html:
代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="../css/reset.css"><link rel="stylesheet" href="../css/74元素的层级.css"></head><body><div class="box1"></div><div class="box2"></div><div class="box3"> </div></body></html>
css:
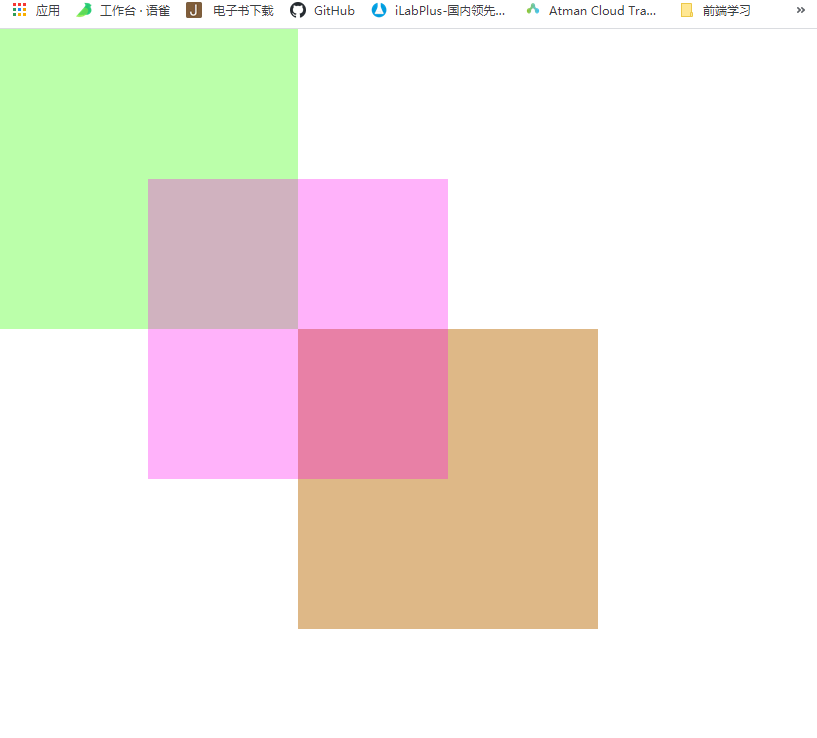
(1)所有的布局加了position:absolute;之后会提升层级
(2)当所有的布局都加了absolute之后,后面的会压在前面
(3)当加上z-index: x;数字越大越能提升层级
(4)当一个后代元素包含于祖先元素中时,无论祖先元素层级多高,后代元素都在它上面
代码:
.box1 {
width: 300px;
height: 300px;
background-color: #bfa;
position: absolute;
z-index:1;
}
.box2 {
width: 300px;
height: 300px;
background-color:rgba(255,0,240,0.3);
position: absolute;
top:150px;
left: 150px;
z-index:1;
}
.box3 {
width: 300px;
height: 300px;
background-color:burlywood;
position: absolute;
top:300px;
left:300px;
z-index:0.1;
}
.box4 {
width: 300px;
height: 300px;
background-color: seagreen;
position: absolute;
top: 450px;
left: 450px;
}