使用cover-image即可
<cover-image src="../../static/rv_img2.jpg"></cover-image>
设置高度
/*设置轮播图高度:height: calc(100vh - 200rpx) !important;*/.swiper {width: 90%;overflow: scroll;margin: 0 auto;//这里的200需要自己计算height: calc(100vh - 200rpx) !important;}
<swiper class='swiper' bindchange='pagechange' current='{{currentIndex}}'><swiper-item class='swiper'><include src="../tab1/tab1.wxml" class="record-item"/></swiper-item><swiper-item class='swiper' class='swiper'><include src="../tab2/tab2.wxml" class="record-item"/></swiper-item><swiper-item class='swiper' class='swiper'><include src="../tab3/tab3.wxml" class="record-item"/></swiper-item></swiper>
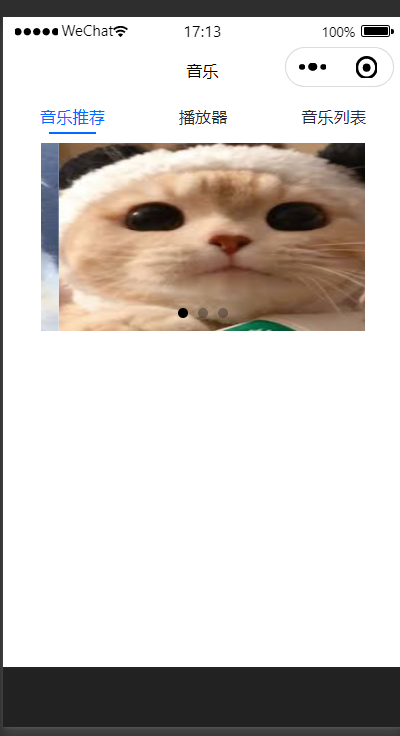
效果图