
之前讲过 HMI 交互设计,今天来说下语音的交互设计,首先我们先明确一个概念。
一切不谈场景的需求,都是伪需求!
车载内的语音交互设计同样我们要了解应用的场景!
比如输入前,我们需要做什么,输入后又如何处理
以及处理并接受之后如何反馈车内用户(记住!车内用户不只有车主哦 _)

案例⬇️
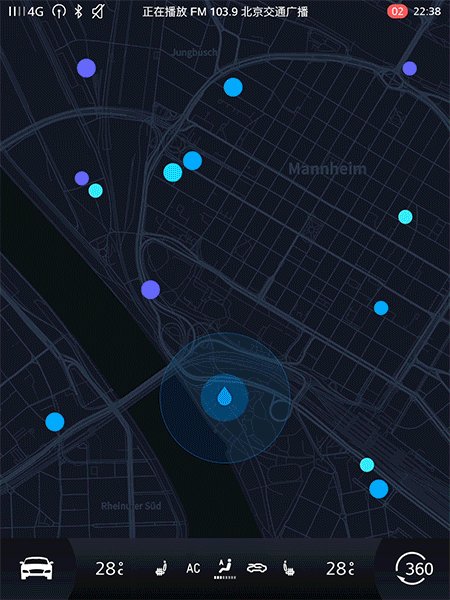
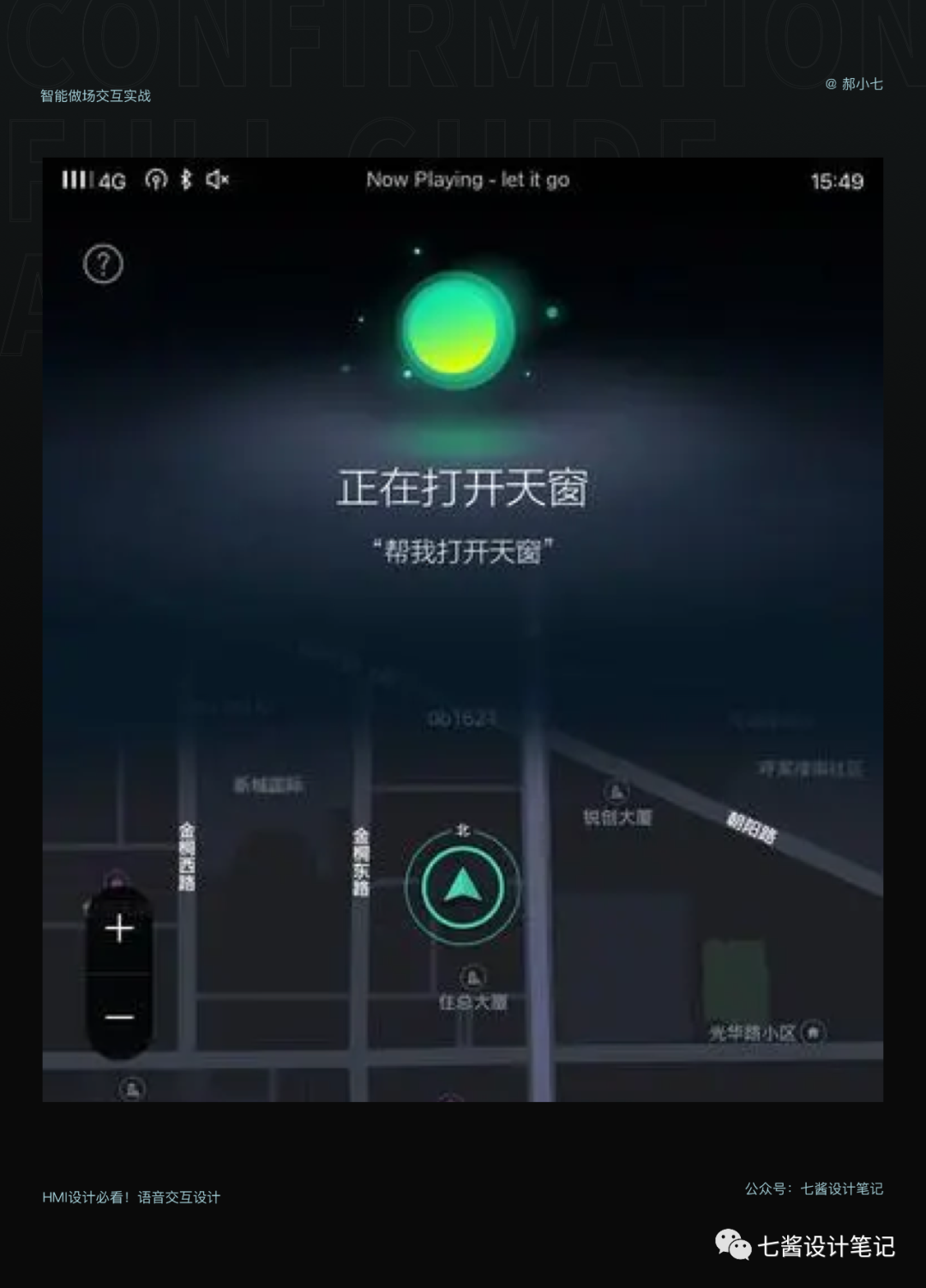
输入前:待机状态
①唤醒:输入:HI, 七酱 ———— 输出:主人,我在
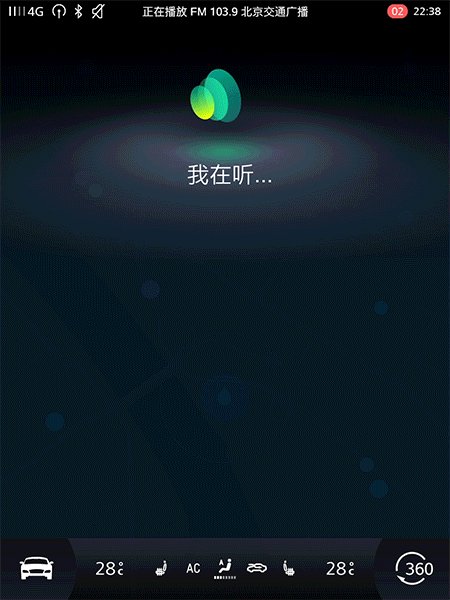
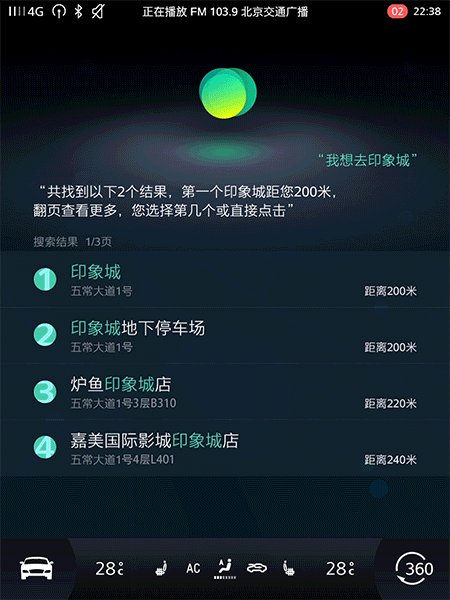
②发出指 + 聆听 + 处理 + 反馈:打开天窗 ————- 聆听表情动效 ———— 打开车内天窗
今天天气怎么样 ————- 聆听表情动效 ———- 今天朝阳区多云,最高气温 22 到 33 度

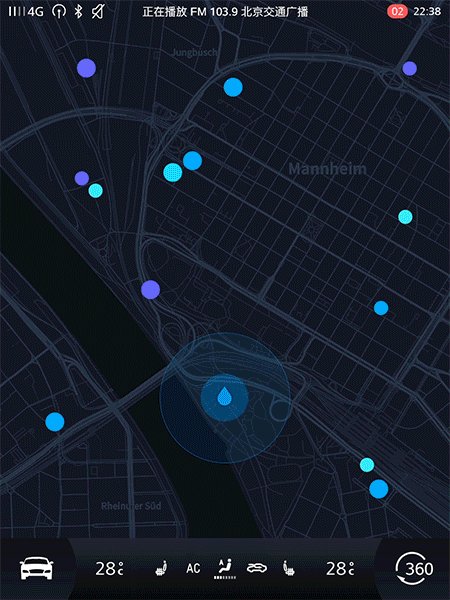
案例总结
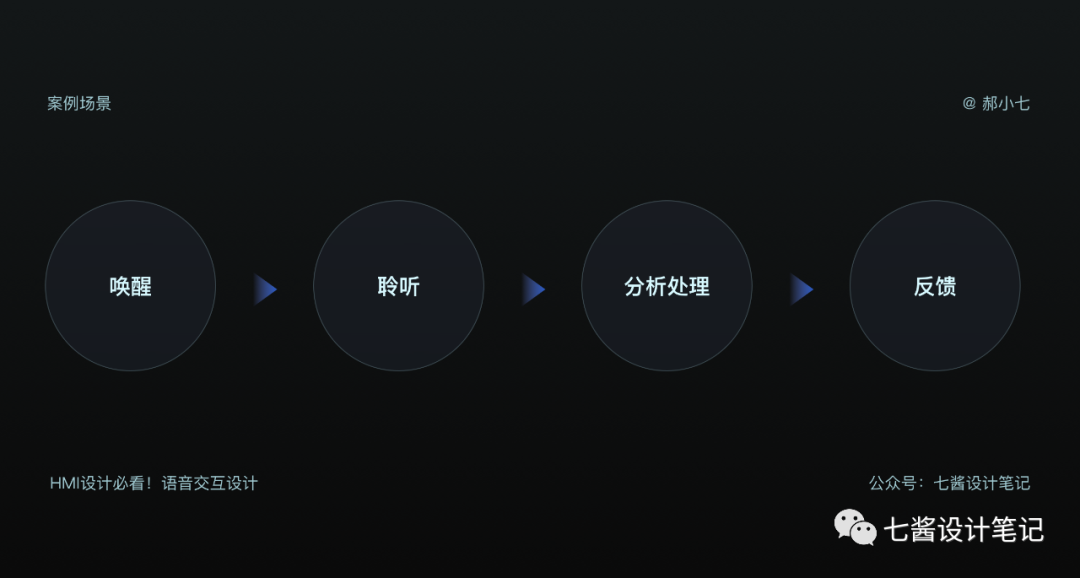
所以,整个语音交互是分为两部分,第一部分是输入前的待机状态;第二部分是唤醒之后,有四个步骤:唤醒 - 聆听 - 分析处理 - 反馈。

一般聆听和处理两个部分用户是感知不到的,但是我们在产品设计的是时候要考虑到处理时间,在设计聆听表情的时候把处理的时间算进去。
以上是我们日常的语音交互场景,作为 HMI 设计师也要对语音交互了解,我科普下座舱场景下的语音交互!
1、定义
语音交互是 VUI(Voice User Interface 语音用户界面)的简称,现在最常见的语音系统,比如苹果的 Siri、天猫精灵等。
2、语音交互的优缺点?
2.1 先说优点 ⭐️
- 效率!效率!还是效率!
重要的事情说三遍,语音输入比触控输入的效率的也至少在三倍以上。
- 语音交互不受空间限制
不管在生活场景还是车内场景,语音交互可以拉开距离操作,可以间隔 1 米至 5 米的距离,在这个场景下,触控交互显得没有可比性了。
检索场景下,语音比手动输入的效率更高,尤其体现在复杂的检索问题上,因为语音支持组合指令输入,举个例子 “小 P, 帮我导航最近最便宜的加油站”,最近 + 最便宜 + 加油站三个指令结合一起。这样的一句话包含多层次指令的方式组合传递,再组合判断分别执行这些指令。在这种场景下远远高于触控输入的效率。
2.2 再说缺点 ⭐️
- 接收效率!
语音输入其实最大的问题,就是对于信息的接收和处理。
首先是环境复杂的程度,在嘈杂的环境里,各种声音叠加在一起的时候,会对语音交互会受到很大的影响,但是在车内场景下这种情况会少一些。
尤其是在车内场景下,对汽车发布一些语音指令,如果不太符合语音交互逻辑,通常会有二次确认,或者不对指令进行处理,这和我们移动端,会产生严重后果和不可逆结果的都要唤起二次弹窗。

更何况车载端第一要义就是安全,所以现在语音交互设计必须考虑的点,就是容错机制。
比如 “听不明白您的指令” 这样的容错机制,显然会影响用户的体验,所以当用无法识别和处理用户下达的指令后,应该说明结果 + 输入建议,举个例子 “很抱歉没有听清您的指令,可以再说一遍吗”or“主人您是想播放郭德纲的相声吗”。

总的来说就是要有 “事事有回应,事事有交代”。这可以分两步,一要引导用户重新整理指令,第二要给出指令的方向,不要让用户去猜。
课外小知识: 二次弹窗
总结一下语音交互的优点还是大于缺点的,所谓的效率低或者出现容错机制毕竟还是小场景,之后的交互方向还是以多种交互形式相结合,符合多种场景和互相取长补短。
3、语音交互流程
说了这么多语音交互我们带入车载场景为例
⬇️ 唤醒
司机进入车内,对中控台说出 “唤醒词” 唤醒语音系统。
⬇️ 语音输入
输入指令:“导航到大兴机场”
在这个指令中,经历的几个流程分别是:判断语音结束 - 提取有效信息 - 识别转化文字 - 根据算法理解语义。

⬇️ 识别反馈
这里分两种情况。
① 识别完成!
“为你找到北京大兴国际机场,是否导航。”
②识别错误!
“抱歉,没有听清,请再说一遍”
⬇️ 执行反馈
在执行反馈这个操作的时候,分三个场景,执行前确认指令,执行中实时反馈,执行完毕进行休眠。
执行前:确认指令
① 用户回复 “开始导航”,说明反馈正确✅,开始导航。
②用户回复 “否定语句”,说明反馈错误,这时候要主动继续追问用户 “主人,你想去哪呢?”
③用户回复 “其他地点名称”,说明识别错误,重新更改目的地 “为您找到 XXX,位于 XXXX,是否开始发导航”。
如果以上指令确认,开始用插槽反馈进行导航提示。
执行中
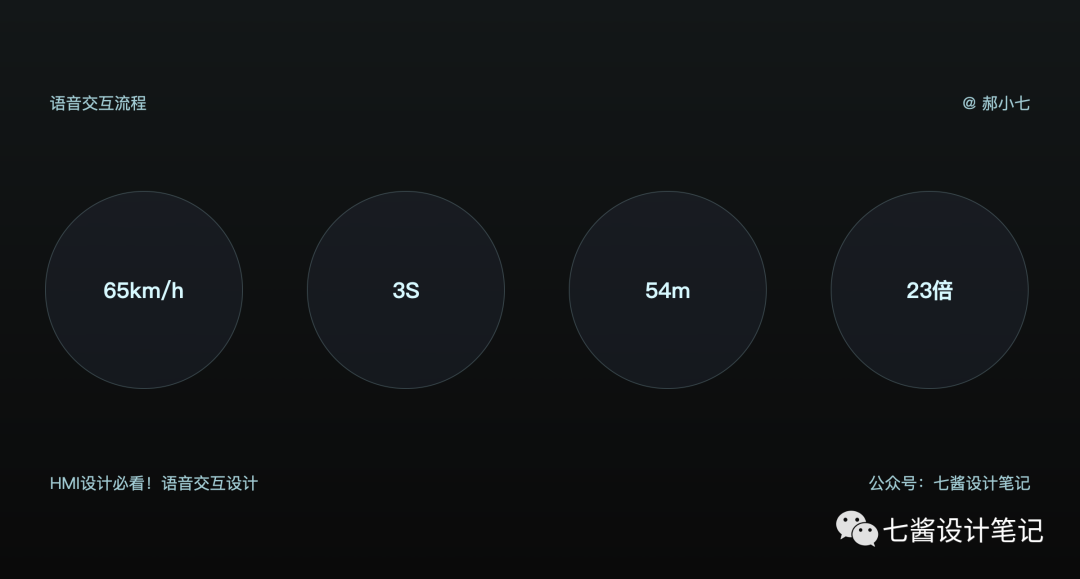
执行中的语音交互规则介绍占大部分,这样可以让用户减少下达错误的指令,减少误操作。尽量避免交互,如果时速 65km/h 时,3S 交互原则,就相当于盲开 54m,发生事故的概率是平时的 23 倍。
具体语音指令还是结合导航场景来做不同的设计。

执行完毕
执行完毕有两种情况,第一种,是任务结束,第二种,是用户主动退出。
导航结束后,就会自动进入休眠状态,等待下次被唤醒。
以上我们列举了最基本的导航场景,语音交互当然不止满足基本需求,用户同时期望可以修改目的地和重新规划路线,还有之后的发展方向是可以主动给用户介绍周围的地点,让用户进行指令的下达,从被动到主动。
在 罗振宇 的跨年演讲里,提到过一句话,“产品价值 = 功能价值 + 情绪价值 + 资产价值”。

在语音交互过程当中除了容错、快速处理用户的指令并且及时反馈,是功能价值。情绪价值更是可以让产品给用户带来短期愉悦体验,提高对产品的情感印象,从而产生情感体验、信赖感、安全感。
4、语音形象的情绪分类
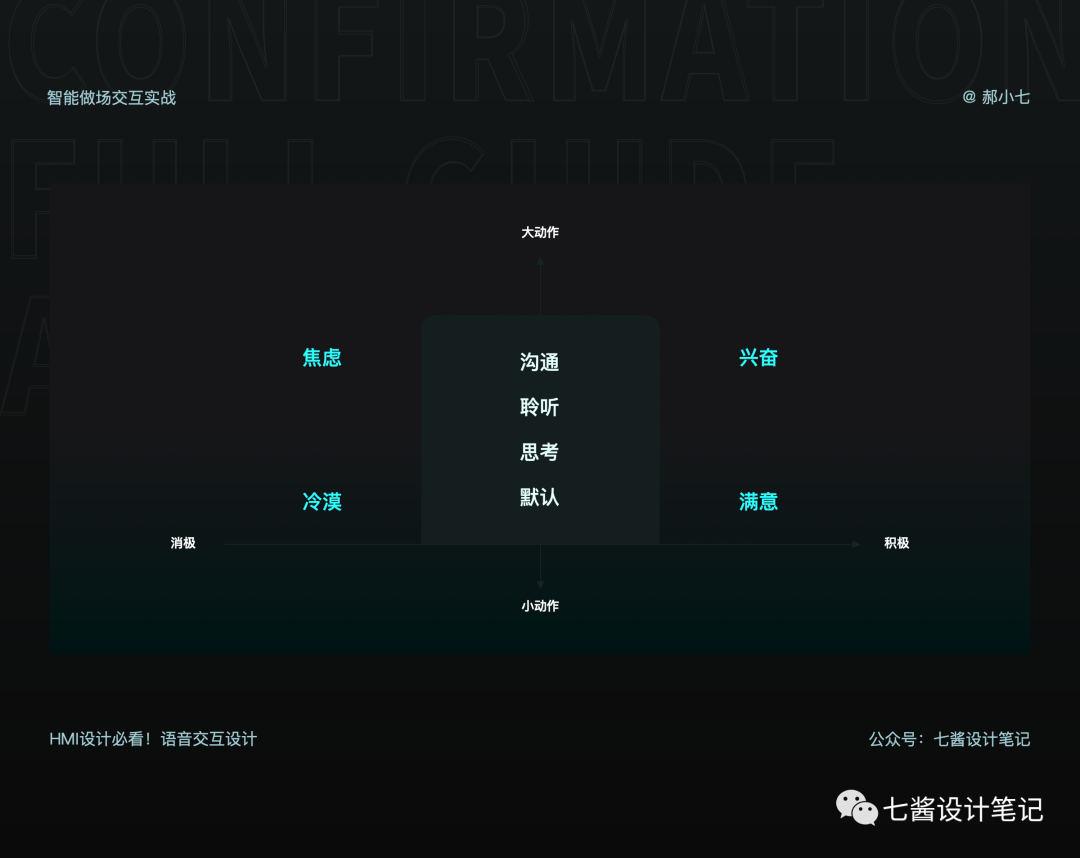
语音形象情绪动作设计,从情绪上分为消极和积极,从状态上分为大动作和小动作。
消极的情绪又焦虑和冷漠;积极的情绪氛围兴奋和满意。
动作上从无动作到大动作分为到默认、思考、聆听、沟通。

2、情感化案例展示
①宝马 iDrive 智能座舱:
②斑马系统
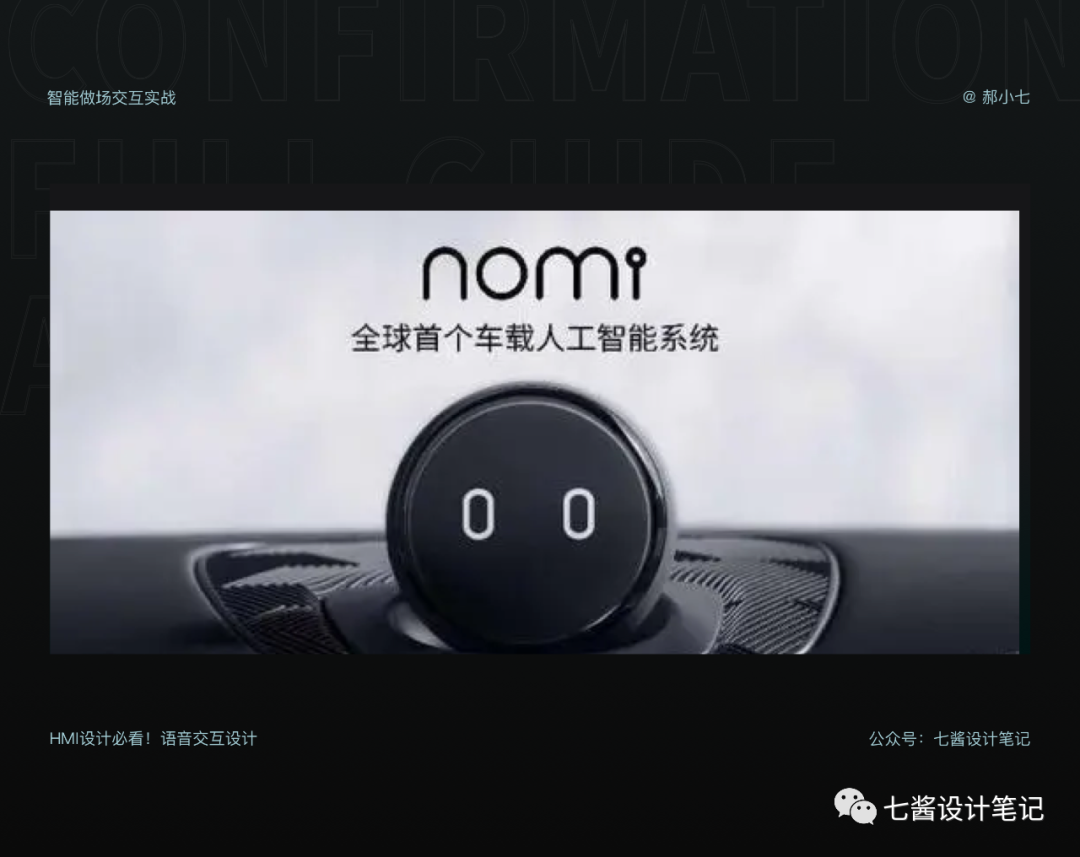
③蔚来
④理想 one
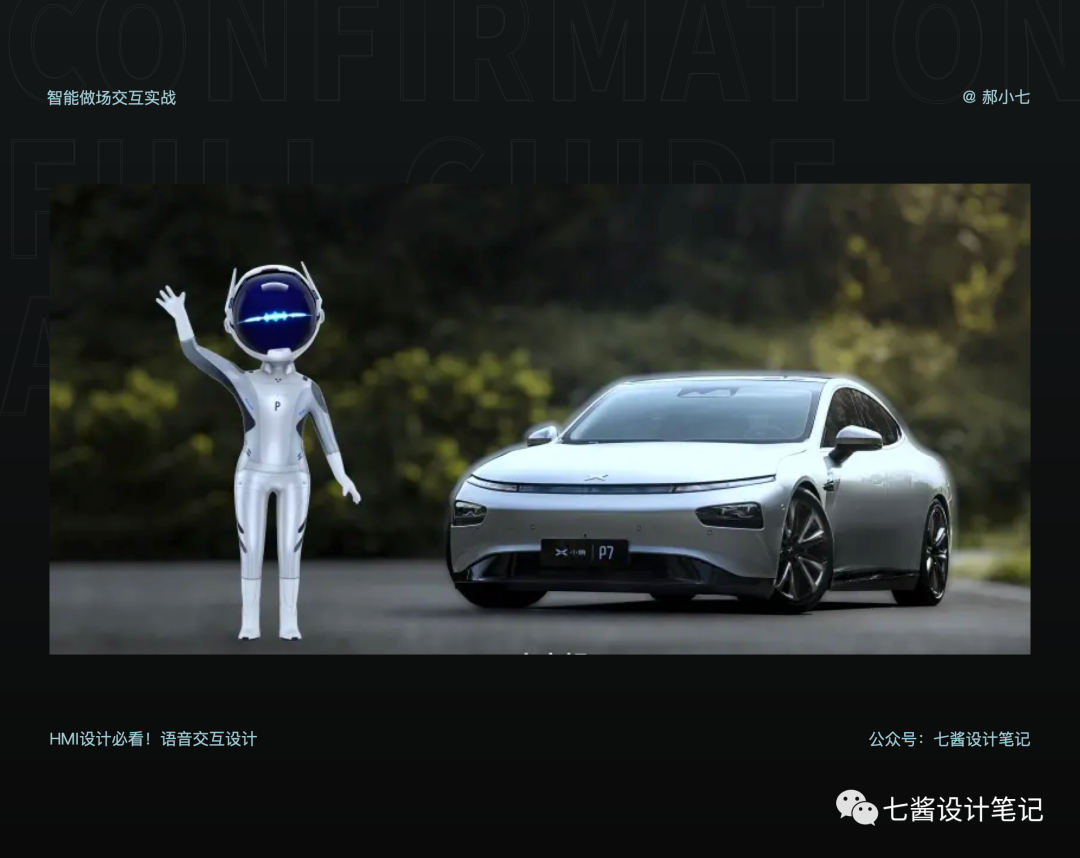
⑤小鹏
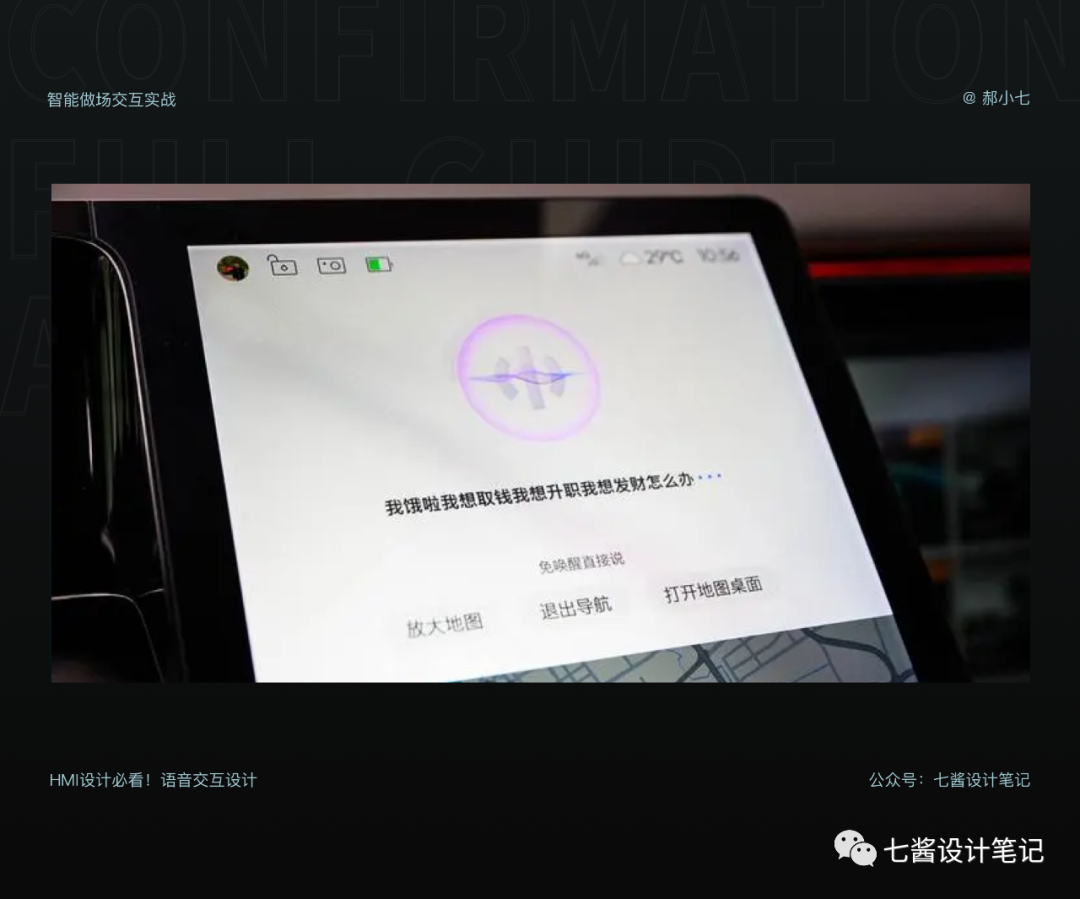
⑥华为
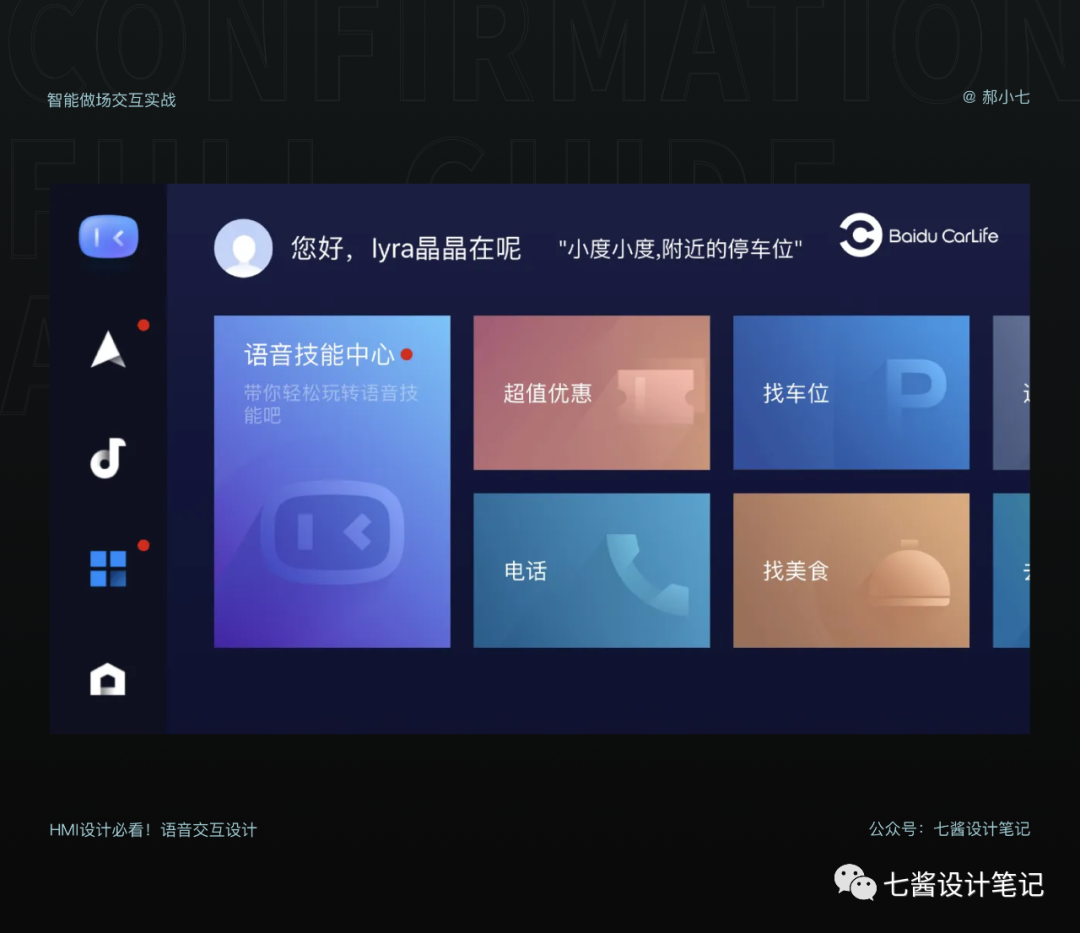
⑦百度
⑧概念
5、案例总结
车载语音形象的设计一般分为三种:
第一种:拟人化
特征:IPH 化、生动、机器人造型、五官明显

第二种:扁平图形
特征:扁平线条、图形简单、颜色单调、二维图形
蔚来 - nomi

百度 - 小度

理想 - 理想同学

高合 - hiphigo

第三种科技、酷炫、未来
特征:不规则的图形,有光感光效以及流动感、色彩丰富的三维图形
斑马系统 - 斑马

6、语音形象设计思考维度
语音形象设计的过程中需要从实用角度和艺术性两个方向上考虑。
具体细化分为四个维度:功能性、品牌传达、亲和力、科技感。

① 功能性: 还是话说回来,“产品价值 = 功能价值 + 情绪价值 + 资产价值”。 语音形象的设计的首先就是要满足功能需求。
② 品牌传达: 在市场竞争大的环境下,一个带有情感化的语音形象是对品牌最好的透传,所以差异化 + 结合品牌调性就显得尤为重要。
③ 亲和力: 车内的语音形象我觉得更像一个管家,亲和力是一个管家的基本要求,也是可以快速拉近用户和虚拟形象的一个良好表达方式。
④ 科技感: 本身语音形象就是一个 AI 的形象,在设计的过程中,科技感是首先要考虑的,在座舱环境中,内饰镀铬,木饰,氛围灯,都是提高车内质感的手段,所以在语音形象设计中,科技感和品质感是要体现的。

