html:
代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="../css/reset.css"><link rel="stylesheet" href="../css/93线性渐变.css"></head><body><div class="box1"></div></body></html>
css:
(1)设定好块元素width和height,然后设置backgroun-image: linear-gradient(x,y)
x为特定颜色,y为另一种特定颜色,会产生渐变的效果
(2)在颜色前加上to left, /四个方向/会使得渐变方向朝设定方向传递
(3)颜色后面加上 npx,n为具体数值,该颜色为npx颜色,然后再渐变
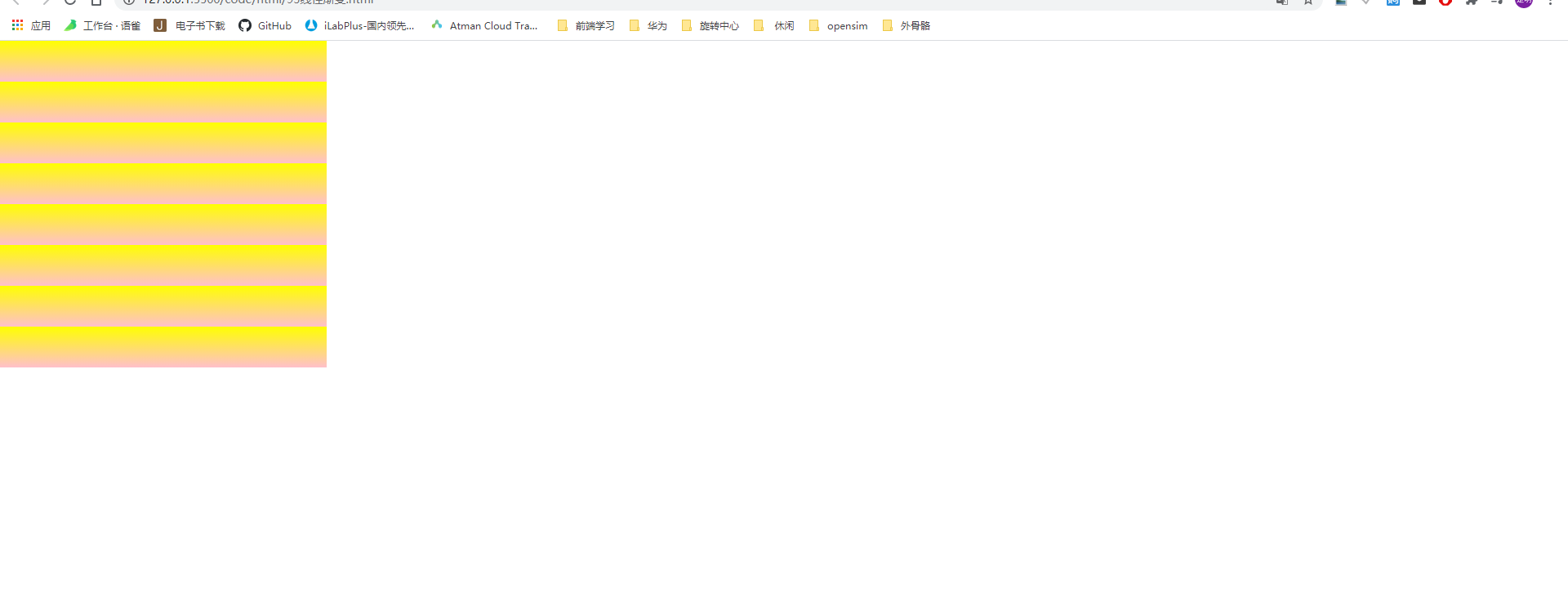
(4)repeating-linear-gradient,为重复颜色,反复交替
代码:
.box1 {
width: 400px;
height: 400px;
background-image: repeating-linear-gradient(to top,pink 50px,yellow 100px);
}