一、同步 AJAX
不举例。
这种方法最大的问题在于,浏览器逐步将不允许在主线程上面,使用同步 AJAX。所以,上面代码实际上不能用。
二、异步 AJAX
不举例。
异步 AJAX 其实是能用的。前提是unload事件里面,必须有一些很耗时的同步操作。这样就能留出足够的时间,保证异步 AJAX 能够发送成功。
三、追踪用户点击
不举例。
setTimeout也能拖延页面卸载,保证异步请求发送成功。
四、反弹追踪
追踪用户点击,还可以使用反弹追踪(bounce tracking)。
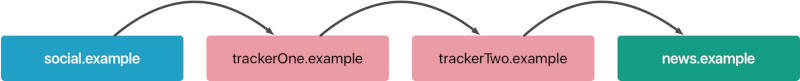
所谓”反弹追踪”,就是网页跳转时,先跳到一个或多个中间网址,以便收集信息,然后再跳转到原来的目标网址。

```
// HTML 代码如下 // click const theLink = document.getElementById(‘target’);
theLink.addEventListener(‘click’, function (event) { event.preventDefault(); window.location.href = ‘/jump?url=’ + encodeURIComponent(theLink.getAttribute(‘href’)); });
上面代码中,用户点击的时候,会强制跳到一个中间网址,将信息携带过去,处理完毕以后,再跳到原始的目标网址。谷歌和百度现在都是这样做,点击搜索结果时,会反弹多次,才跳到目标网址。<a name="49b8e33e"></a>## 五、Beacon API上面这些做法,都会延缓网页卸载,严重影响用户体验。为了解决网页卸载时,异步请求无法成功的问题,浏览器特别实现了一个 [Beacon API](https://developer.mozilla.org/en-US/docs/Web/API/Beacon_API),允许异步请求脱离当前主线程,放到浏览器进程里面发出,这样可以保证一定能发出。>
window.addEventListener(‘unload’, function (event) { navigator.sendBeacon(‘/log’, ‘foo=bar’); });
上面代码中,`navigator.sendBeacon()`方法可以保证,异步请求一定会发出。第一个参数是请求的网址,第二个参数是发送的数据。**注意**,Beacon API 发出的是 POST 请求。_Beacon API 一个页面有发送次数限制_<a name="63647ea4"></a>## 六、ping 属性HTML 的`<a>`标签有一个`ping`属性,只要用户点击,就会向该属性指定的网址,发出一个 POST 请求。>
click ```
上面代码中,用户点击跳转时,会向/log这个网址发一个 POST 请求。
ping属性无法指定数据体,似乎只能通过 URL 的查询字符串携带信息。

