文本标签
<h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6>
注:文本标题标签自带加粗,有自己的文本大小,并且独占一行,有默认间距
效果图:
段落文本
标识一个段落(段落与段落之间有段间距)
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
换行
换行是一个空标记(强制换行)
段落1
<br />
段落2
<br />
段落3
水平线
<hr />
<!--
color:设置颜色
width:设置宽度
align:依赖于哪边,可以是居中、左边、右边.....
noshade:取消阴影
-->
<hr color="aqua" width="300" align="left" noshade="noshade"/>
加粗
加粗有两个标记,建议使用strong
<b>加粗</b>
<strong>加粗</strong>突出加粗文本的重要性
倾斜
倾斜有两个标记,推荐使用em
<em>倾斜</em>
<i>倾斜</i>
删除线
删除线有两个标记,推荐使用del
<s>删除线<s>
<del>删除线</del>
下划线、下标、上标
<u>下划线</u>
<sub>下标</sub>
<sup>上标</sup>
div
没有具体含义,用来划分页面的区域,独占一行
<div>11111</div>
<div >22222</div>
<div>33333</div>
span
没有实际意义,主要应用在对于文本独立修饰的时候,内容有多宽就占用多宽的控件距离
<h1>体育 <span style="color: blue;">sports</span> </h1>
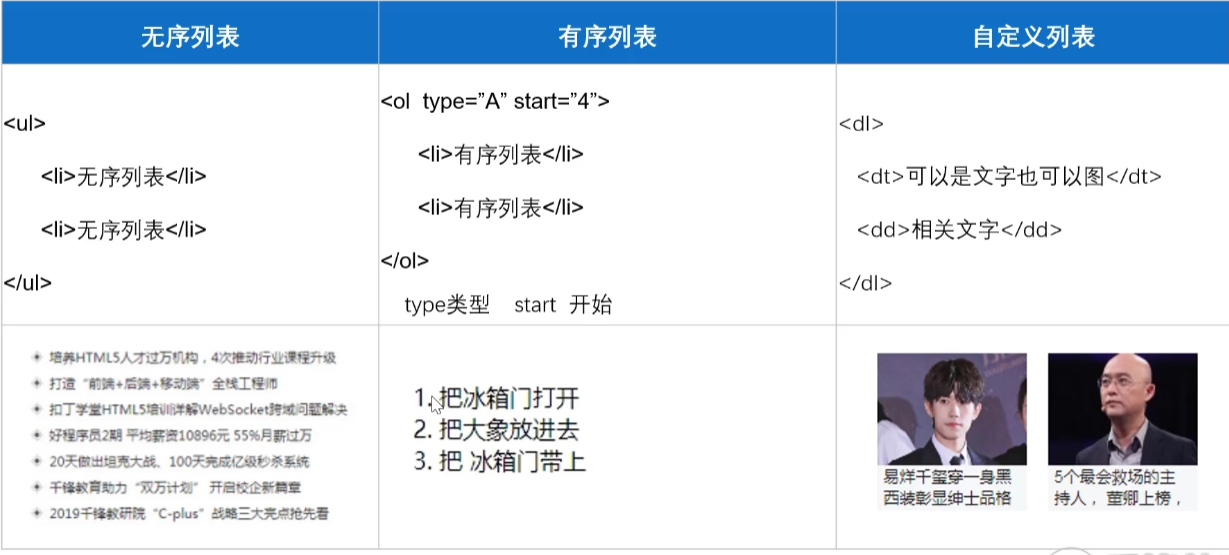
列表
有序列表
<!--
type:有序排序的类型
start:从第几个开始
-->
<ol type="A" start="3">
<li>有序1</li>
<li>有序2</li>
<li>有序3</li>
<li>有序4</li>
</ol>
无序列表
<!--
type:圆形的类型
circle:空心
disc:实心
square:方形
-->
<ul type="disc">
<li>11111</li>
<li>22222</li>
<li>33333</li>
</ul>
自定义列表
<dl>
<dt>分类1</dt>
<dd>类品1</dd>
<dd>类品2</dd>
<dt>分类2</dt>
<dd>类品1</dd>
<dd>类品2</dd>
</dl>
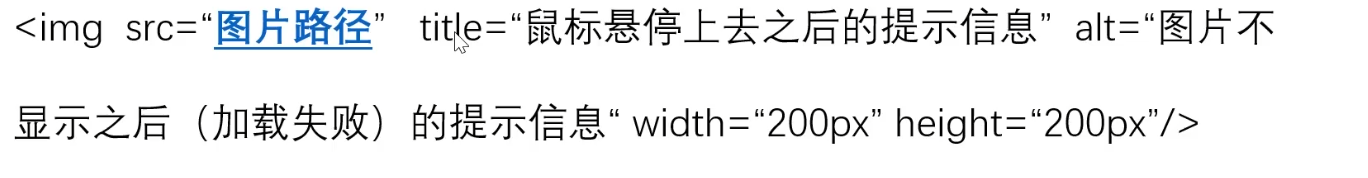
图片