个支架和线圈治疗肿瘤。医生在病人床边几米外的控制台上,操纵系统的机械臂。研究小组表示,可能会在明年进行完全远程的手术,如果成功,医生以后完全可以进行异地、甚至跨国的大手术。
【45】运营专题高效设计法(上)
https://isux.tencent.com/articles/efficent-design.html
【46】中国第一空中楼阁,是如何建成的?
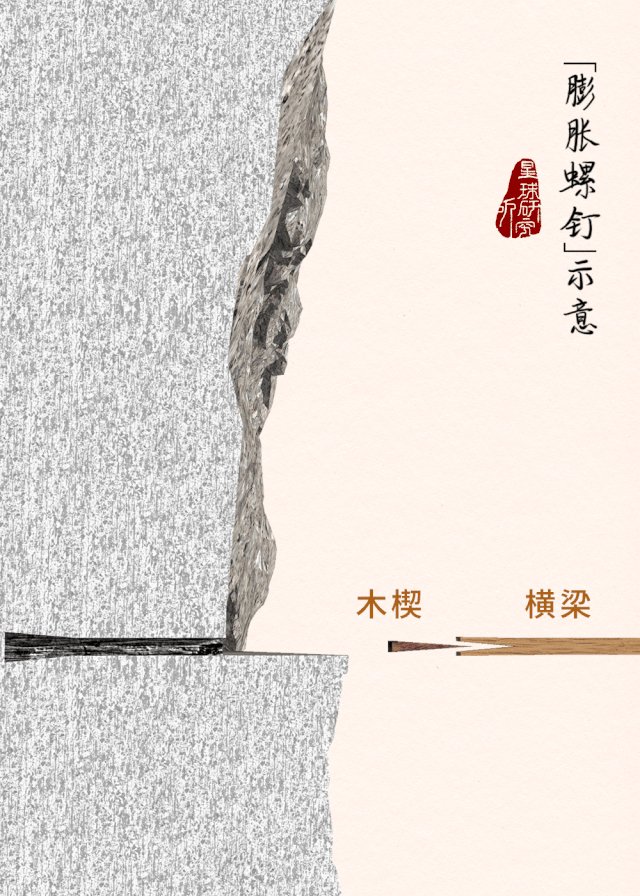
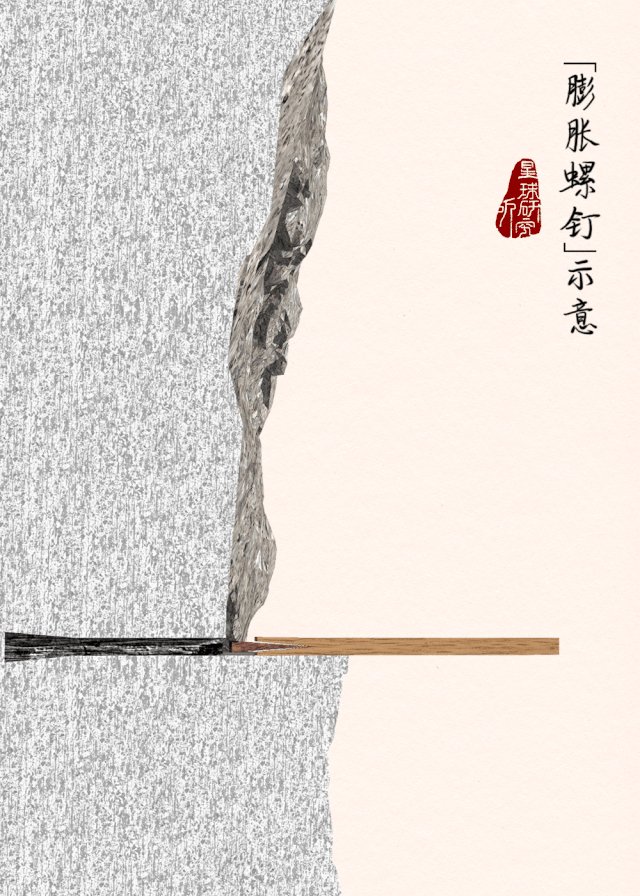
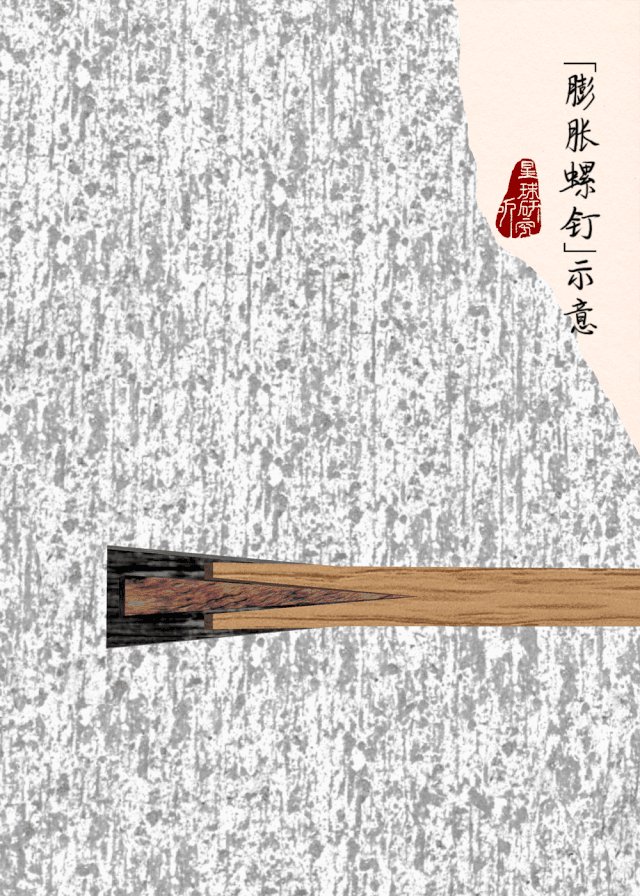
https://mp.weixin.qq.com/s/2lOjanZADmy5vEpYHJQ_1w


更多精彩资讯,欢迎扫码入群交流~~🚀**🚀🚀**
注:所有资讯均来自网络,不代表编者观点。

