官方是这样回答这个问题的:
当一个组件被定义,data 必须声明为返回一个初始数据对象的函数,因为组件可能被用来创建多个实例。如果 data 仍然是一个纯粹的对象,则所有的实例将共享引用同一个数据对象!通过提供 data 函数,每次创建一个新实例后,我们能够调用 data 函数,从而返回初始数据的一个全新副本数据对象。
官方地址是这里:https://cn.vuejs.org/v2/api/#data
源码地址:https://github.com/vuejs/vue
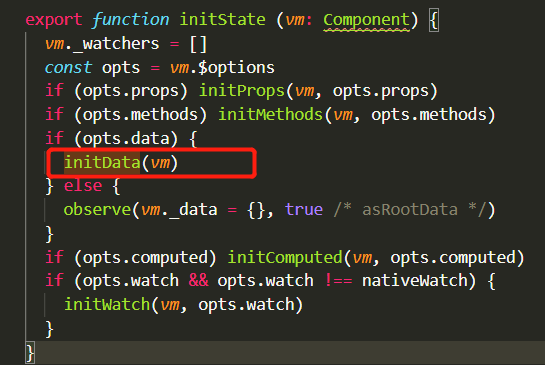
路径:\src\core\instance\state.js

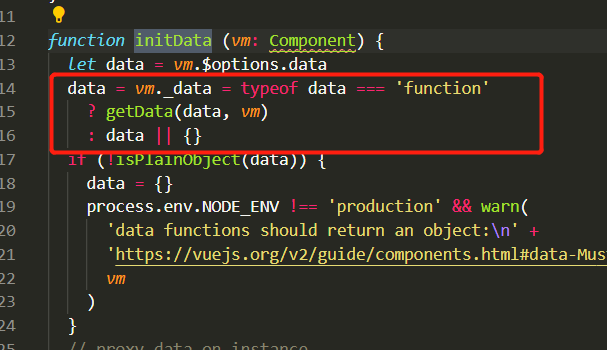
在源码中我们看到初始化的时候对data的类型进行了一次判断,函数类型和object是两种不同的操作。接着往下看。
总结:从逻辑上来说,根实例只会有一个,而组件可能被实例化多次
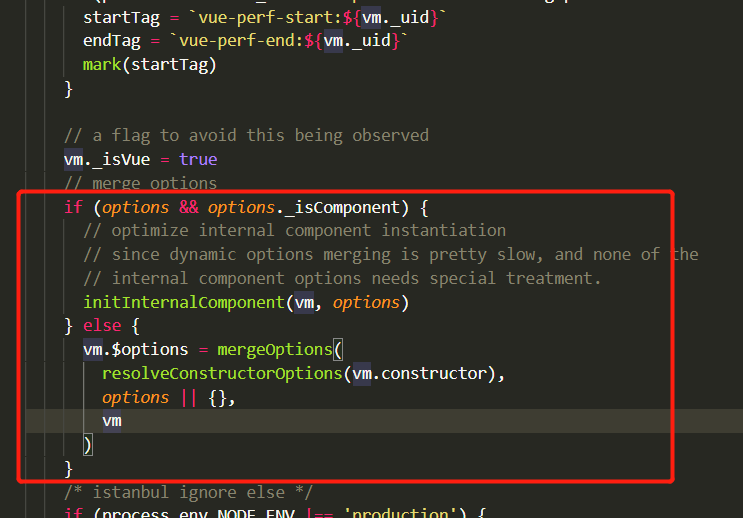
接着看源码:src\core\instance\init.js
我们可以看到,自定义组件走的上面的方法,而根实例走的else。
实例的优先级不一样,组件化实例的执行先于根实例
demo的git地址:https://github.com/taoorange/vue2-knowledge-points.git

