【实践经验】
1、基于Vue的前端架构,我做了这15点
https://mp.weixin.qq.com/s/gROjYWEGkQ1ULYVnl_GaiQ
2、git commit 规范和如何在 commit 里使用 emoji
https://mp.weixin.qq.com/s/Ndxkr_-CaMjT65tBKlJz-w
通过本篇文章你讲了解到三部分内容:
- 了解 git commit 规范
- 学到用工具 Commitizen 来规范 commit
- 学到如何在 commit message 里加上好看的 emoji

3、建设微服务API网关的一些实践
https://mp.weixin.qq.com/s/FA5WpvgRtaYz1Nmx0nvQ_Q
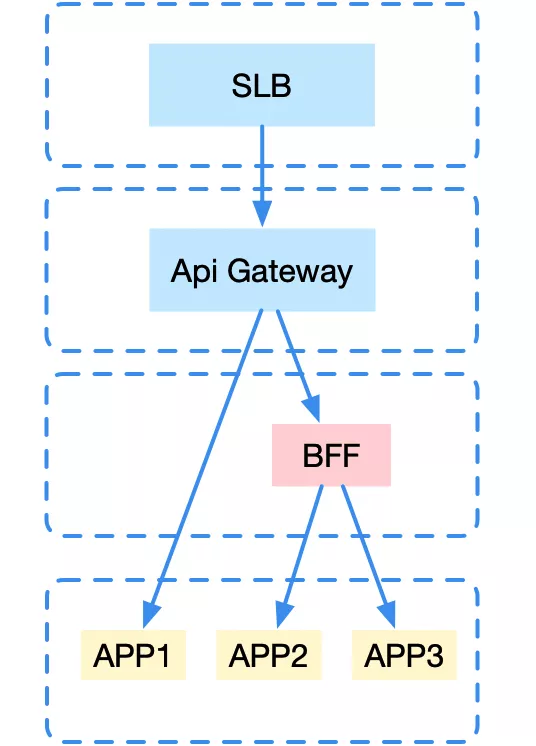
随着这些年微服务的流行,API网关已经成为微服务架构中不可或缺的一环。一方面它承担着服务对外的唯一门户,一方面它提取了许多应用的共性功能。
本文的API网关目前的架构如下图所示。
4、从零到一实现企业级微前端框架,保姆级教学
https://juejin.cn/post/7004661323124441102#heading-0
微前端是目前比较热门的一种技术架构,挺多读者私底下问我其中的原理。为了讲清楚原理,笔者会带着大家从零开始实现一个微前端框架,其中包含了以下功能:
- 如何进行路由劫持
- 如何渲染子应用
- 如何实现 JS 沙箱及样式隔离
- 提升体验性的功能
另外在实现的过程中,笔者还会聊聊目前有哪些技术方案可以去实现微前端以及做以上功能的时候有哪些实现方式。
5、美团-设计稿(UI视图)自动生成代码方案的探索
https://mp.weixin.qq.com/s/BKPSR4pU8tDKcKWJnTXJiQ
6、《黑客帝国》里炫酷的暗黑字符雨动画是怎么实现的?
https://mp.weixin.qq.com/s/NEztS1j61EuvP-I7FLfgdw
本文将使用纯 CSS,带大家一步一步实现一个这样的科幻字符跳动背景动画。类似于这样的字符雨动画:
【基础夯实】
1、一份TypeScript高级类型入门手册,附大量代码实例,值得收藏
https://mp.weixin.qq.com/s/FNTCXMKqq24XOE4qobREPg
TypeScript 是一种类型化的语言,允许你指定变量的类型,函数参数,返回的值和对象属性,
你可以把本文看做一个带有示例的 TypeScript 高级类型备忘单。
2、5 种使 JavaScript 代码库更干净的方法
https://mp.weixin.qq.com/s/BYcGdRg8-B5TUWMasIIATA
在本文中,笔者尝试了一些可用来使代码看起来更简洁的实践方案。
3、前端鉴权的兄弟们:cookie、session、token、jwt、单点登录
https://zhuanlan.zhihu.com/p/281414244?utm_source=tuicool&utm_medium=referral
本文你将看到:
- 基于 HTTP 的前端鉴权背景
- cookie 为什么是最方便的存储方案,有哪些操作 cookie 的方式
- session 方案是如何实现的,存在哪些问题
- token 方案是如何实现的,如何进行编码和防篡改?jwt 是做什么的?refresh token 的实现和意义
- session 和 token 有什么异同和优缺点
- 单点登录是什么?实现思路和在浏览器下的处理
4、为什么HTML 元素很少见人使用?
https://www.zhangxinxu.com/wordpress/2021/07/html-picture/
HTML
笔者总结了以下3点原因:
- 无人知晓
- 使用麻烦
- 可替代
5、几个简单的小例子手把手带你入门webgl
https://mp.weixin.qq.com/s/vQaKGJJHakqKxRfbpiZS7g
本篇文章大概是对webgl 做了一个基本的介绍, 和带你用几个简单的小例子 带你入门了glsl 语言。
6、前端切图仔,常用的21个字符串方法
https://mp.weixin.qq.com/s/xLU9azKvMBpk6GZMdYWU6w
7、从curl命令行视角来讲解HTTP请求
https://mp.weixin.qq.com/s/BbUlKulIEt1BPrQVQ4KYgg
【实用工具】
1、推荐一款切图神器,设计稿一键导出 Vue/微信小程序 代码
https://mp.weixin.qq.com/s/LWTdiFs0dnuXMxP2OFm99Q
2、浓缩了这 20+ 站点的前端滋补汤~干了 ❗
https://juejin.cn/post/7004513614224687111
3、在你的 README 中获取动态生成的 GitHub 统计信息!
https://github.com/anuraghazra/github-readme-stats/blob/master/docs/readme_cn.md
【动态与研究关注】
1、即将到来的ECMAScript 2022
https://mp.weixin.qq.com/s/uUgLl6P5lCMlS_6lqTR3sg
ES2021 或 ES12 在今年夏天早些时候发布(具体的ES2021新特性,可以查看这里),现在我们来看看ES2022 会带来什么有意思的新特性。
在本文中中将介绍并解释在规范的最新草案中已被接受的提案。
2、React语境下前端DDD的思考
https://mp.weixin.qq.com/s/3oa6pDQVrxKWI7IrN5ZKRQ
笔者在react项目中尝试使用DDD方法论,为业务对象建模,以更好的理解和把握业务。本文从对业务的思考、react项目的特征出发,阐述笔者在项目中进行的前端DDD探索,以抛砖引玉,和读者一起思考前端DDD的理解和方法。
3、杂谈代码整洁
https://mp.weixin.qq.com/s/s_2dfOnMqND1qKjTfnmg5A
本文是一篇总结笔记,是以往工作学习中关于如何实现“局部干净”的一些见闻、教训、团队实践和一些思考。写出整洁代码不仅需在函数、类级别上用功,也应该理解一些其他主题,如项目架构、设计原则等,软件工程是复杂(complex)的,只有各个方面都处理得干干净净,才能在整体上做到代码整洁。
4、10款2021年国外顶尖的lowcode开发平台
https://mp.weixin.qq.com/s/55LNXtxf1PjgT5s1KygMYQ
笔者近期调研了几家国外的lowcode平台, 也参考了很多资料, 确实收获很多, 接下来就来给大家介绍一下国外比较有名的lowcode开发平台,希望对低代码开发者有所帮助。
5、废宅阿斗 NPM 即将被 Node.js 官方抛弃
https://mp.weixin.qq.com/s/1va5YkAkolMaBj6dgZ3fzA
【程序之外】
1、最近大火的「元宇宙」是什么?
https://mp.weixin.qq.com/s/rNIInzG56S0oENYfoZ9-zw
本文将介绍元宇宙的由来和底层技术,探讨海内外资本在这条赛道上的布局,元宇宙将会对哪些行业产生变革的影响,这些影响背后凸显了元宇宙的哪些价值,以及元宇宙逐步实现的过程中监管如何涵盖其伦理边界。
2、写代码写到70岁,是一种什么样的体验?
https://mp.weixin.qq.com/s/fWb-UzZcuzu3lHPy724Uvg
对于想要写代码写到70岁的程序员来说,一直做一名单纯的技术人是很多程序员的梦想,但总被各种因素困扰着。当我们真真切切地看到了这些将热爱的事业进行到底的人,才会发现原来最大的困扰,是来自我们对自己的轻易言弃和否定。
写代码写到70岁是一种追求,28岁退休也是一种追求,没有谁的选择一定正确,也没有谁的选择应该被否定。虽然如此,但是我们也很开心的看到了许多程序员仍然记得他们的初心:认真写代码,好好做技术。