一、开发前基础准备
1、绑定为微信公众号网页开发者
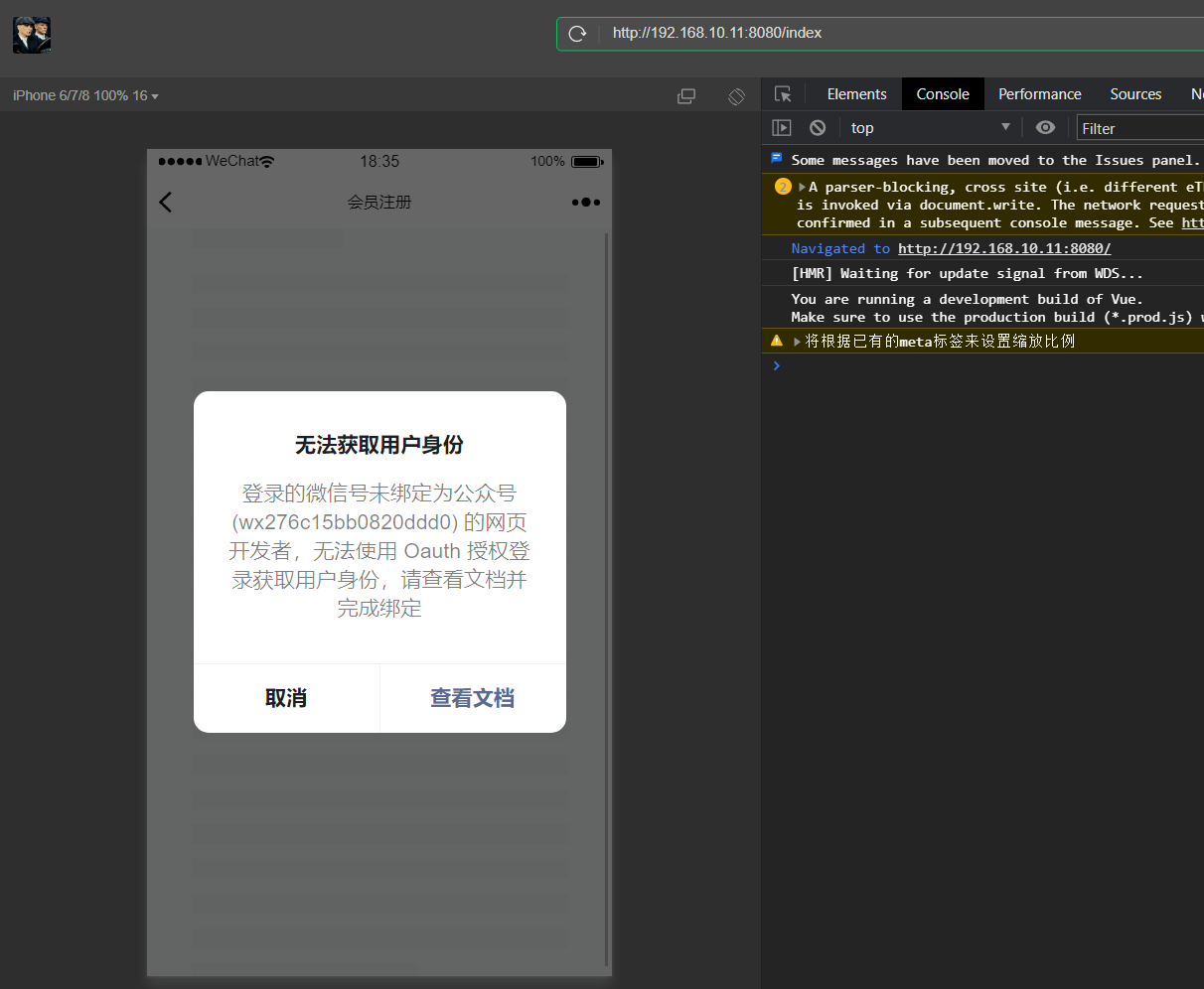
如果没有绑定的话,无法在微信开发者工具调试,会报错如下:
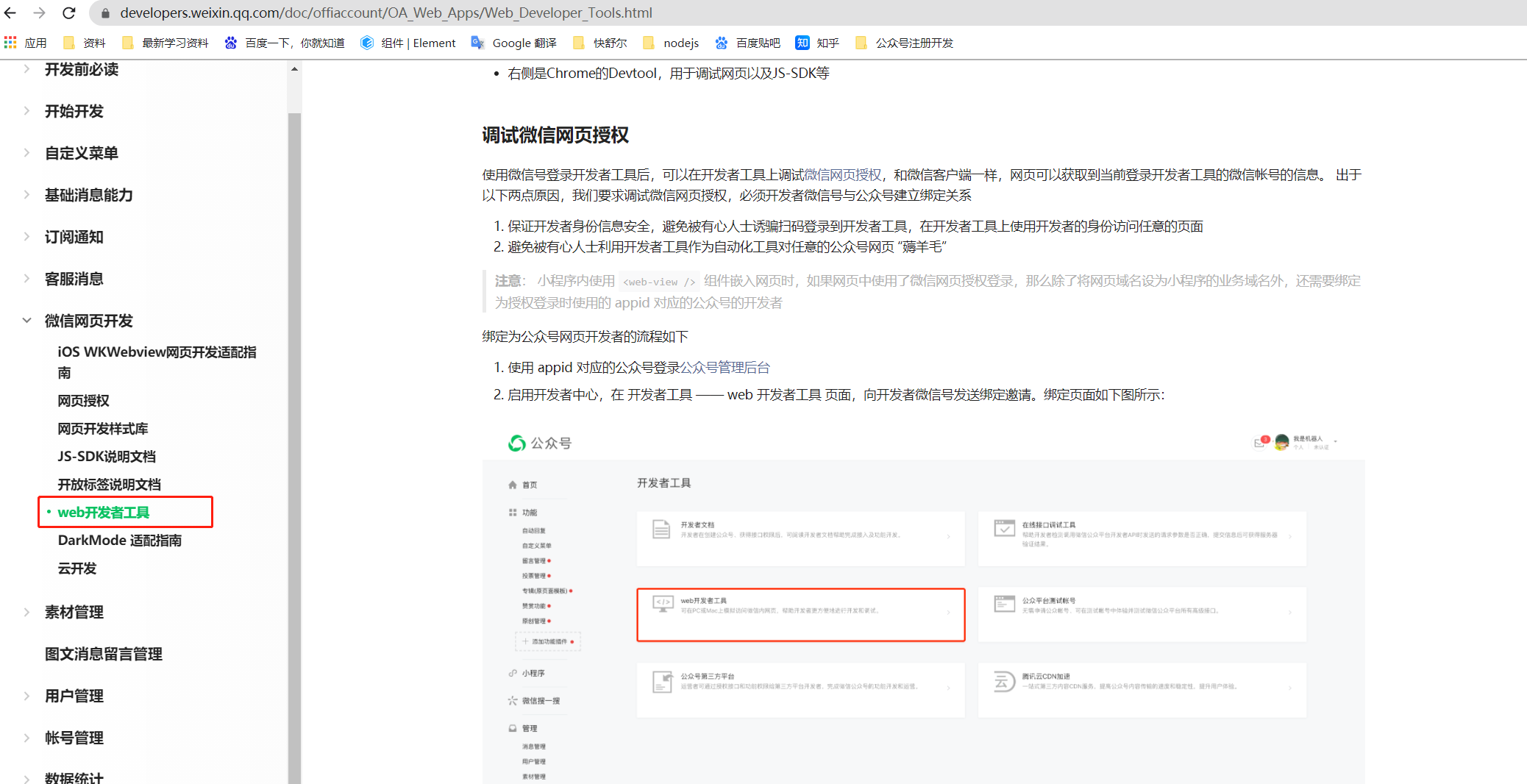
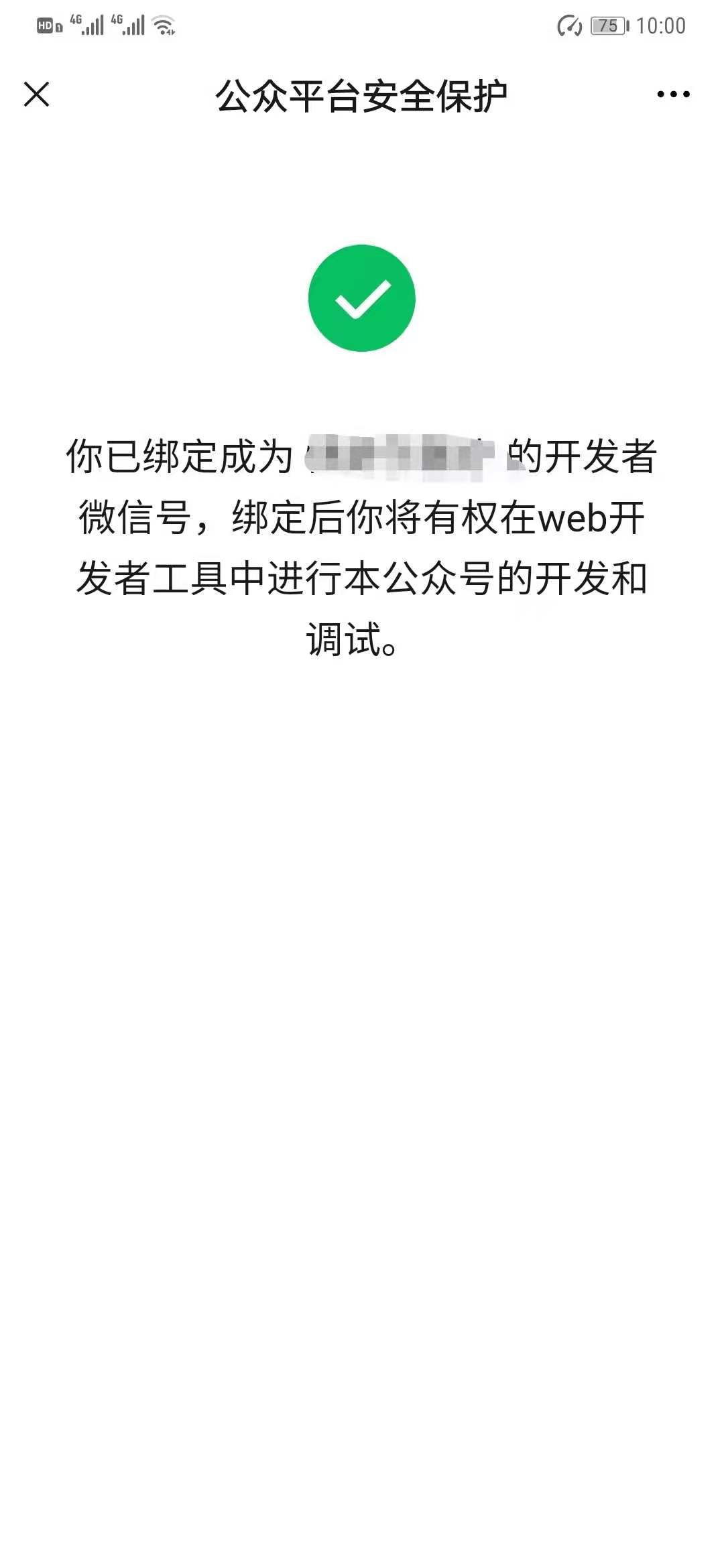
在管理后台添加后,开发者的微信会受到一个邀请链接,选择通过后你就可以成为微信网页的开发者了。
2、获取网页授权
在获取网页授权时候,要保证你的appid与redirect_uri一致,需要在管理后台配置redirect_uri的授权域名,且必须是全域名,例如taobao.com或者top.taobao.com是不一样的,都需要授权(目前最多可以授权两个)。
从微信公账号跳转到h5页面的过程中,要先获取微信的授权来获取js_code,以此来换取openid等信息
官方文档:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_webpage_authorization.html#0
在h5页面可以直接用一个window.location.href来跳转:(为了清楚看一些换行了,开发最好中不要换行,防止你有些不必要的空格导致错误)
window.location.href = `https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx276c15bb0820ddd0&redirect_uri=http://quinnovare.cn/login&response_type=code&scope=snsapi_base&state=123#wechat_redirect`
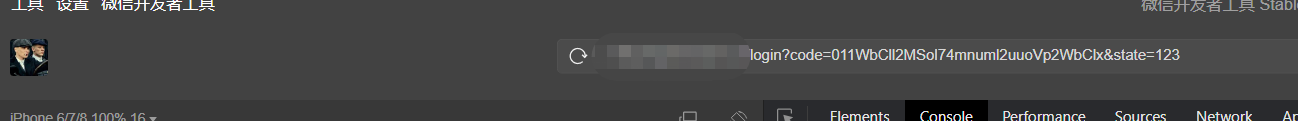
如果你的appid和你的redirect_uri是匹配(需要在开发后台注册你的域名)的话,你就可以成功跳转到重定向页面并在页面url中携带code,类似这样:

3、用你的code换取appid
当你获取到code之后,将code传给后端,让后端去获取appid吧…