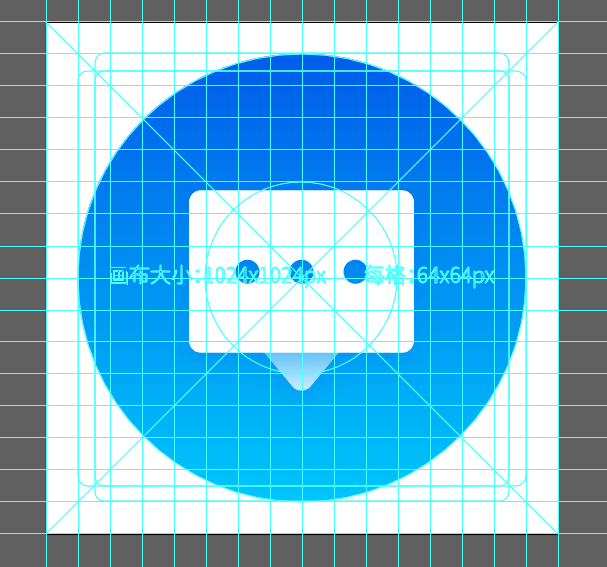
效果图
制作步骤
1 下载模板&新建画板
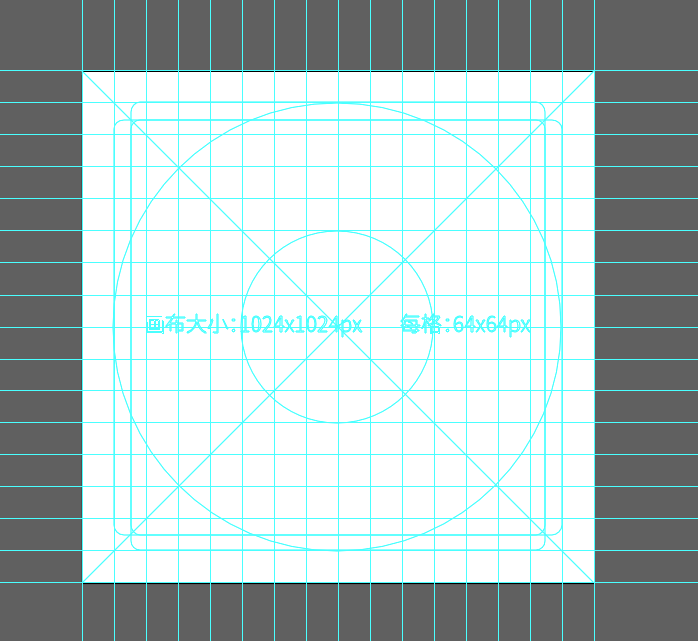
从iconfont下载Ai图标模板,画布大小1024*1024
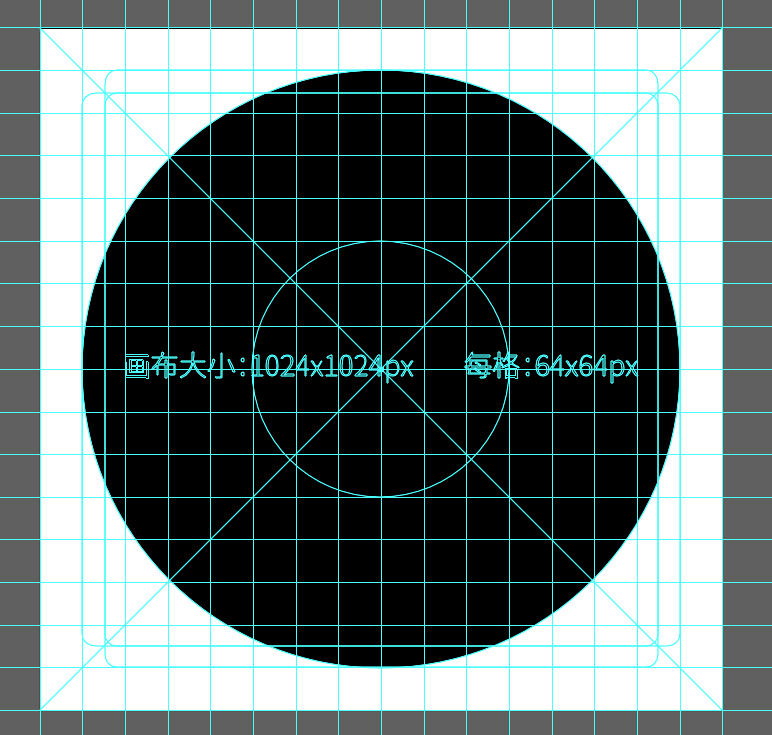
新建图层,根据模板的圆形辅助线作出圆形背景
这个模板的圆形辅助线不是很准确,没有完全和矩形正交,需要自己调一下位置

Ai的图层和Ps不一样,类似于Ps里的组,我们可以把一个图标里的所有元素放到一个图层
2 画出圆角矩形
隐藏辅助线(这里的辅助线属于一个图层),更换背景色,可以从之前推荐的渐变网站选择
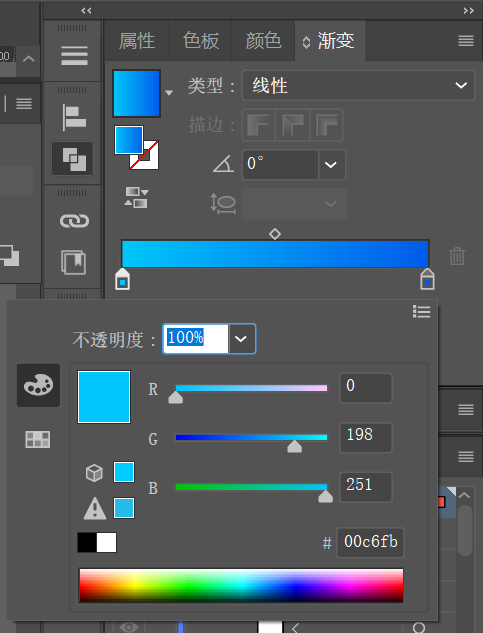
使用渐变工具,调整左右两个滑块的颜色,还可以调整渐变角度改变方向
3 画出圆形
使用椭圆工具,作出圆形,可以使用Alt复制两份
可以通过按住shift+ctrl选中三个圆形,在对齐选项卡中进行居中对齐和中心分布
4 布尔运算
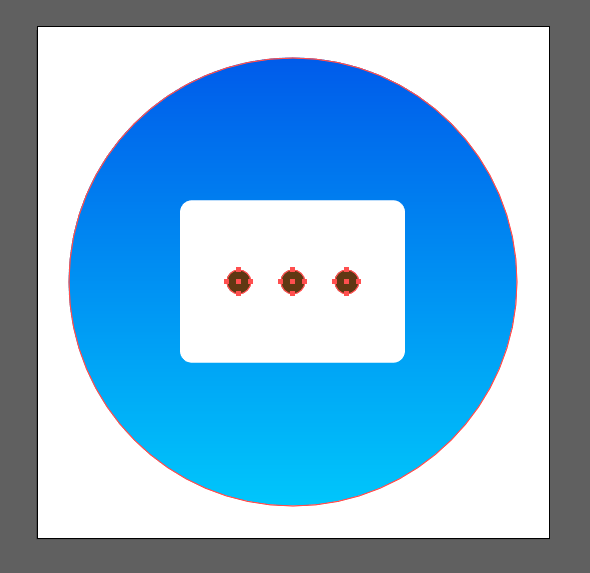
选中三个圆形和圆角矩形,在路径选择器选择卡中选择减去顶层进行布尔运算
这样三个圆形就从圆角矩形上被剪掉了
5 画出三角形
接下来要画一个有圆角的三角形
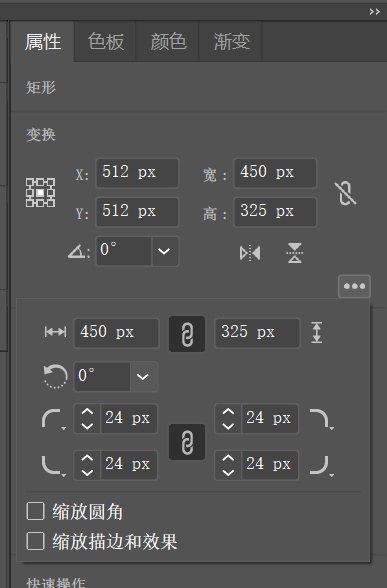
使用多边形工具,做出三角形,并在属性选择卡中添加圆角
6 布尔运算
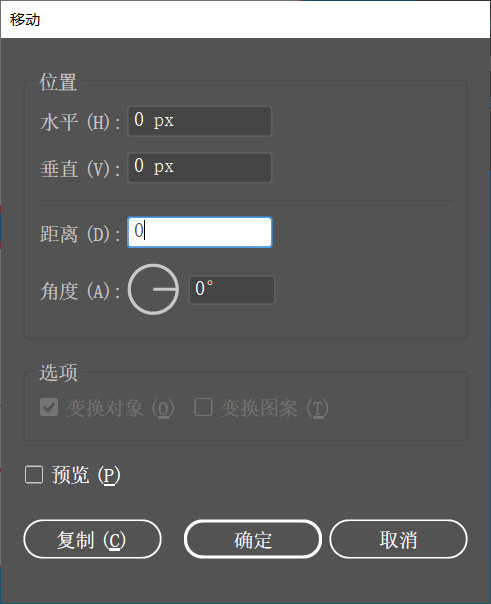
复制一份圆角矩形(可以选中后enter,全部设置为0后点击复制)
选中复制后的圆角矩形和圆角三角形,进行布尔运算-减去后方对象,得到最终三角形
为三角形添加渐变,#fff -> #fff 不透明度 40% -> 80% 角度90度
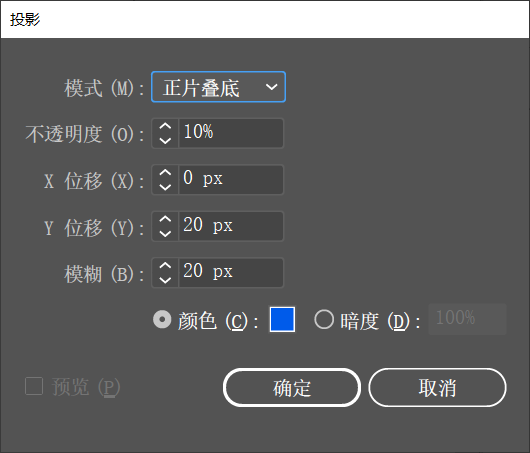
7 添加投影
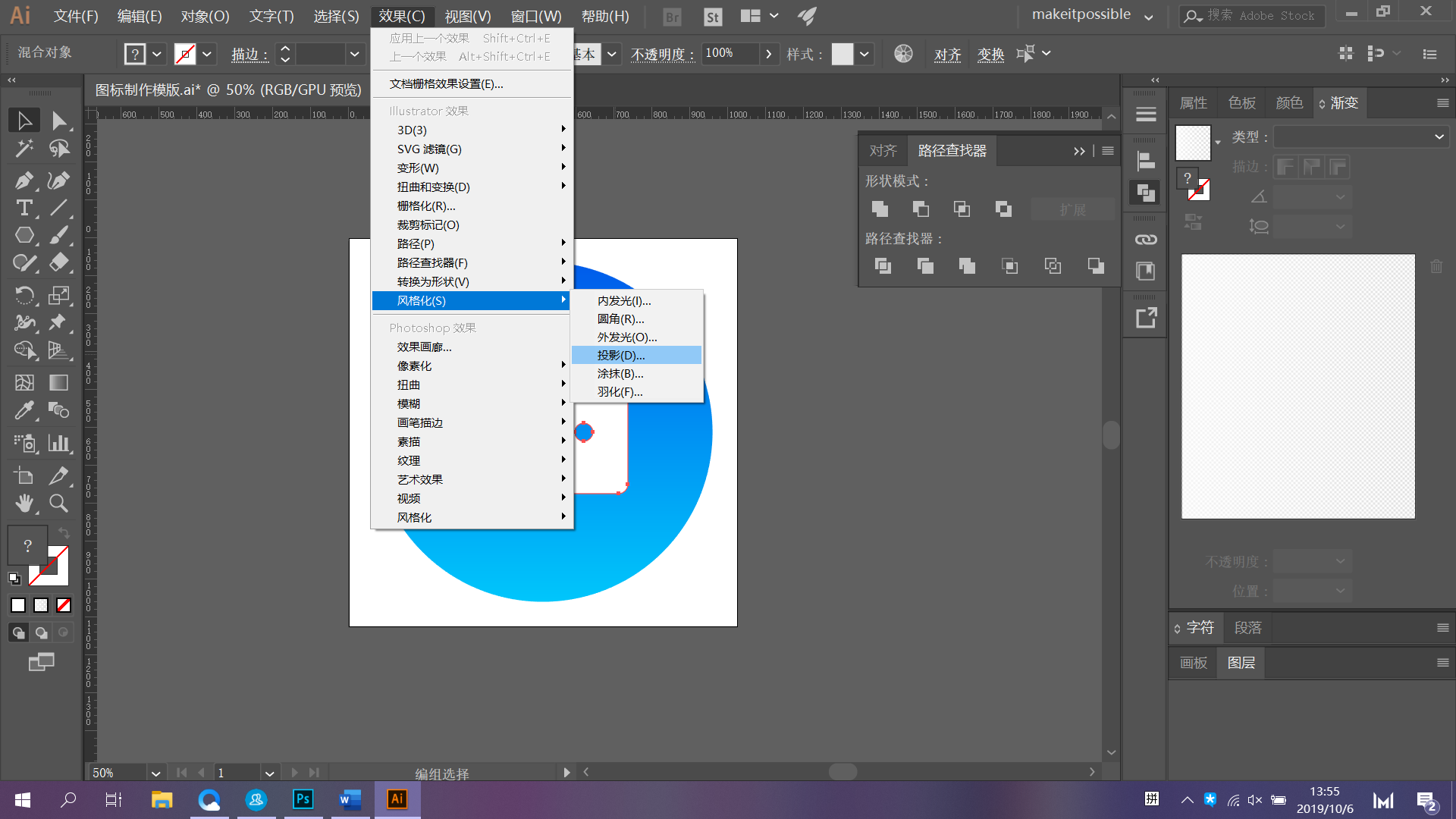
为圆角矩形和三角形添加投影
效果-风格化-投影
大概这样就可以了
8 微调
最后根据参考线进行微调