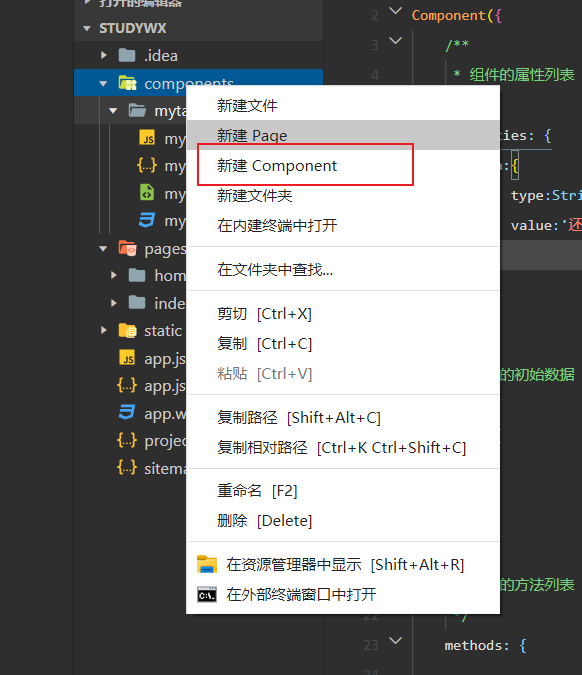
先创建components文件夹
mytab.json
{//生成为组件"component": true,"usingComponents": {}}
mytab.wxml
<!--设置页面-->
<text>{{aaa}}</text>
//另一种方式
<view wx:for="{{tabs}}" class="title">
<view class="{{item.isactive ? 'title-sel-selected' : 'title-sel'}}" bindtap="change" data-selId="{{index}}">
<text>{{item.name}}</text>
mytab.js
Component({
/**
* 组件的属性列表
*/
properties: {
//设置属性
aaa:{
type:String,
value:'还没初始化'
}
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
change(e){
console.log(e);
var id = e
//向外部传递点击事件参数
this.triggerEvent("changeTab",id)
}
}
})
使用
home.json:现在该目录中去引用该组件
{
"usingComponents": {
"mytab":"/components/mytab/mytab"
}
}
home.wxml:在该页面中使用该组件
<mytab aaa="江河的奇妙思想"></mytab>
//另一种方式
<mytab tabs="{{tabs}}" bind:changeTab = "changeTab">
</mytab>

