通常情况下,一个项目很少是由一个人来开发完成的。不同团队间或者项目上线后,实际用户和开发者之间的交流都可以在站点上来完成。用户可以在站点上获取操作教程,用户指南等等,而其他的开发者则可以获取到关于项目的代码报告,问题追踪以及版本发布计划等等。今天我们来介绍一下如何使用 Maven 来生成站点,并且自定义项目的站点。
1. 构建简单的站点
首先我们打开 mall-aggregate 目录下的 pom.xml文件,并且在其中添加 maven-site-plugin 插件。
<plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-site-plugin</artifactId><version>3.9.0</version></plugin>
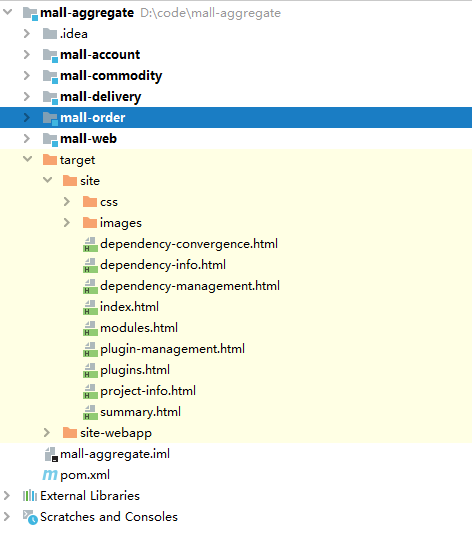
添加完插件之后,Maven 会自动的下载该插件。下载完成后,我们在 mall-aggregate 目录下执行mvn clean site命令。在控制台显示构建完成后,我们可以查看项目的 target 目录中,已经新产生了 site 目录。这个目录就是用来存放站点信息目录。
站点生成成功后,我们可以执行mvn site:run命令,在运行这个站点。运行的时候会使用 Maven 内置的 jetty 容器来启动。站点启动后,我们可以在浏览器中输入localhost:8080/来浏览该站点。
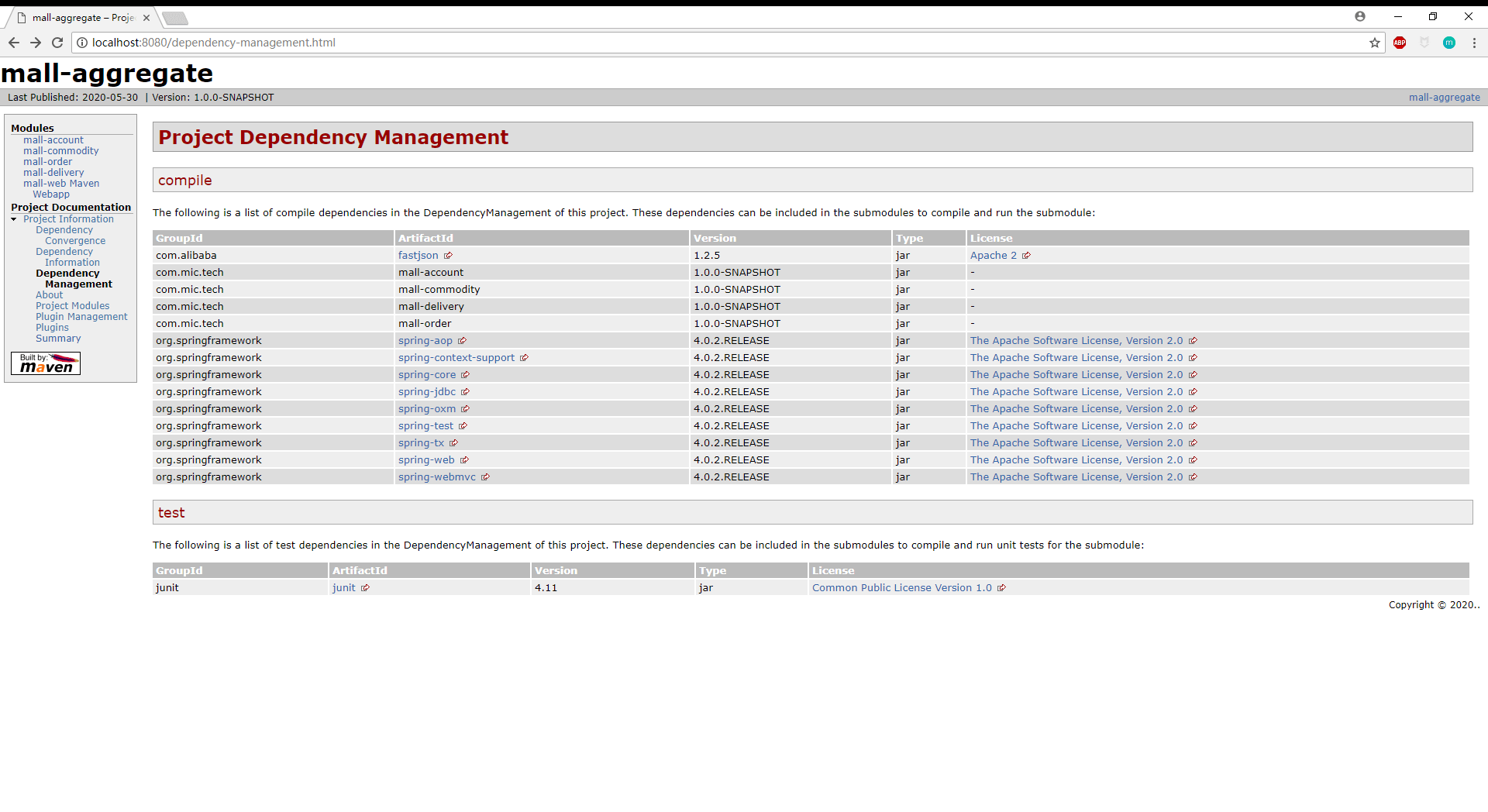
这时候,我们项目的简单站点就生成好了。在这个简单站点中,我们可以看到关于我们项目的一些信息,比如模块划分,依赖管理,插件管理,项目描述等等信息。有了这个站点,用户与开发者之间,以及开发者与开发者之间就能够更好的进行交流了。
2. 生成项目报告的插件
有的时候,我们还想要在站点里面看到其他的一些信息,诸如,API 文档,代码规约检查,以及代码中是否存在某些 Bug 等等。Maven 也提供了丰富的插件来完成这件事情。这里,我们介绍几个常用的插件。
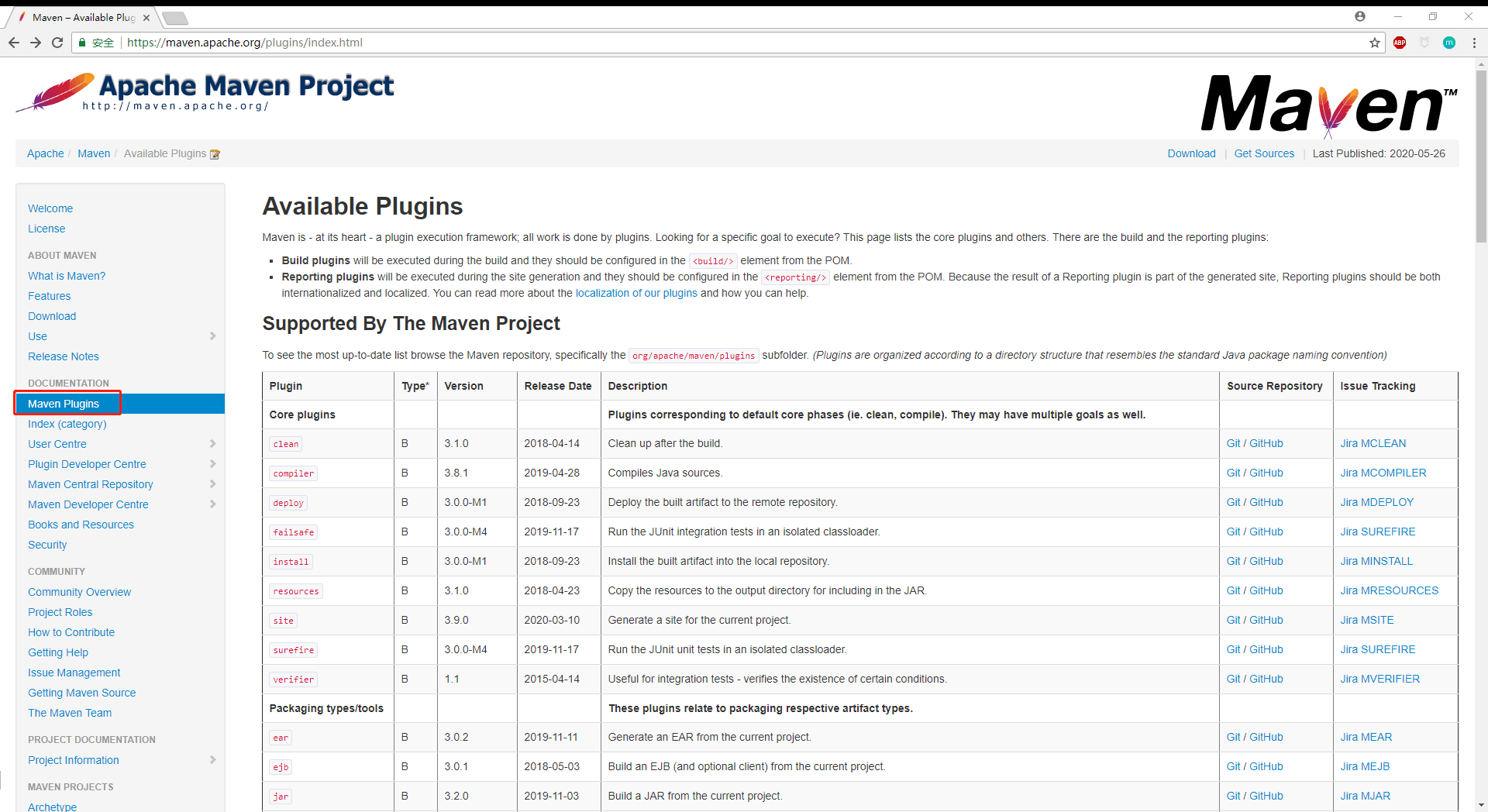
首先,我们可以打开 Maven 的官网中的插件列表,可以看到不同生命周期对应的不同插件:
这里,我们添加三个比较常用的插件作为示例,其他的功能的插件可以根据自身项目的需要来自行添加。
2.1 添加 javadoc 插件
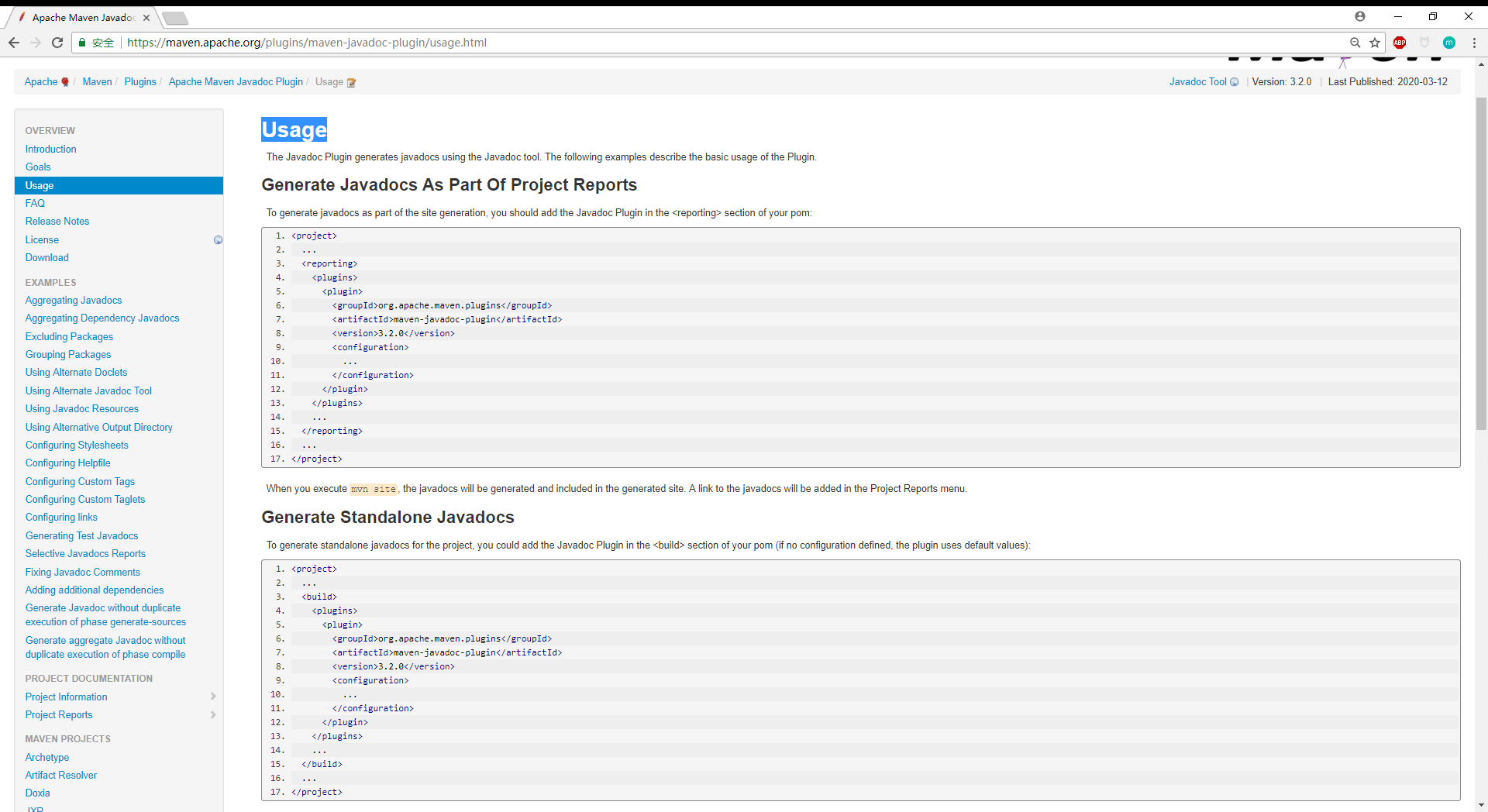
首先我们在插件列表中找到对应的插件,点击进入详情后,可以查看该插件的使用方式和 Maven 坐标。找到坐标后,我们在 pom.xml 文件中加入该坐标:
<reporting><plugins><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-javadoc-plugin</artifactId><version>3.2.0</version><configuration><aggregate>true</aggregate></configuration></plugin></plugins></reporting>
在插件的 Usage 页面我们可以看到添加该依赖的方式有两种。
两种添加依赖方式的区别在于,如果将插件放入到 build 节点下,则需要会生成单独的 javadoc 文档,如果将插件的依赖放在 reporting 节点下,则产生的 javadoc 会作为项目报告的一部分,即会生成在站点的目录中。这里,我们选择的是后面一种,随着站点的生成,产生 javadoc 。
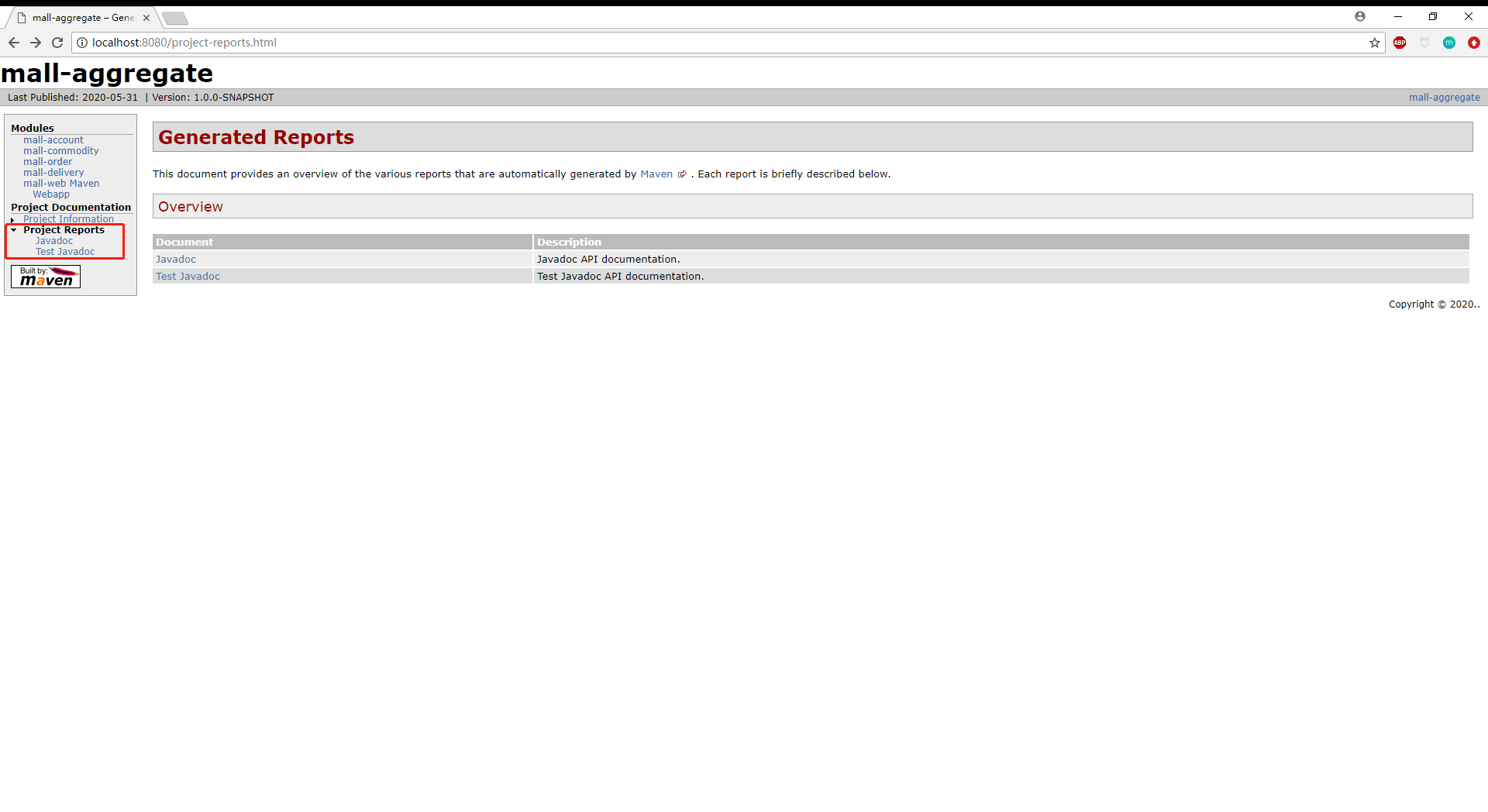
此时我们在 mall-aggregate 目录下执行 mvn clean site 命令。站点生成后,执行mvn site:run 命令启动站点。站点启动成功后,尝试访问站点的地址 localhost:8080。我们可以看到在站点的目录中多了一个 Project Reports 的目录,点开后,我们可以看到 Javadoc 和 Test Javadoc,点击可以查看其产生的内容。
2.2 添加 checkstyle 插件
checkstyle 插件可以帮助团队中的各个成员来检查编码规范,并生成检查后的报告。我们首先在 pom.xml 文件中加入 checkstyle 插件的依赖:
<plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-checkstyle-plugin</artifactId><version>3.1.1</version></plugin>
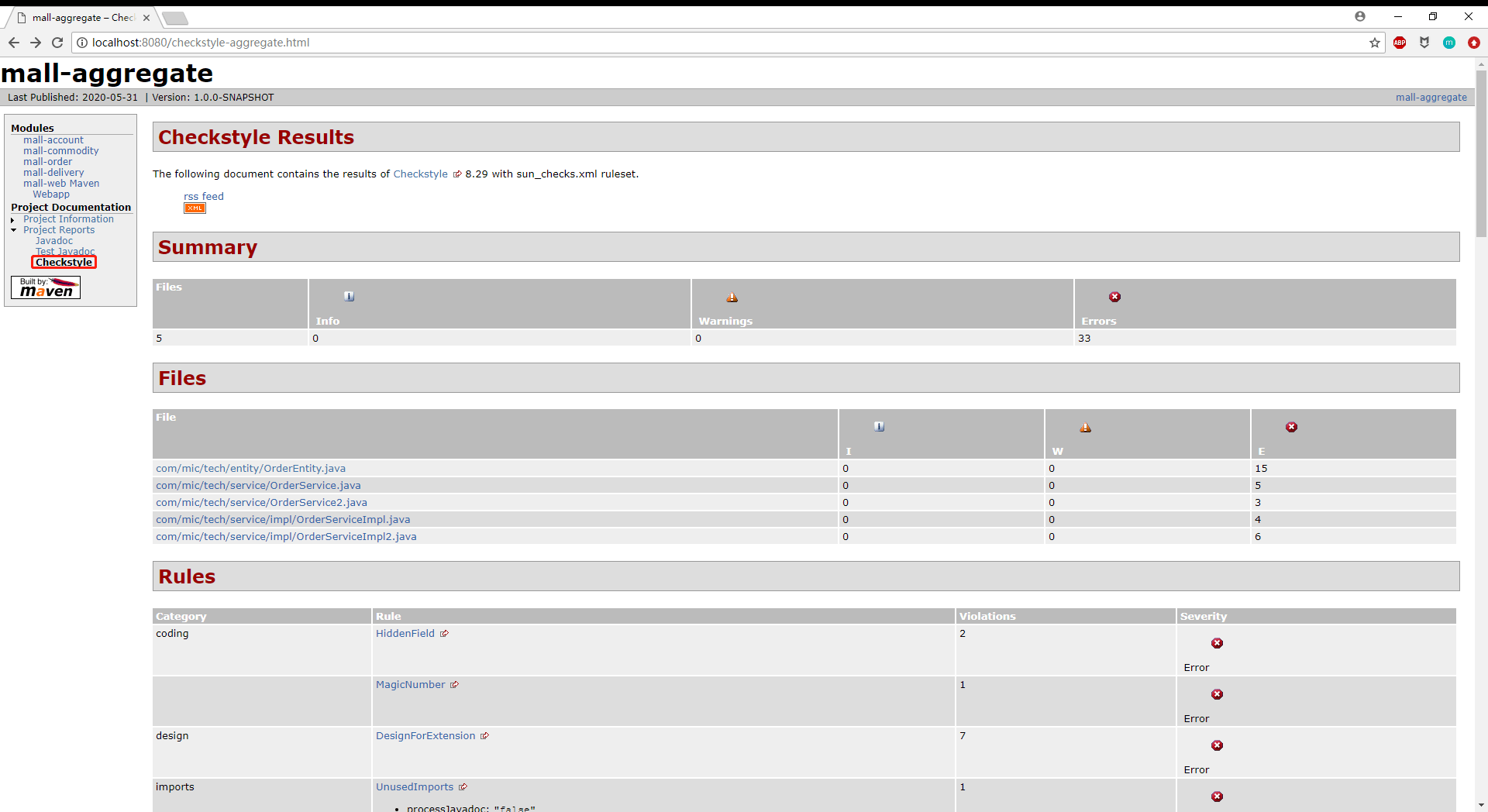
待 Maven 下载该插件完成后,执行命令mvn clean site来重新生成站点。站点生成后,执行mvn site:run命令来重新启动站点。启动后,同样是在 Project Reports 目录下,可以看到新生成的 checkStyle 结果。
2.3 添加 jxr 插件
Maven 的 jxr 插件是一个很强大的插件,可以随时查看项目的源代码。相同步骤,首先在 pom.xml 文件中加入 jxr 插件的依赖:
<plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-jxr-plugin</artifactId><version>3.0.0</version><configuration><aggregate>true</aggregate><encoding>UTF-8</encoding></configuration></plugin>
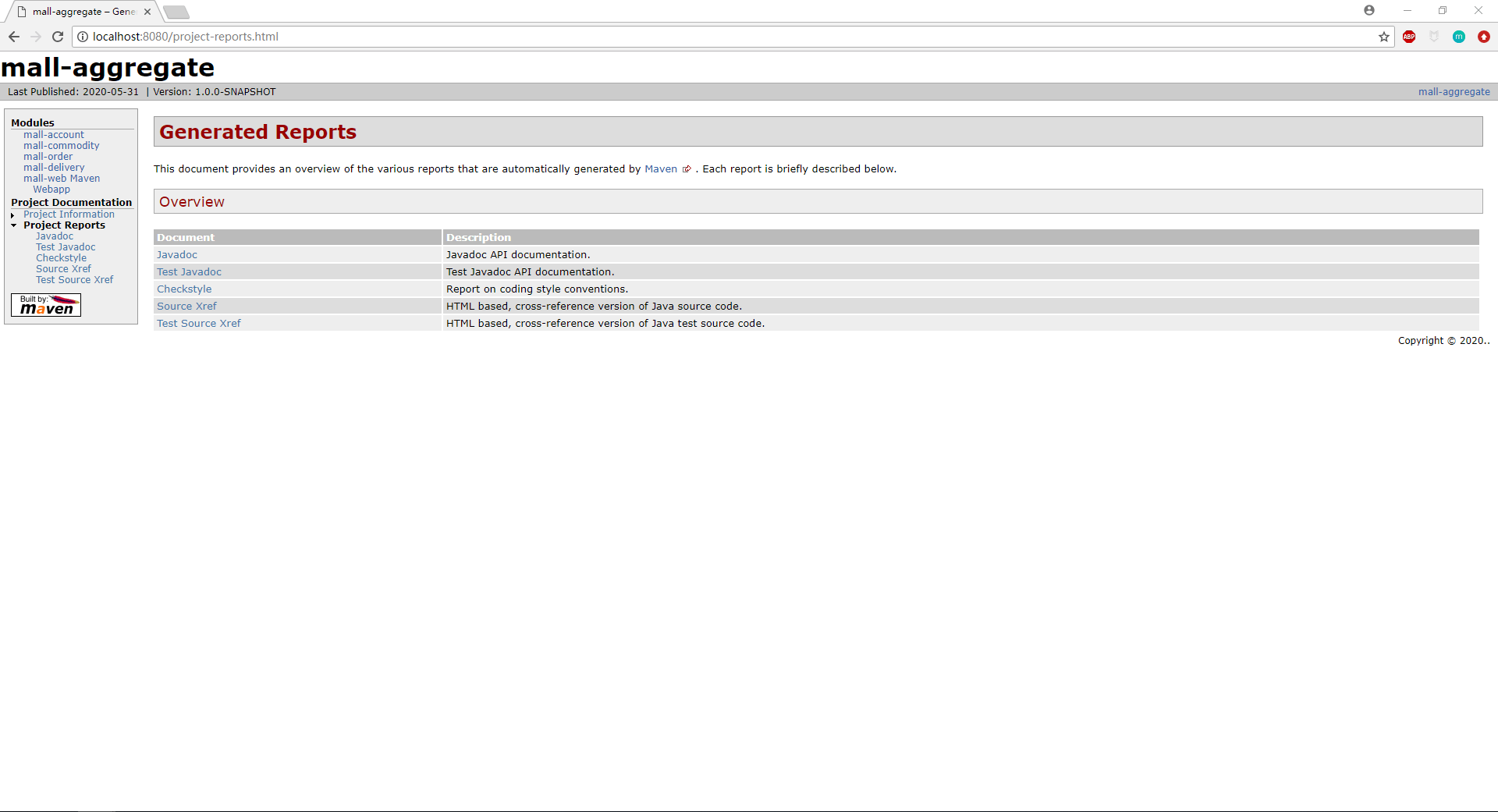
待 Maven 下载该插件完成后,重新生成站点,并重启站点,即可在左边的目录中看到新生成的源码目录,点击后即阅读其中的源码。
3. 自定义站点外观
默认情况下,如果用户想要自定义站点的外观,需要在src/site目录下创建 site.xml 文件,在该文件中定义其中的参数和配置。
<project name="ximi-mall"><!-- 定义左侧banner --><bannerLeft><name>Sonatype</name><src>https://www.imooc.com/static/img/index/logo.png</src><href>http://maven.apache.org/</href></bannerLeft><!-- 定义菜单栏 --><body><menu ref="reports"/></body><!-- 定义皮肤 --><skin><groupId>org.apache.maven.skins</groupId><artifactId>maven-fluido-skin</artifactId><version>1.9</version></skin></project>
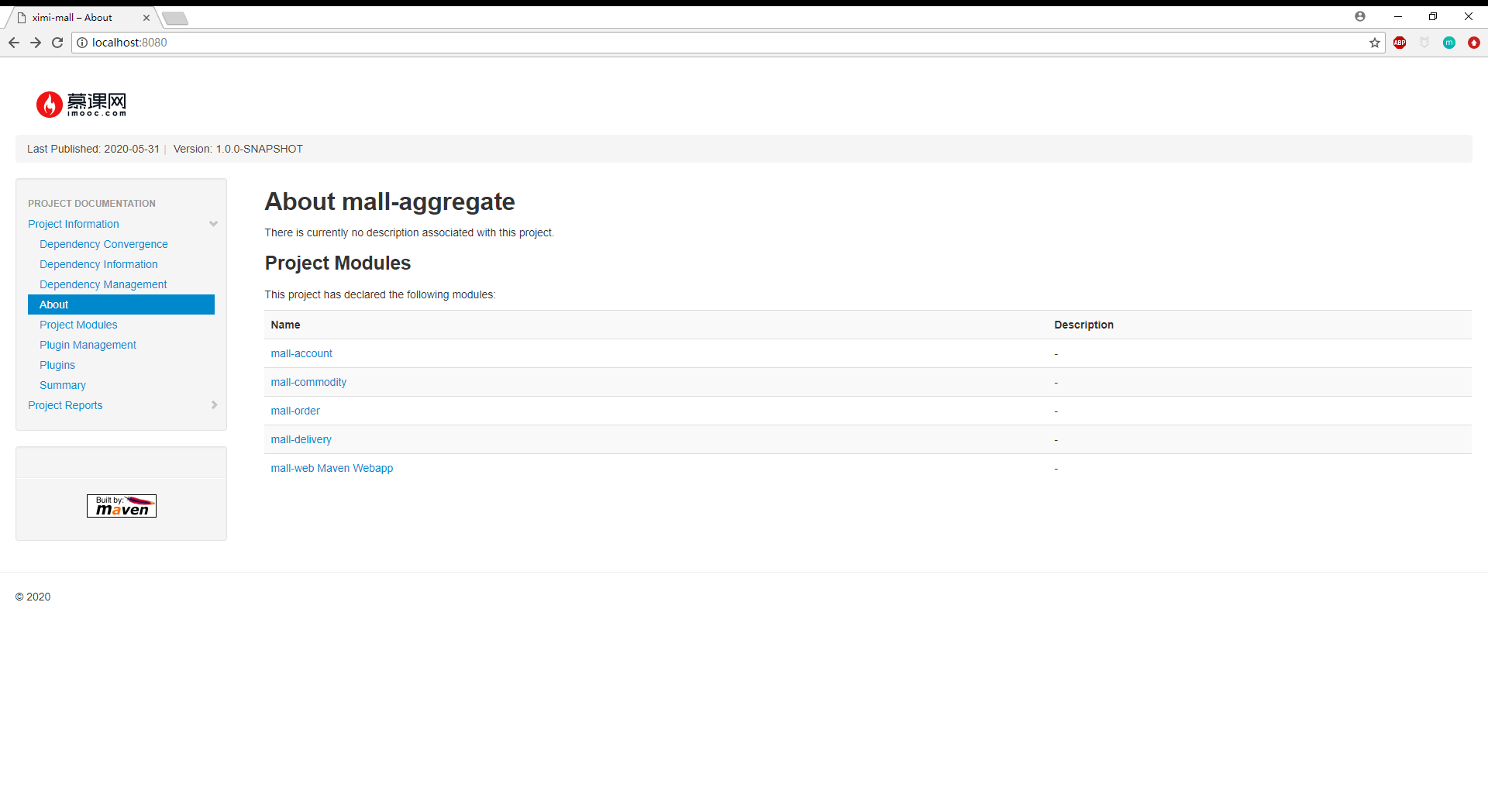
这里,我们简单配置了 site.xml 文件,重新定义了站点的 Logo,以及站点的皮肤(skin)。重新打开站点后,样式已经发生了很大的变化。
这里面的皮肤可以直接在 Maven 的官网中找到皮肤列表。在这其中选择自己喜欢的皮肤类型。
4. 小结
本节中,我们简单介绍了如何使用 Maven 帮助我们来生成自己项目的站点, 以及如何简单装饰自己的站点。有了站点,我们可以和用户以及其他的开发者更好的交流。

