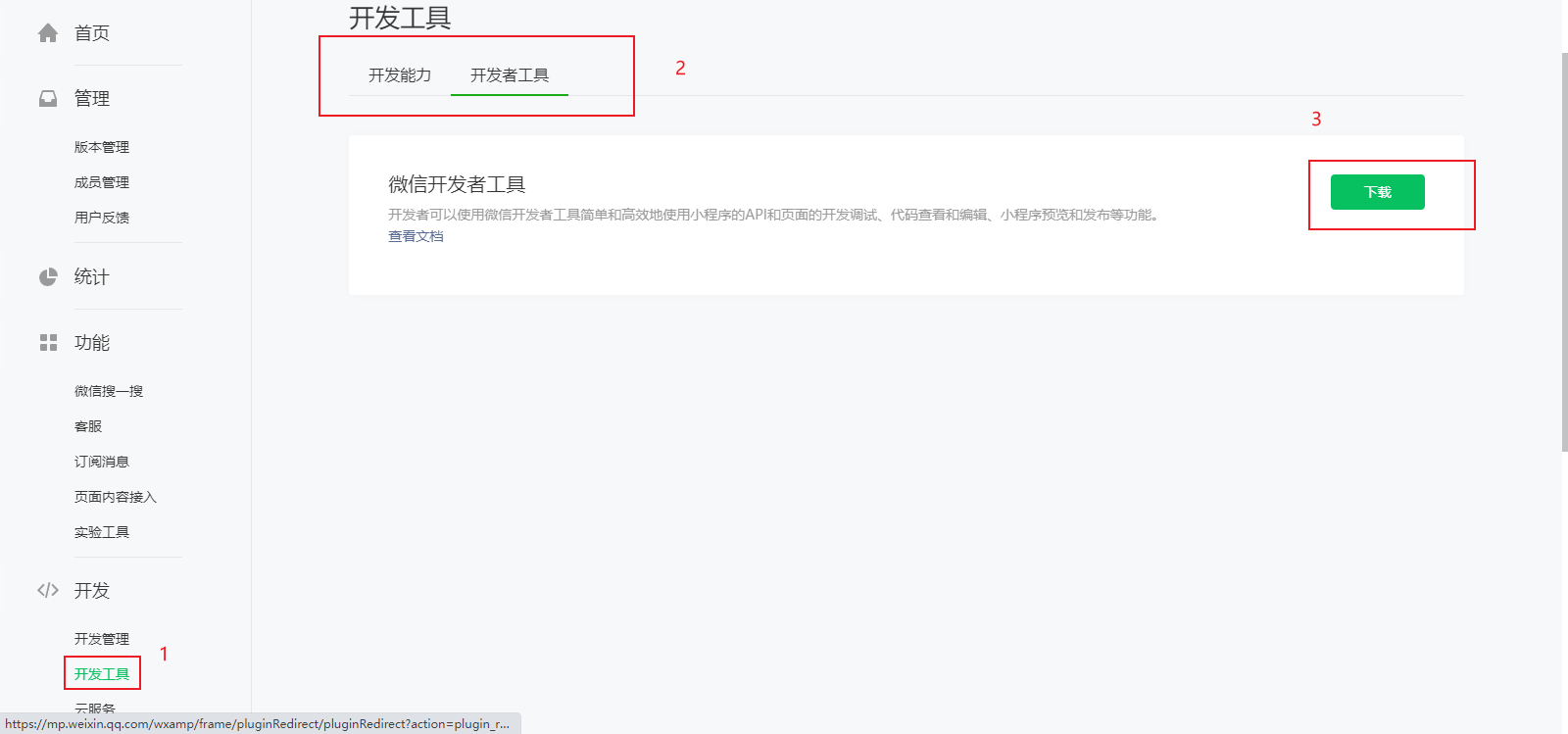
要编写微信小程序需要先在微信公众号平台网站,进行账号注册,下面是官方网址:
https://mp.weixin.qq.com/
这个是开发文档
https://developers.weixin.qq.com/miniprogram/dev/framework/
下载工具:
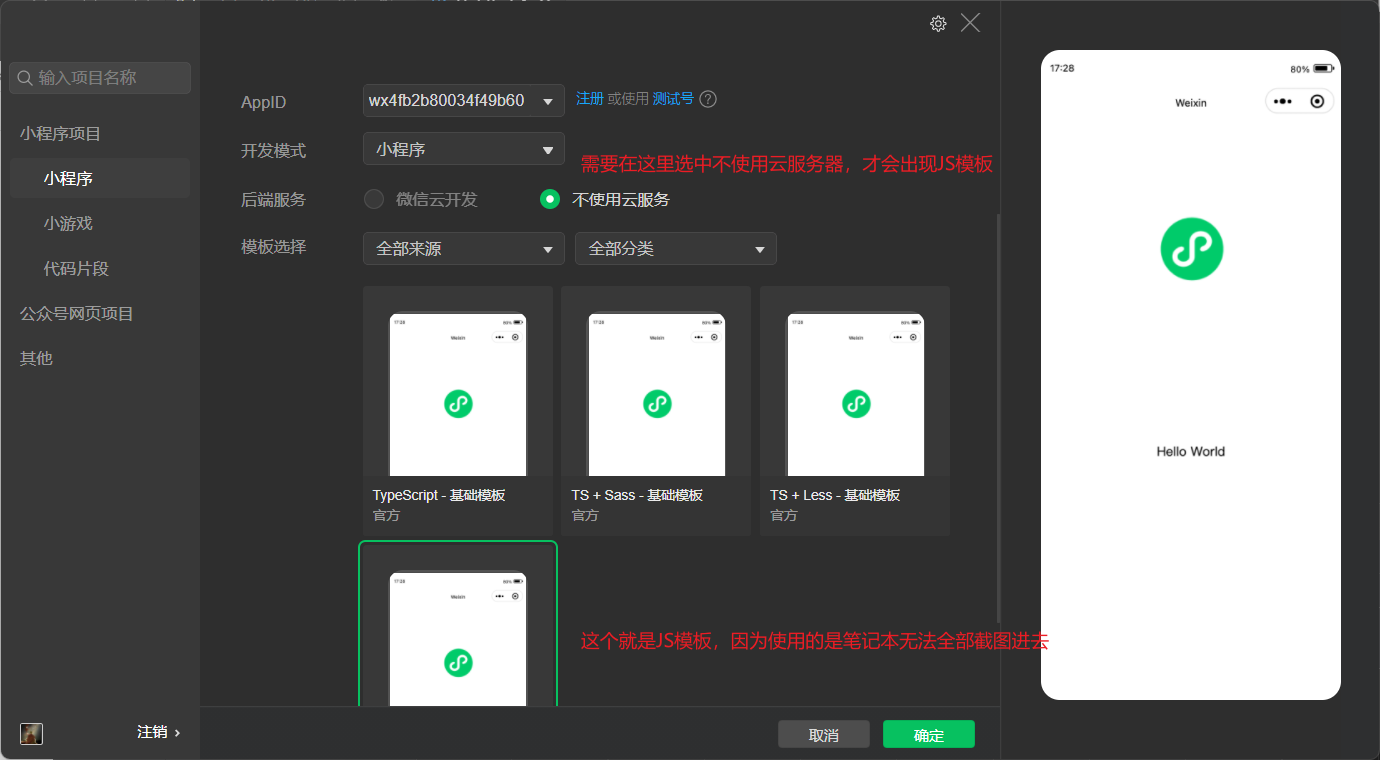
下载完后进行安装,打开后第一次进入需要进行登录,在创建项目的时候记得选择JS模板。
开发者工具使用
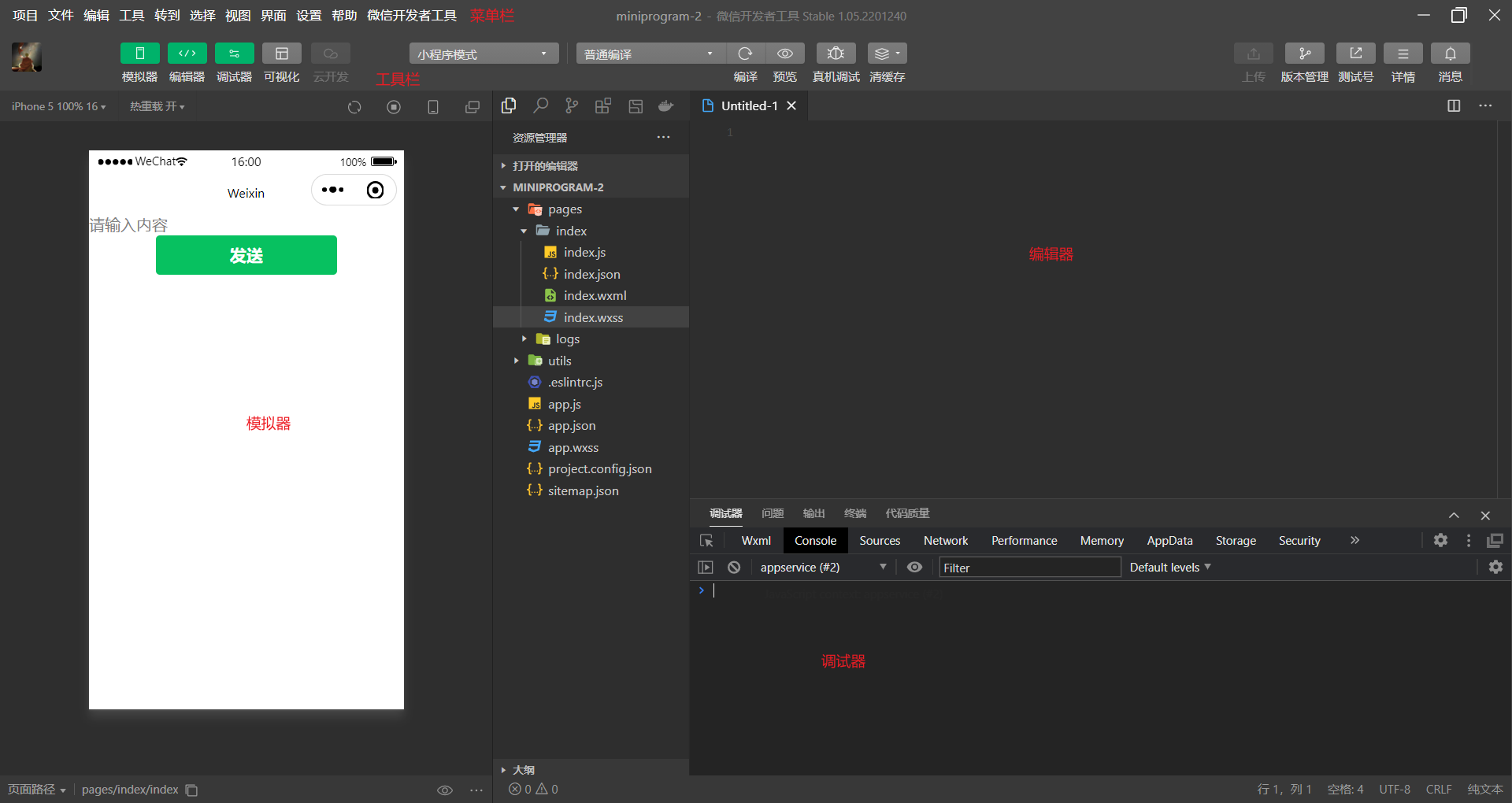
小程序项目创建成果后,会进入开发调试环境中,如下图所示。
从图中可以看出主界面主要由菜单栏、工具栏、模拟器、编辑器和调试器组成。这里主要对调试器进行说明
调试器
调试器类似于 Google Chrome 浏览器中的开发者工具,下面对调试器中的各个面板的功能进行介绍
- Wxml:Wxml面板,用于查看和调试WXML和WXSS
- Console:”控制台”面板,用于输出调试信息,也可以直接编写代码执行
- Sources:”源代码”面板,可以查看或编辑源代码,并支持代码调试
- NetWork:”网络”面板,用于记录网络请求信息,根据它可进行网络性能优化
- Security:”安全”面板,用于调试页面的安全和认证等信息,如HTTPS
- AppData:”App数据”面板,可以查看或编辑当前小程序运行时的数据
- Audits:”审计”面板,用于对小程序进行体验评分
- Sensor:”传感器”面板,用于模拟地理位置、重力感应
- Storage:”存储”面板,用于查看和管理本地数据缓存
- Trace:”跟踪”面板,用于真机调试时跟踪调试信息
目录结构
Hello World小程序的目录结构如下表所示。
| 路径 | 说明 |
|---|---|
| project.config.json | 项目配置文件 |
| app.js | 应用程序的逻辑文件 |
| app.json | 应用程序的配置文件 |
| app.wxss | 应用程序的公共样式文件 |
| pages/ | 存放页面文件的目录 |
| pages/index/ | 存放index页面的目录 |
| pages/index/index.js | index页面的逻辑文件 |
| pages/index/index.json | index页面的配置文件 |
| pages/index/index.wxml | index页面的结构文件 |
| pages/index/index.wxss | index页面的样式文件 |
| pages/logs/ | 存放logs页面的目录 |
| pages/logs/logs.js | logs页面的逻辑文件 |
| pages/logs/logs.json | logs页面的配置文件 |
| pages/logs/logs.wxml | logs页面的结构文件 |
| pages/logs/logs.wxss | logs页面的样式文件 |
| utils/ | 存放公共脚本文件的目录 |
| utils/utils.js | 公共脚本文件,保存一些工具代码 |
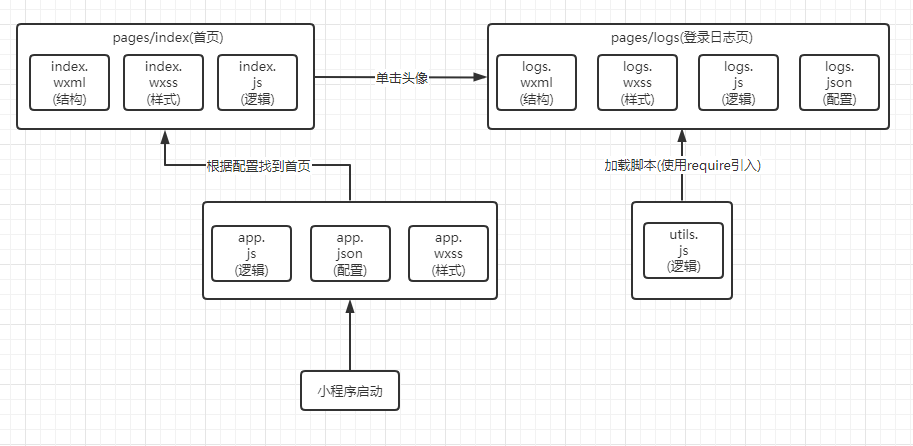
页面之间的关系,如下图所示。
创建新项目时,会自动生成两个页面,一个是初始页,一个是日志页

再来通过阅读代码来分析页面之间的关系,首先打开app.json文件,在文件中找到如下代码
{"pages":["pages/index/index","pages/logs/logs"],.........}
在上述代码中,第3 ~ 4行表示页面的路径,例如:"pages/index/index" 表示 pages/index 目录下的 index 文件,由于一个页面由多个不同扩展名的文件组成,这里是把它们看成一个整体,因此无须加上扩展名。此处定义了两个页面,分别是index和logs,顺序排在前面的index将作为小程序的初始页面
接下来打开 pages/index/index.wxml,查看小程序首页的结构,找到如下代码。
<!--index.wxml-->
<view class="container">
<view class="userinfo">
........
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
.......
</view>
在上述代码中,第5行的标签中用于显示用户头像,该标签的属性 bindtap 表示当用户单击该组件时,执行相应的事件处理函数,即bindViewTap。
在 pages/index/index.js 中找到bindViewTap事件处理函数的代码,具体如下:
bindViewTap() {
wx.navigateTo({
url: '../logs/logs'
})
},
在上述代码中,wx.navigateTo() 方法用于跳转页面,从第三行代码中可以看出,程序会跳转到logs页面,从而实现了单击头像跳转到日志页面的效果
打开 logs 页面的逻辑文件 pages/logs/logs.js,可以看到该页面引用了 utils/util.js 脚本文件,如下所示。这个脚本文件用于保存公共代码,从而在不同页面中引用
// logs.js
const util = require('../../utils/util.js')

