<html><head><title></title></head><body><span class="bg s_ipt_wr quickdelete-wrap"><input id="kw" name="wd" class="s_ipt" value="" maxlength="255" autocomplete="off"><a href="javascript:;" id="quickdelete" title="清空" class="quickdelete" style="top: 0px; right: 0px; display: none;" name="quickdelete"></a><span class="soutu-hover-tip" style="display: none;">按图片搜索</span></span></body></html>
控制浏览器行为
1.控制浏览器窗口
设置窗口大小:set_window_size()
设置窗口最大化:maximize_window()
driver.set_window_size(1920, 1080)driver.maximize_window()
2.控制浏览器前进、后退
模拟浏览器后退:back()
模拟浏览器前进:forward()
3.模拟浏览器刷新
模拟浏览器刷新:refresh() #刷新当前页面
模拟鼠标、键盘操作
1.模拟鼠标
performs():执行ActionChains类中存储的所有行为
context_click():右击
double_click():双击
drag_and_drop():拖动
move_to_element():鼠标悬停
from selenium.webdriver import ActionChains# 定位到要悬停的元素above = driver.find_element_by_link_text("设置")# 定位到的元素执行鼠标悬停操作ACtionChains(driver).move_to_element(above).perform()
2.键盘操作
send_keys(Keys.BACK_SPACE):删除键(BACK_SPACK)
send_keys(Keys.SPACE):空格键(Space)
send_keys(Keys.TAB):制表键(Tab)
send_keys(Keys.ESCAPE):回退键(Esc)
send_keys(Keys.ENTER):回车键(Enter)
send_keys(Keys.CONTROL,’a’):全选(Ctrl+a)
send_keys(Keys.CONTROL,’c’):复制(Ctrl+c)
send_keys(Keys.CONTROL,’v’):粘贴(Ctrl+v)
send_keys(Keys.CONTROL,’x’):剪切(Ctrl+x)
send_keys(Keys.F1):键盘F1
# 键盘操作实例from selenium.webdriver.commom.keys import Keysdriver.find_element_by_id("kw").send_keys(Keys.SPACE) # 点击空格
设置等待
1.显式等待
显式等待是WebDriver等待某个条件成立则继续执行,否则达到最大时长则抛出超时异常
WebDriverWait(driver, timeout, pollfrequency=0.5, ignored_exceptions=None)
_driver:浏览器驱动
timeout:最长超时时间,默认以秒为单位
poll_frequency:检测的间隔时间,默认为0.5秒
ignored_exceptions:超时后的异常信息
_
WebDriver一般与until()或者until_not()方法 配合使用
# 显示等待实例from selenium.webdriver.common.by import Byfrom selenium.webdriver.support import expected_conditionsfrom selenium.webdriver.support.wait import WebDriverWaitelement = WebDriverWait(driver, 5, 0.5).until(expected_conditions.visibility_of_element_located(By.ID, "kw"))element.send_keys("selenium")
expected_conditions类提供的预期条件判断方法如下:
| 方法 | 说明 |
|---|---|
| title_is | 判断当前页面的标题是否等于预期 |
| title_contains | 判断当前页面的标题是否包含预期字符串 |
| presence_of_element_located | 判断当前元素是否被加载到DOM树里,不代表该元素一定可见 |
| visibility_of_element_located | 判断元素是否可见(肉眼可见) |
| visibility_of | 与上个方法作用相同,上个方法的参数为定位,该方法参数为定位后的元素 |
| presence_of_all_elements_located | 判断是否至少有一个元素存在于DOM树中 |
| text_to_be_present_in_element | 判断元素中的text是否包含预期的字符串 |
| text_to_be_present_in_element_value | 判断元素中的value属性是否包含预期的字符串 |
| frame_to_be_available_and_switch_to_it | 判断该表单是否可以切换进去,如果可以,返回true并且切换进去,否则返回false |
| invibility_of_element_located | 判断某个元素是否不在dom树中或者不可见 |
| element_to_be_clickable | 判断某个元素是否可见并且是可点击的 |
| staleness_of | 等到某个元素在DOM树中移除 |
| element_to_be_selected | 判断某个元素是否被选中 |
| element_selection_state_to_be | 判断某个元素的选中状态是否符合预期 |
| element_located_selection_state_to_be | 与上个方法作用相同,上个方法的参数为定位,该方法参数为定位后的元素 |
| alert_is_present | 判断页面是否存在alert |
2.隐式等待
隐式等待是WebDriver提供的implicitly_wait()方法,且是全局的等待时间,隐式等待并非一个固定的等待时间,并不影响脚本的执行速度,其次,它会等待页面上的所有元素,若直到超出设置时间还没有定位到元素,则抛出异常
# 设置隐式全局等待时间为10sdriver.implicitly_wait(10)driver.get("https://www.baidu.com")
IFrame、多窗口切换
1.iframe的切入和切出
switch_to.frame():切入iframe<br /> switch_to.default_content():切出iframe
driver.switch_to.frame(driver.find_element_by_id('x-URS-iframe')) # 切入iframedriver.switch_to.default_content() # 切出
2.多窗口切换
current_window_handle:获得当前窗口话柄
window_handles:返回所有窗口的句柄到当前会话
switch_to.window():切换到相应的窗口
隐藏元素、toast提示定位
有时候我们会遇到需要toast提示来做校验,一般想这种会”消失”的元素或者隐藏的元素,我们可以用如下方法定位:
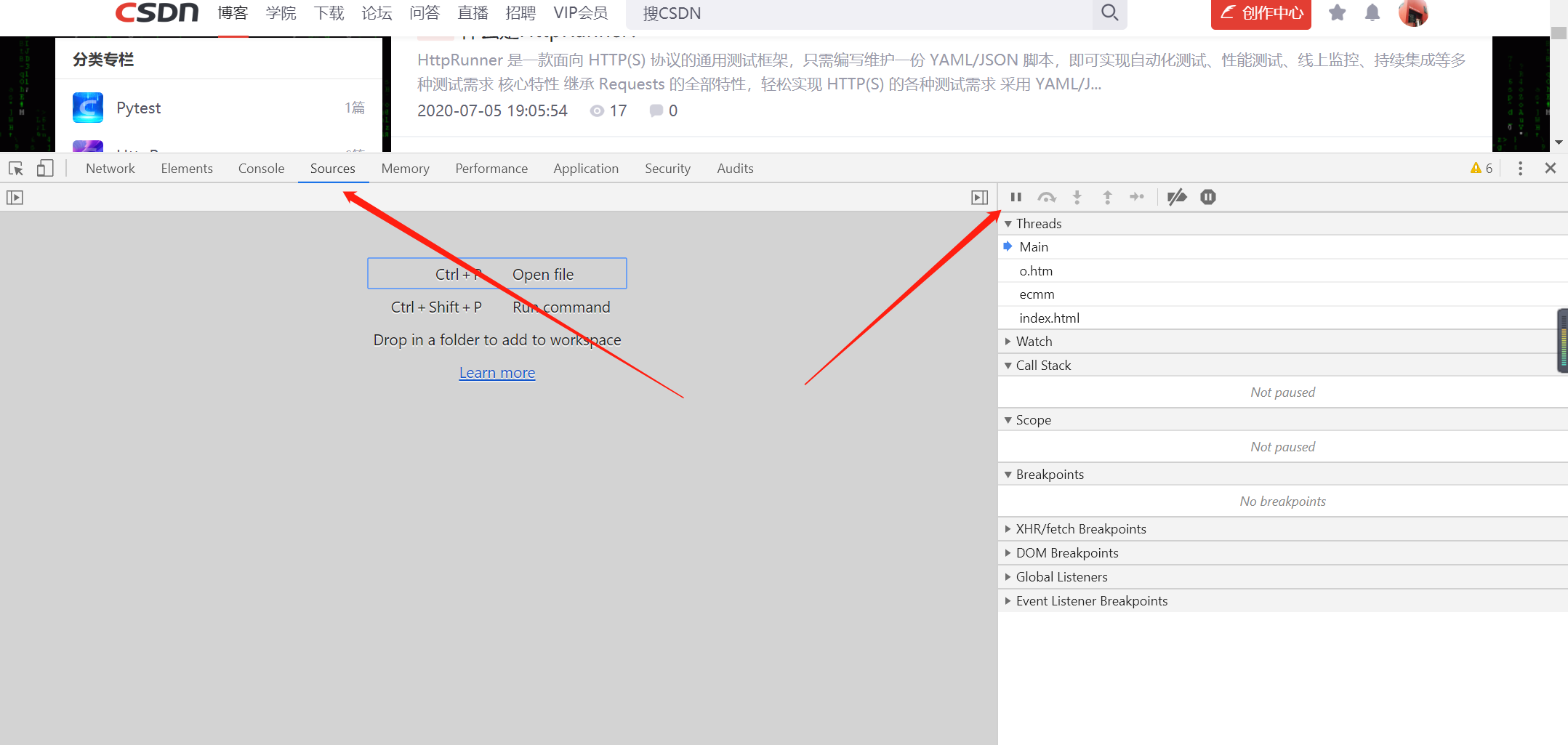
1.F12打开浏览器调试窗口
2.F8或者Ctrl+\
3.定位到toast提示,按照正常方法定位,即可定位到toast提示

上传\下载文件
弹出框处理
1.警告框处理
首先使用switch_to.alert()方法定位,然后使用text、accept、dismiss、send_keys等操作
text:返回alert、confirm、prompt中的文字信息
accept():接受现有警告框
dismiss():解散现有警告框
send_keys():在可输入警告框中输入文本
# 获取警告框alert = driver.switch_to.alert# 获取警告框提示信息alert_text = alert.text# 接受警告框alert.accept()
下拉框处理
select_by_value():通过value值定位下拉选项
select_by_visible_text():通过text值定位下拉选项
select_by_index():根据下拉选项的索引进行选择
from selenium.webdriver.support.select import Selectsel = driver.find_element_by_xpath("//select[@id='nr']")Select(sel).select_by_value('20')

