1 格式介绍
请求数据总共分为三部分内容,分别是==请求行==、==请求头==、==请求体==
请求头和请求体是真正数据的载体
请求行:
- HTTP请求中的第一行数据,请求行包含三块内容,分别是 GET[请求方法] /[请求URL路径] HTTP/1.1[HTTP协议及版本]请求方式有七种,最常用的是GET和POST
-
请求头:
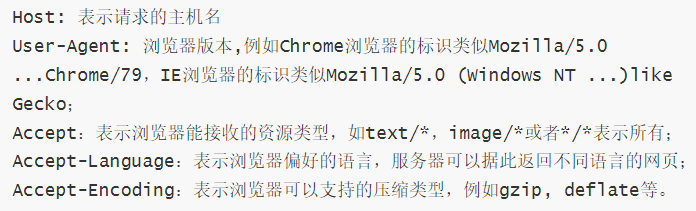
第二行开始,格式为key: value形式请求头中会包含若干个属性,常见的HTTP请求头有:

==这些数据有什么用处?==
举例说明:服务端可以根据请求头中的内容来获取客户端的相关信息,有了这些信息服务端就可以处理不同的业务需求,比如:
不同浏览器解析HTML和CSS标签的结果会有不一致,所以就会导致相同的代码在不同的浏览器会出现不同的效果
- 服务端根据客户端请求头中的数据获取到客户端的浏览器类型,就可以根据不同的浏览器设置不同的代码来达到一致的效果
-
请求体:
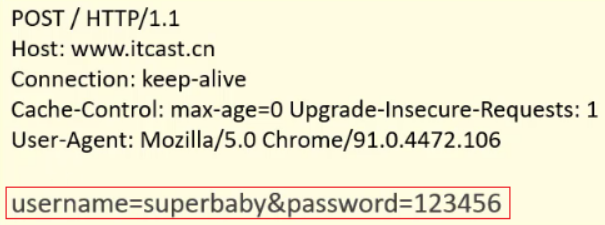
POST请求的最后一部分,存储请求参数

如上图红线框的内容就是请求体的内容,请求体和请求头之间是有一个空行隔开。此时浏览器发送的是POST请求,为什么不能使用GET呢?这时就需要回顾GET和POST两个请求之间的区别了:
GET和POST两个请求之间的区别:
GET请求请求参数在请求行中,没有请求体,POST请求请求参数在请求体中
- GET请求请求参数大小有限制,POST没有
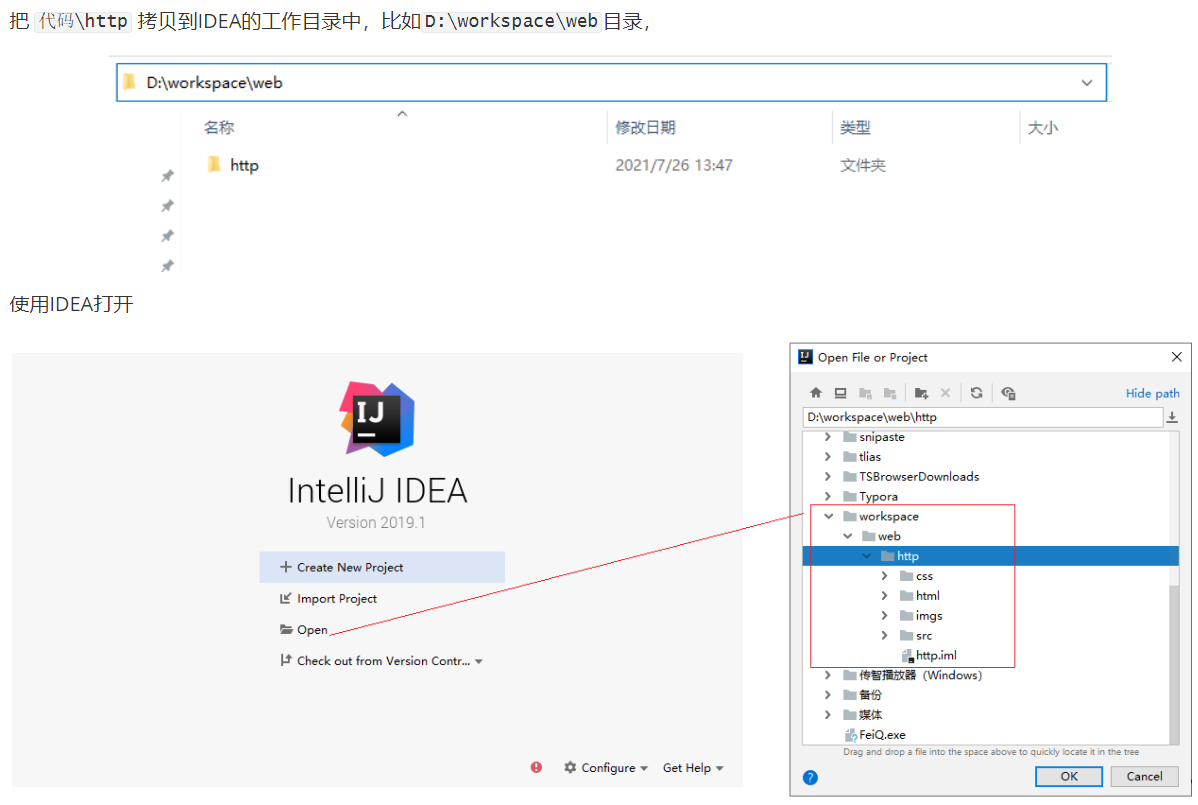
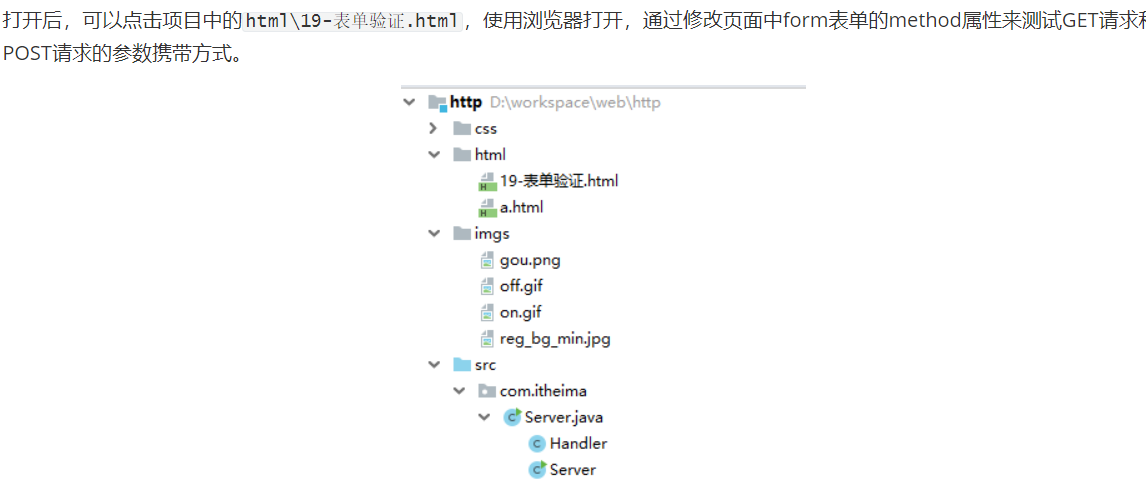
实例演示

小结:
- 请求数据中包含三部分内容,分别是请求行、请求头和请求体
- POST请求数据在请求体中,GET请求数据在请求行上

