html:
(1)创建一个容器去装这些图片。类似于标题,用ul>li去装载
(2)为了显示出手型,那么要将img放在a中
(3)创建一个pointer,去装载小圆点,同时里面放上5个a,用来特殊化小圆点
(4)创建一个prev-next块元素,去分别承接prev和next标签
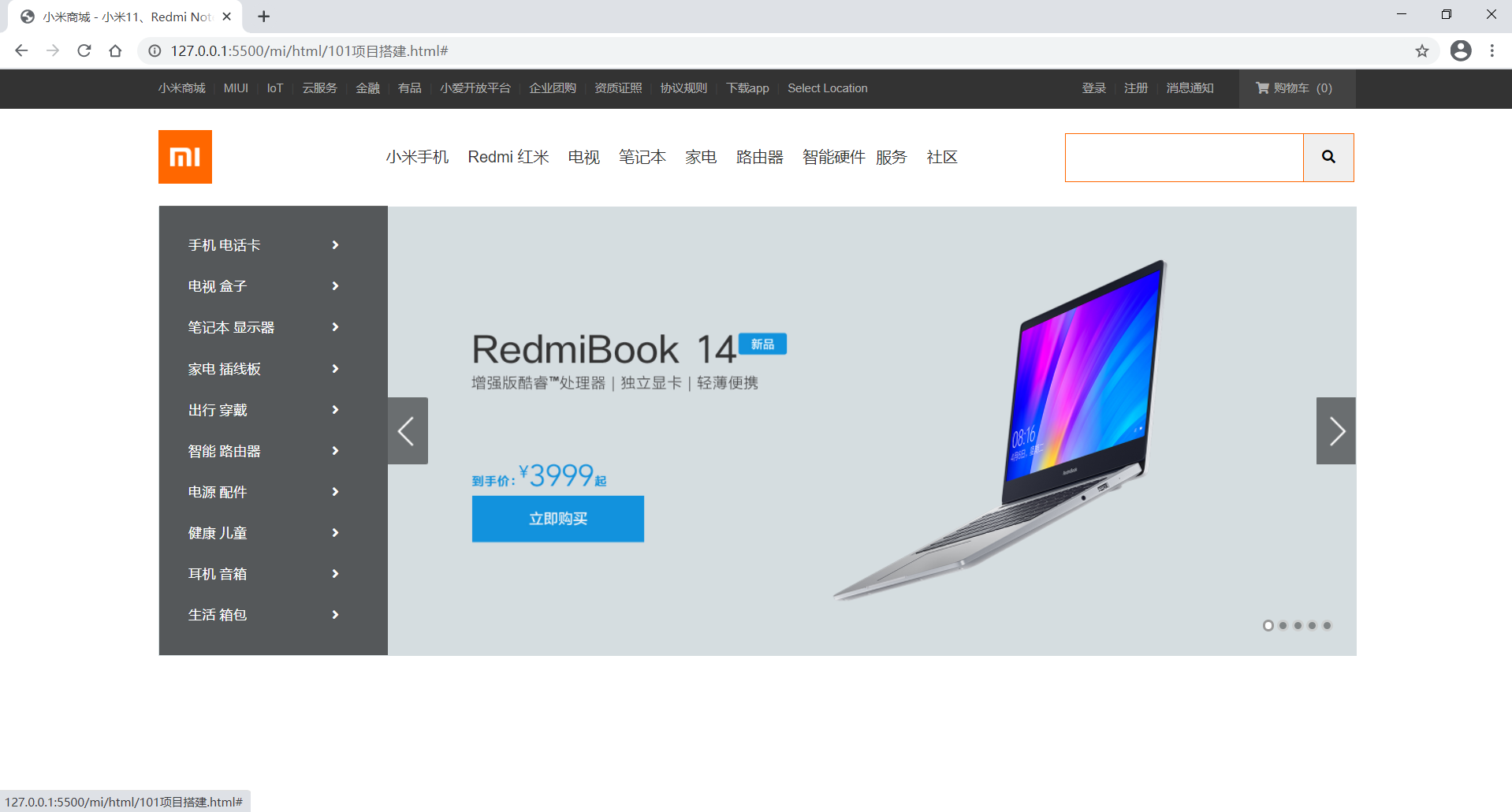
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>小米商城 - 小米11、Redmi Note 9、小米MIX Alpha,小米电视官方网站</title><link rel="stylesheet" href="../css/reset.css"><link rel="stylesheet" href="../css/base.css"><link rel="stylesheet" href="../css/index.css"><link rel="stylesheet" href="../fa/css/all.css"></head><body><!-- 顶部导航条 --><!-- 顶部导航条外部容器 --><div class="topbar-wrapper"><!-- 创建内部容器 --><div class="topbar w clearfix"><!-- 左侧的导航 --><ul class="service"><li><a href="javascript:;">小米商城</a></li><li class="line">|</li><li><a href="javascript:;">MIUI</a></li><li class="line">|</li><li><a href="javascript:;">loT</a></li><li class="line">|</li><li><a href="javascript:;">云服务</a></li><li class="line">|</li><li><a href="javascript:;">金融</a></li><li class="line">|</li><li><a href="javascript:;">有品</a></li><li class="line">|</li><li><a href="javascript:;">小爱开放平台</a></li><li class="line">|</li><li><a href="javascript:;">企业团购</a></li><li class="line">|</li><li><a href="javascript:;">资质证照</a></li><li class="line">|</li><li><a href="javascript:;">协议规则</a></li><li class="line">|</li><li class="app-wrapper"><a class="app" href="javascript:;">下载app<!-- 添加一个弹出层 --><div class="qrcode"><img src="../img/download.png"><span>小米商城app</span></div></a></li><li class="line">|</li><li><a href="javascript:;">Select Location</a></li></ul><!-- 购物车 --><ul class="shop-cart"><li><a href="javascript:;"><i class="fas fa-shopping-cart"></i>购物车(0)</a></li></ul><!-- 用户登录注册 --><ul class="user-info"><li><a href="javascript:;">登录</a></li><li class="line">|</li><li><a href="javascript:;">注册</a></li><li class="line">|</li><li><a href="javascript:;">消息通知</a></li></ul></div></div><!-- 创建一个头部的外部容器 --><div class="header-wrapper"><div class="header w clearfix"><!-- 创建一个logo --><h1 class="logo" title="小米">小米官网<a class="home" href="/"></a><a class="mi" href="/"></a></h1><!-- 创建一个中间导航条的容器 --><div class="nav-wrapper"><!-- 创建导航条 --><ul class="nav clearfix"><li class="all-goods-wrapper"><a class="all-goods" href="#">全部商品分类</a><ul class="left-nav-wrapper clearfix"><li class="left-nav"><a href="#">手机 电话卡<i class="fas fa-angle-right"></i></a></li><li class="left-nav"><a href="#">电视 盒子<i class="fas fa-angle-right"></i></a></li><li class="left-nav"><a href="#">笔记本 显示器<i class="fas fa-angle-right"></i></a></li><li class="left-nav"><a href="#">家电 插线板<i class="fas fa-angle-right"></i></a></li><li class="left-nav"><a href="#">出行 穿戴<i class="fas fa-angle-right"></i></a></li><li class="left-nav"><a href="#">智能 路由器<i class="fas fa-angle-right"></i></a></li><li class="left-nav"><a href="#">电源 配件<i class="fas fa-angle-right"></i></a></li><li class="left-nav"><a href="#">健康 儿童<i class="fas fa-angle-right"></i></a></li><li class="left-nav"><a href="#">耳机 音箱<i class="fas fa-angle-right"></i></a></li><li class="left-nav"><a href="#">生活 箱包<i class="fas fa-angle-right"></i></a></li></ul></li><li class="show-goods"><a href="#">小米手机</a></li><li class="show-goods"><a href="#">Redmi 红米</a></li><li class="show-goods"><a href="#">电视</a></li><li class="show-goods"><a href="#">笔记本</a></li><li class="show-goods"><a href="#">家电</a></li><li class="show-goods"><a href="#">路由器</a></li><li class="show-goods"><a href="#">智能硬件</a></li><li class="not-show-goods"><a href="#">服务</a></li><li class="not-show-goods"><a href="#">社区</a></li><!-- 创建一个弹出层 --><div class="goods-info"></div></ul></div><div class="head-right-wrapper"><form action="#" class="search"><input type="text" class="search-info"><button class="search-btn"><i class="fas fa-search"></i></button></form></div></div></div><div class="banner-wrapper"><div class="banner w"><ul class="banner-img"><li><a href="#"><img src="../img/banner1.jpg" alt="banner1"></a></li><li><a href="#"><img src="../img/banner2.jpg" alt="banner2"></a></li><li><a href="#"><img src="../img/banner3.jpg" alt="banner3"></a></li><li><a href="#"><img src="../img/banner4.jpg" alt="banner4"></a></li><li><a href="#"><img src="../img/banner5.jpg" alt="banner5"></a></li></ul><div class="pointer"><a class="active" href="#"></a><a href="#"></a><a href="#"></a><a href="#"></a><a href="#"></a></div><div class="prev-next"><a class="prev" href="#"></a><a class="next" href="#"></a></div></div></div></body></html>
css:
(1)为整体的banner框架规定宽高和设定position:relative
(2)为图片设置具体大小,因为图片会被挡到下面,所以采用absolute;脱离文档流,同时设置好left位置
(3)设置pointer位置,因为pointer会被遮住,所以脱离文档流,并设置好总体块的位置
(4)pointer设置的只是装载小圆点块的位置,而不是小圆点的位置
(5)内部用width和height去设置,为了使其横向排列,采用float,设置border,为了使其变为圆形,设置border-radius:50%;
(6)设置小圆点发光hover, 设置bgc后会导致整个变白色,此时单独设置border-color:rgba(0,0,0,0.4);能变回边框颜色
下一个a.active不清楚
(7)引入左右手,先用.prev-next a 引入,并设置好宽高,用background-image: url();引入,使用top:0; bottom: 0;margin: auto 0;使其垂直居中
(8).prev-next .prev .prev-next .next 分别对小图框进行左右设置移动等
/* 主页index.html的样式表 */
/* 顶部导航条的容器 */
.topbar-wrapper{
/* 设置宽度全屏 */
width: 100%;
/* 设置高度和行高 */
height: 40px;
line-height: 40px;
/* 设置背景颜色 */
background-color: #333;
}
/* 设置超链接的颜色 */
.topbar a{
font-size: 12px;
color: #b0b0b0;
display: block;
}
/* 设置超链接移入的效果 */
.topbar a:hover{
color: #fff;
}
/* 设置中间分割线 */
.topbar .line{
font-size: 12px;
color: #424242;
margin: 0 8px;
}
/* 设置左侧导航栏 */
.service, .topbar li{
float: left;
}
.app{
position: relative;
}
/* 设置app下的小三角 */
/* .app-wrapper:hover > .app::after{ */
.app::after{
content: '';
display: none;
/* 设置绝对定位 */
position: absolute;
width: 0;
height: 0;
/* 设置四个方向的边框 */
border: 8px solid transparent;
/* 去除上边框 */
border-top: none;
/* 单独设置下边框的颜色 */
border-bottom-color: #fff;
bottom: 0;
left: 0;
right: 0;
margin:auto;
}
.app:hover .qrcode,
.app:hover::after{
display: block;
height: 148px;
}
/* .app-wrapper:hover>.app .qrcode{
display: block;
} */
/* 设置下载app的下拉 */
.app .qrcode{
/* display: none; */
position: absolute;
left: -40px;
width: 124px;
/* height: 148px; */
height: 0;
overflow: hidden;
/* margin-left: -62px; */
line-height: 1;
text-align: center;
background-color: #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, .3);
/* transition: 用于为样式设置过渡效果 */
transition: height 0.3s;
z-index: 9999;
}
/* 设置二维码图片 */
.app .qrcode img{
width: 90px;
margin: 17px;
margin-bottom: 10px;
}
/* 设置二维码中的文字 */
.app .qrcode span{
font-size: 14px;
color: #000;
}
/* 设置右侧导航栏 */
.shop-cart, .user-info{
float: right;
}
.shop-cart{
margin-left: 26px;
}
/* 设置购物车的样式 */
.shop-cart a{
width: 120px;
background-color: #424242;
text-align: center;
}
.shop-cart:hover a{
background-color: #fff;
color: #FF6700;
}
.shop-cart i{
margin-right: 2px;
}
.header-wrapper{
/* background-color: red; */
position: relative;
}
/* 设置中间的header */
.header{
height: 100px;
/* background-color: #ff0; */
}
/* 设置logo的h1 */
.header .logo{
float: left;
margin-top: 22px;
width: 55px;
height: 55px;
position: relative;
overflow: hidden;
/* 隐藏logo中的文字 */
text-indent: -9999px
}
/* 统一设置logo的超链接 */
.header .logo a{
position: absolute;
width: 55px;
height: 55px;
left: 0;
background-color: #FF6700;
background-image: url(../img/mi-logo.png);
background-position: center;
transition: left 0.3s;
}
/* 设置home图片 */
.header .logo .home{
background-image: url(../img/mi-home.png);
left: -55px;
}
/* 设置鼠标移入以后两个图标的位置 */
.header .logo:hover .mi{
left: 55px;
}
.header .logo:hover .home{
left: 0;
}
/* 设置中间的导航条 */
.header .nav-wrapper{
float: left;
margin-left: 7px;
}
/* 设置导航条 */
.header .nav{
/* width: 842px; */
height: 100px;
line-height: 100px;
padding-left: 58px;
left: -20px;
}
/* 设置导航条中的li */
.nav > li{
float: left;
}
.all-goods-wrapper{
position: relative;
}
/* 设置左侧导航条的样式 */
.left-nav-wrapper {
width: 234px;
height: 460px;
position: relative;
left: -50px;
background-color: rgba(0,0,0,0.6);
left: -119px;
z-index: 999;
}
.left-nav-wrapper .left-nav {
display: block;
height: 42px;
line-height: 42px;
padding: 0 30px;
}
/* 字体颜色,应该正确设置在该元素上,而不是其父类yuan's */
.left-nav-wrapper .left-nav a {
color: #fff;
font-size: 14px;
}
.left-nav-wrapper .left-nav:hover {
background-color: rgb(255,103,0);
}
.left-nav-wrapper .left-nav:first-child {
margin-top: 20px;
}
.left-nav-wrapper .left-nav:last-child {
margin-bottom: 20px;
}
.left-nav-wrapper .left-nav .fas.fa-angle-right {
float: right;
line-height: 42px;
}
/* 隐藏全部商品 */
.all-goods {
visibility: hidden;
}
.nav-wrapper li a{
display: block;
font-size: 16px;
margin-right: 20px;
}
.nav-wrapper li:last-child {
margin-right: 0px;
}
.nav .goods-info{
/* height: 228px; */
height: 0;
overflow: hidden;
width: 100%;
background-color: #fff;
position: absolute;
top: 100px;
left: 0;
transition: height 0.3s;
z-index: 9999;
}
.show-goods {
position: relative;
left: -121px;
}
/* .nav-wrapper .show-goods li {
position: relative;
left:-105px;
} */
.nav-wrapper .not-show-goods {
position: relative;
left: -130px;
}
/* .nav li:not(:first-of-type):not(:nth-child(10)):not(:nth-child(9)):hover ~ .goods-info, */
.nav .show-goods:hover ~ .goods-info,
.goods-info:hover {
height: 228px;
border-top: 1px solid rgb(224, 224, 224);
box-shadow: 0 5px 3px rgba(0, 0, 0, .2);
}
.head-right-wrapper {
width: 296px;
height: 50px;
float: right;
margin-top: 25px;
border:none;
position: absolute;
left: 1090px;
}
.head-right-wrapper .search-info {
border: 1px solid #B2B2B2;
box-sizing:border-box;
padding: 0;
float: left;
height: 50px;
width: 244px;
outline: none;
padding: 0px 13px;
font-size: 16px;
}
.head-right-wrapper .search-btn {
float: left;
height: 50px;
width: 52px;
border: 1px solid #B2B2B2;
border-left: none;
transition: all 0.1s;
}
.search-info:focus ,
.search-info:focus +.search-btn {
border-color: rgb(255,103,0);
}
.head-right-wrapper .search-btn:hover,
.head-right-wrapper .search-btn:hover .fas.fa-search {
background-color: rgb(255,103,0);
color: rgb(255,255,255);
}
.banner-wrapper {
width: 1226px;
height: 460px;
position: relative;
}
.banner-wrapper .banner-img img{
position:absolute;
width: 1226px;
height: 460px;
left: 162px;
z-index: 100;
}
/* 设置pointer */
.banner-wrapper .pointer {
position: absolute;
bottom: 25px;
right: -138px;
z-index: 1000;
}
.banner-wrapper .pointer a{
width: 6px;
height: 6px;
background-color: rgba(0,0,0,0.4);
border:3px solid rgba(255,255,255,0.6);
border-radius: 50%;
float: left;
margin-left: 3px;
}
.pointer a:hover ,
.pointer a.active {
background-color: #fff;
border-color: rgba(0,0,0,0.4);
}
.prev-next a {
width: 41px;
height: 69px;
background-image: url(../img/icon-slides.png);
position: absolute;
top:0px;
bottom: 0px;
margin: auto 0px;
z-index: 2000;
}
.prev-next .prev {
left: 397px;
}
.prev-next .next {
left: 1347px;
background-position: -43px;
}
.prev-next .prev:hover {
background-position: -85px;
}
.prev-next .next:hover {
background-position: -123px;
}