对于平常工作来说,基本上都是一个语言,不太可能会有好多个语言切换着写,但是自己平常在家的时候,就有多个语言要写了,比如 python,rust,c++,dart等;我们知道对于 VSCode 来说要支持这些语言的的补全,语法高亮等都是需要插件来支持的,如果你只是在写 Rust 的东西,却加载了这么一大堆的插件肯定多少是会影响到VSCode 性能的,并且在你写 Rust 的的时候右下角老是弹出 flutter 插件需要更新,dart 插件需要更新等其他无关插件的提示的时候也总归是不太好的。
所以 VSCode 其实是允许你通过对工作空间的设置来针对不同的语言项目加载不同的插件的,这样的话,当你自己平时有用到很多不同语言的插件的时候,也不会导致 VSCode 太臃肿。具体的步骤如下:
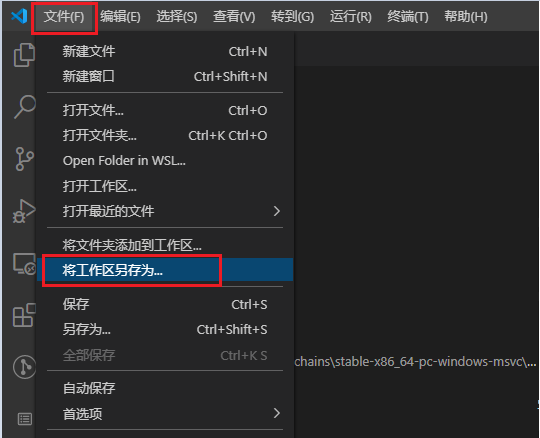
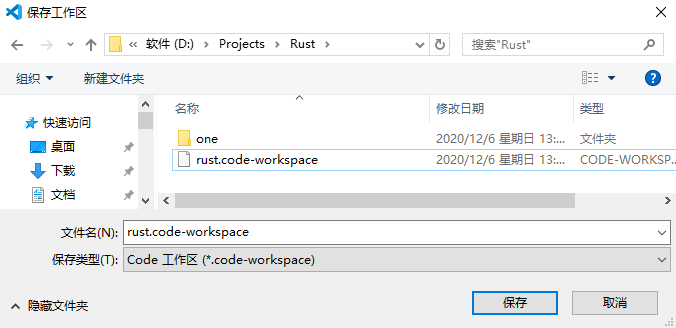
- 首先随便随便打开一个 VSCode 窗口,并选择 文件 -> 将工作区另存为,然后随意选择一个目录并取一个文件名,一般是 xxxx.code-workspace,比如我保存到是文件名是 rust.code-workspace, 表示这个工作区的设置主要是针对 Rust 项目的,如下:


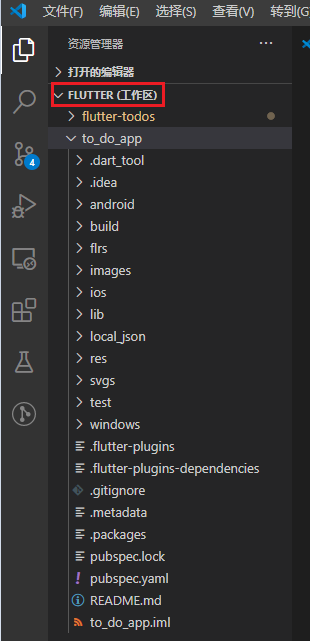
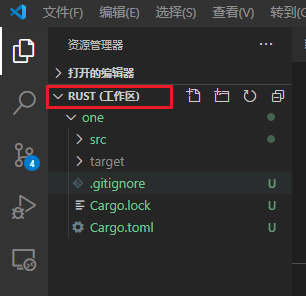
- 保存了工作区之后,当前的 VSCode 窗口就已经打开了你保存的那个工作区,可通过点击 资源管理器图标 看到如下红框的显示效果:

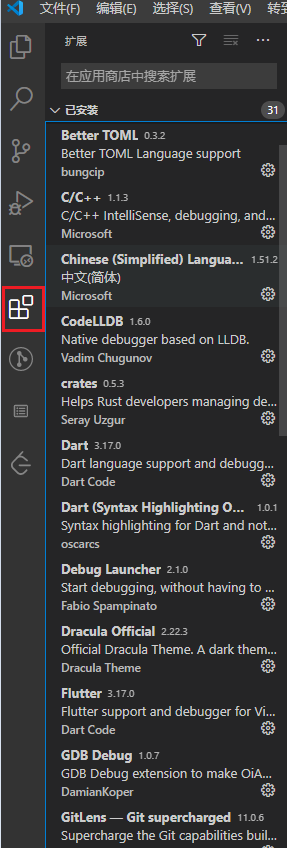
- 接下来就直接点击左边的 扩展图标 并进入到扩展安装页面,可以看到目前有很多安装了很多的插件,如下:

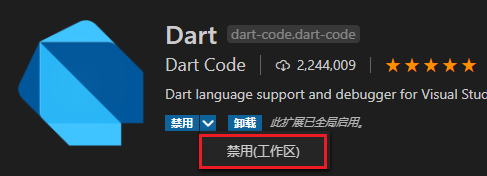
因为我们这个是 Rust 的工作区,所以我们就把其他和 Rust 无关的插件都禁用掉,禁用的时候注意选择 禁用工作区,如下:
都禁用完成之后,那些非 Rust 相关的插件就变成灰色了,如下:
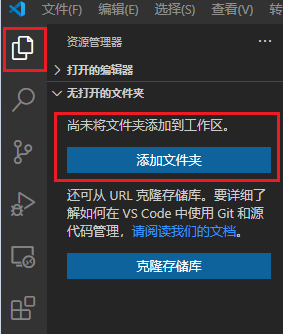
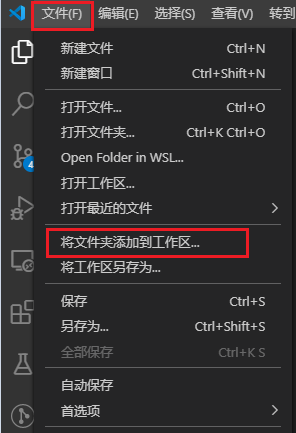
最后一步就是把你要工作的文件夹添加到工作区即可,选择 文件 -> 将文件夹添加到工作区,如下:


这样一来,我们就可以把对应语言的项目全都放在对应的工作区下打开,以实现加载不同的插件;
进行工作区的设置之后,我们打开 VSCode 之后就不要再像以前一样每次都选择打开文件夹了,而是要先打开对应的工作区,然后在对应的工区中添加文件夹即可;具体是:选择 文件 -> 打开工作区,再选择 文件 -> 将文件夹添加到工作区 就可以针对不同语言项目来加载不同的插件了,简直完美~~
比如下图中我就在 Flutter 工作区打开了两个 flutter 的项目,如下: