大致分为8个步骤:
1、查询本地host、没有host则查询本地DNS
2、查询本地DNS(一般由运营商提供),本地DNS会查询是否存在缓存,如果没有,则会向上寻找
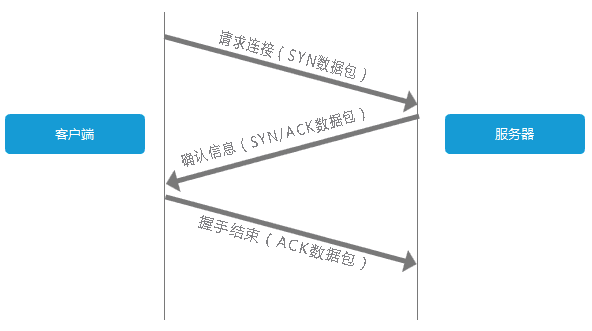
3、获取到ip地址后,客户端发TCP起请求,经过三次握手,客户端与服务端完成连接
4、客户端向服务器发起http请求
5、服务器处理客户端请求,返回数据
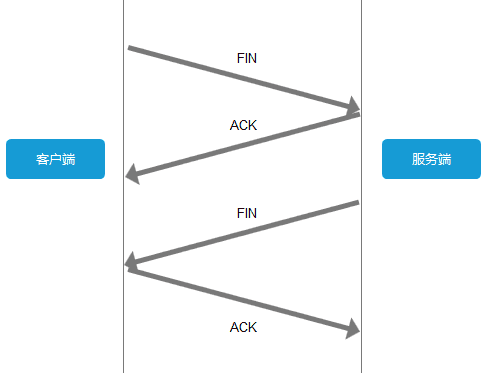
6、关闭TCP连接,经过4次握手
7、浏览器解析资源
8、浏览器渲染页面
下面依次展开来说:
1、在浏览器中输入url
2、查询网址对应的ip
① 请求发起后,游览器首先会解析这个域名,首先它会查看本地硬盘的 hosts 文件,看看其中有没有和这个域名对应的规则,如果有的话就直接使用 hosts 文件里面的 ip 地址。
② 如果在本地的 hosts 文件没有能够找到对应的 ip 地址,浏览器会发出一个 DNS请求到本地DNS(域名分布系统)服务器 。本地DNS服务器一般都是你的网络接入服务器商提供,比如中国电信,中国移动。
③查询你输入的网址的DNS请求到达本地DNS服务器之后,本地DNS服务器会首先查询它的缓存记录,如果缓存中有此条记录,就可以直接返回结果,此过程是递归的方式进行查询。如果没有,本地DNS服务器还要向DNS根服务器进行查询
④根DNS服务器没有记录具体的域名和IP地址的对应关系,而是告诉本地DNS服务器,你可以到域服务器上去继续查询,并给出域服务器的地址。这种过程是迭代的过程
⑤本地DNS服务器继续向域服务器发出请求,在这个例子中,请求的对象是.com域服务器。.com域服务器收到请求之后,也不会直接返回域名和IP地址的对应关系,而是告诉本地DNS服务器,你的域名的解析服务器的地址
⑥最后,本地DNS服务器向域名的解析服务器发出请求,这时就能收到一个域名和IP地址对应关系,本地DNS服务器不仅要把IP地址返回给用户电脑,还要把这个对应关系保存在缓存中,以备下次别的用户查询时,可以直接返回结果,加快网络访问。
3、建立TCP/IP连接
在拿到域名对应的IP地址后,会以随机端口(1024~~65535)向WEB服务器程序80端口发起TCP的连接请求,这个连接请求进入到内核的TCP/IP协议栈(用于识别该连接请求,解封包,一层一层的剥开),还有可能要经过Netfilter防火墙(属于内核的模块)的过滤,最终到达WEB程序,最终建立了TCP/IP的连接,对于客户端与服务器的TCP链接,必然要说的就是『三次握手』。
4、游览器向WEB服务器发起Http请求
- URL通用格式:
:// : @ : / : ? # - 最重要的3个部分:
- scheme:方案,访问服务器以获取资源时要使用哪种协议,如:http ,方案名是大小写无关的。
- host:主机,资源宿主服务器的主机名,ip地址 【最重要】
- path:路径,服务端上的资源本地名,由斜杠分割开来,如:index.html 【最重要】
- user:password,访问资源时需要的用户名和密码,中间冒号不能丢
- port:端口,默认端口为80
- params:参数,参数健值对(如:name=’xiaodeng’),url可以包含多个参数字段,他们之间以及与路径的其余部分之间用‘&’分隔。
- query:查询,用字符‘?’将其与url的其他部分分割开来
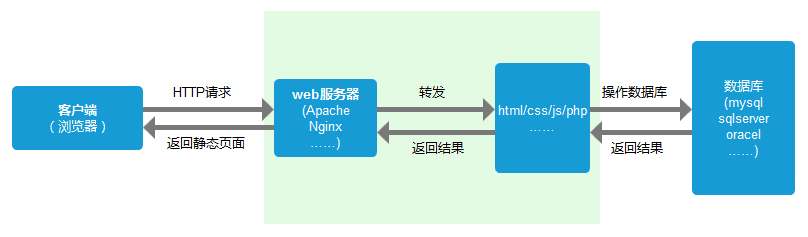
5、服务端处理
服务器端收到请求后的由web服务器(准确说应该是http服务器)处理请求,诸如Apache、Ngnix、IIS等。web服务器解析用户请求,知道了需要调度哪些资源文件,再通过相应的这些资源文件处理用户请求和参数,并调用数据库信息,最后将结果通过web服务器返回给浏览器客户端。
6、关闭TCP链接
为了避免服务器与客户端双方的资源占用和损耗,当双方没有请求或响应传递时,任意一方都可以发起关闭请求。与创建TCP连接的3次握手类似,关闭TCP连接,需要4次握手。
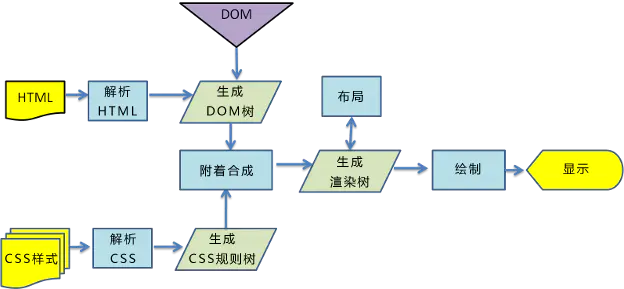
7、游览器解析资源
对于获取到的HTML、CSS、JS、图片等等资源。
浏览器通过解析HTML,生成DOM树,解析CSS,生成CSS规则树,然后通过DOM树和CSS规则树生成渲染树。渲染树与DOM树不同,渲染树中并没有head、display为none等不必显示的节点。
在解析CSS的同时,可以继续加载解析HTML,但在解析执行JS脚本时,会停止解析后续HTML,这就会出现阻塞问题,关于JS阻塞相关问题,这里不过多阐述,后面会单独开篇讲解。
8、游览器布局渲染
根据渲染树布局,计算CSS样式,即每个节点在页面中的大小和位置等几何信息。HTML默认是流式布局的,CSS和js会打破这种布局,改变DOM的外观样式以及大小和位置。这时就要提到两个重要概念:repaint和reflow。
repaint:屏幕的一部分重画,不影响整体布局,比如某个CSS的背景色变了,但元素的几何尺寸和位置不变。
reflow: 意味着元件的几何尺寸变了,我们需要重新验证并计算渲染树。是渲染树的一部分或全部发生了变化。这就是Reflow,或是Layout。
有些情况下,比如修改了元素的样式,浏览器并不会立刻 reflow 或 repaint 一次,而是会把这样的操作积攒一批,然后做一次 reflow,这又叫异步 reflow 或增量异步 reflow。
有些情况下,比如 resize 窗口,改变了页面默认的字体等。对于这些操作,浏览器会马上进行 reflow。

