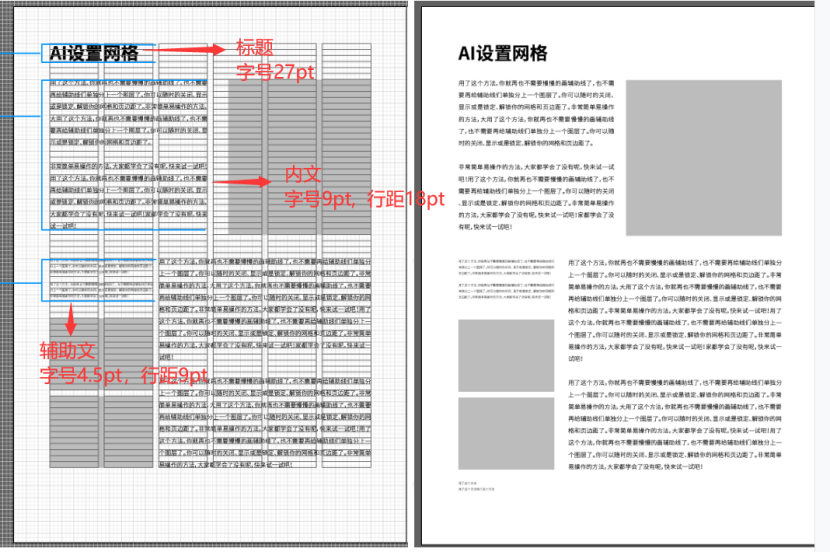
Ai不像id有版面网格,但不妨碍设置其它类型的网格,下面就以基线网格为例,介绍一下在Ai中设置网格系统的方法。
新建210mm*285mm的画板;
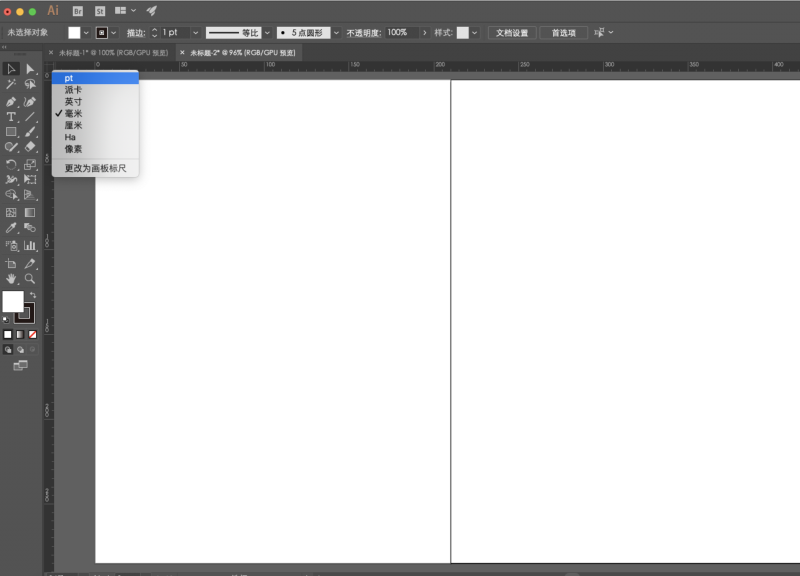
Ctrl+R 显示标尺,设置【点】制单位。
右击鼠标,选择【显示网格】。
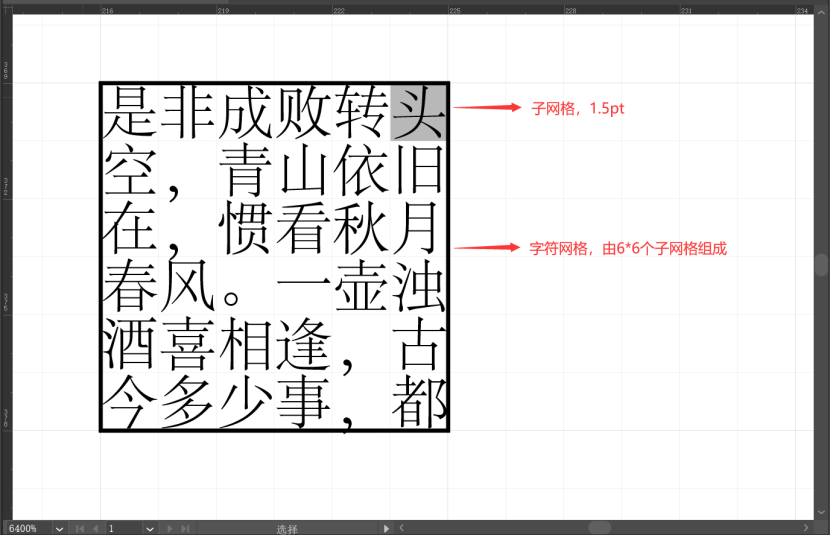
我们看到里面有很多小格子,这些格子就是子网格和字符网格。子网格是最小单元的网格,用在小于正文字体的编排;字符网格用作内文编排。子网格需要我们根据内文字号来重新调整。
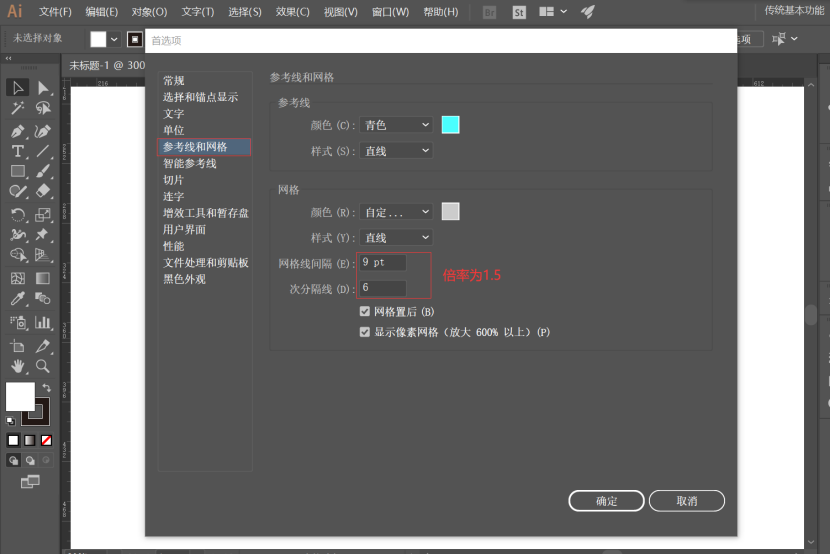
首先Ctrl+K 进入【首选项】-【参考线和网格】
假设内文字号为9pt,内文的行间距=9pt,即网格线间隔=9pt。(所以设计之前, 应确定好内文字体、字号、行字间距,才能为之后的网格做准备。)如果子网格为1.5pt, 1个9pt的字符网格,划分为6*6个子网格,那么次分隔线=6。所以我们看到1个子网格的大小就是1.5pt的字号大小。
为什么是1.5呢?因为能容纳更多小的字号,让文字的层级有更多的对比变化。
例如一些辅助信息字号:
6pt÷1.5=4 (6pt字号 占44个子网格)
7.5pt÷1.5=5 (7.5pt字号 占55个子网格)

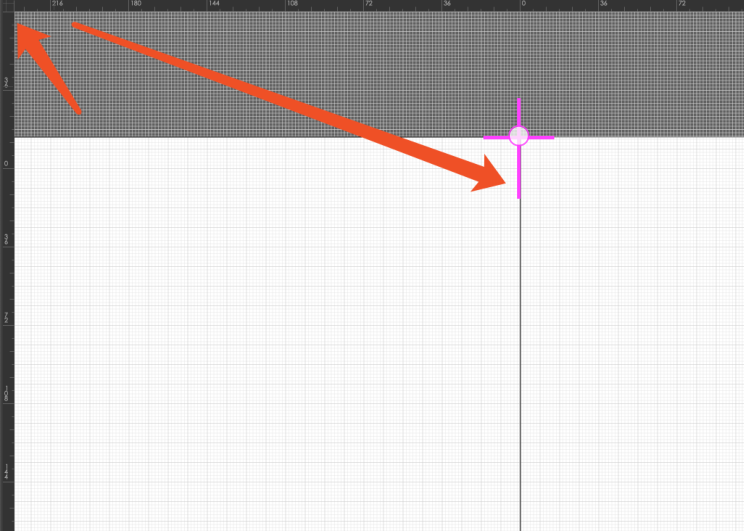
设置好子网格之后,检查子网格线是否归零,方法为:将鼠标移到左上角的标尺,按着鼠标左键不动,一直移到书脊位置,归零之后会对齐网格。
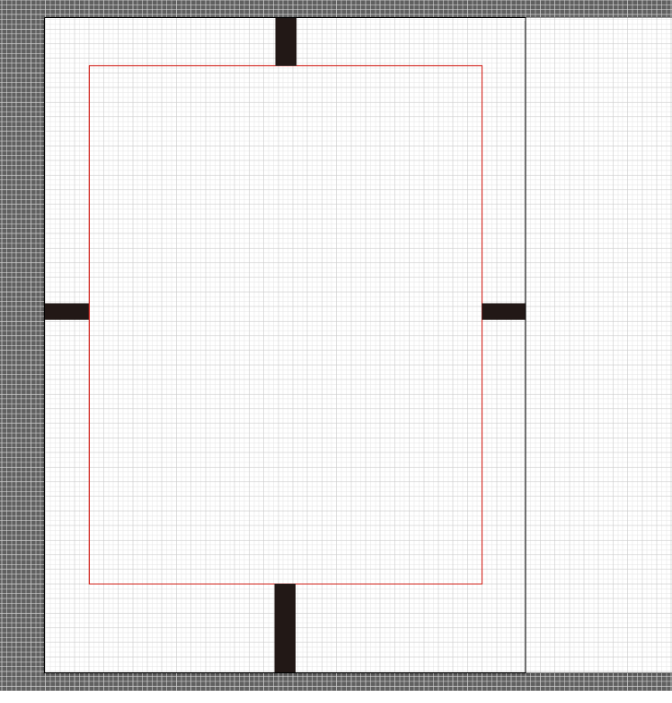
接下来根据页面风格和要求及信息量来设置版心尺寸(最好能结合草图来设置),需要注意的是,划分版心尺寸的时候,要确保对齐子网格线,然后再用一个矩形表示版心。
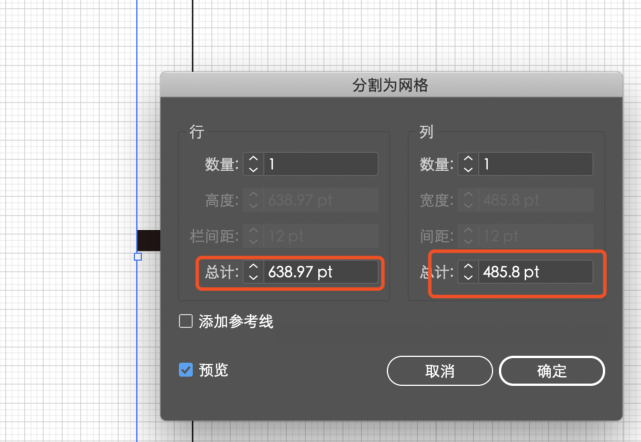
选择【对象】-【路径】-【分割为网格】;
我们看到刚才的版心高度是有小数点的,原因可能是在上一步操作中,版心没有对齐子网格线,这里需要调整为整数(四舍五入),而且版心高和宽能被1.5整除。不难发现,这里很多数据都和1.5成倍率关系,这样计算出的网格才能套准每张图片和每个字。
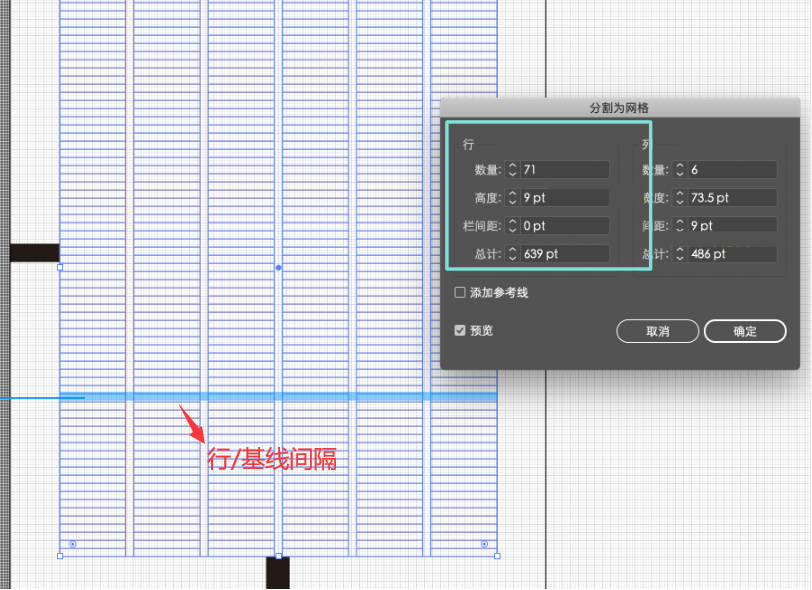
行的高度代表内文字号大小=9pt,知道高度之后,就可以算出行数:639pt(版心高度)÷9pt=71行。
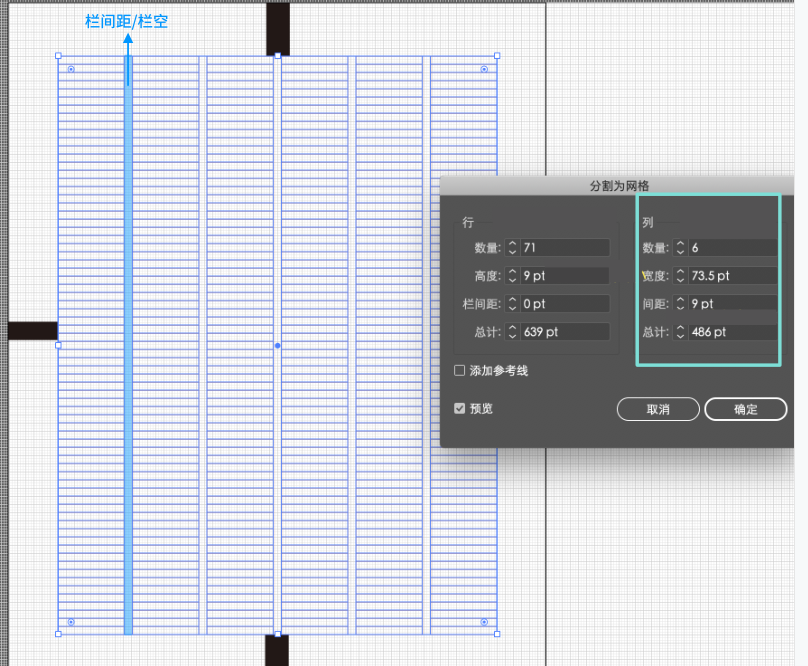
然后确定列的间距为9pt。

将划分出来的网格转化为参考线,快捷键为Ctrl+5;
最后再次检查这些网格是否对齐子网格线,如果对齐,则完成网格的设置。
设置好网格系统后,我们就可以有所根据地布局文字、图片,但是文字的字号和行距最好跟1.5形成倍率关系。
比如辅助文字号=6pt (6pt/1.5=4,占44子网格)
辅助文行距=6pt1.5=9pt(行距也要成1.5倍)
这样一来,我们可以看到文字都能对齐子网格线,而这种网格系统才是最严谨的。
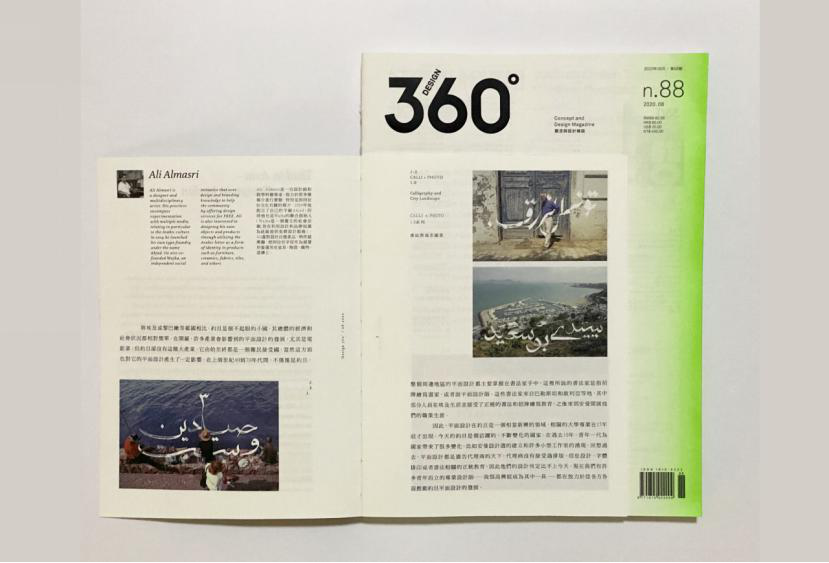
下面的杂志页面是临摹design 360°杂志的,也用到了这种具有1.5倍率关系的网格系统。

网格的设置方法不止上面这一种,大家还可以去了解一下范德格拉夫原理、维拉尔图表法、黄金网格分割线,这些也有讲到关于网格的设置。
大多数人可能都会产生一个疑问:我们一定要这么严谨或者说花那么多时间去研究一个网格的设置吗?其实,相对于一些海报、宣传单、单张等物料设计,也就是除了书籍、画册、杂志的设计外,其他的是可以不用这样来设置网格的。
以上就是我的分享了,谢谢大家。

