
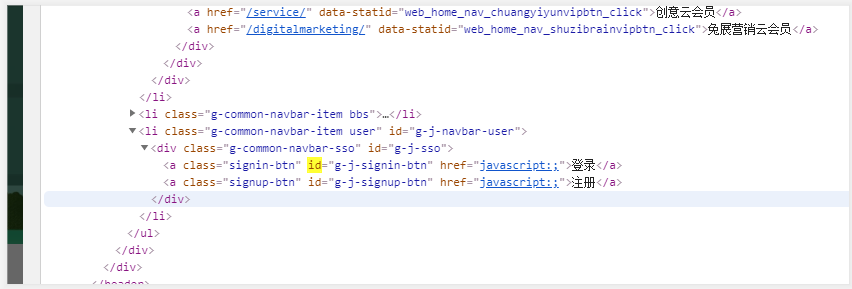
1.id
| click element | id=g-j-signin-btn |
|---|---|

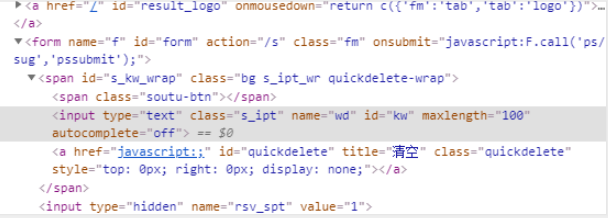
2.name
| click element | name=wd |
|---|---|
3.css
| 选择器 | 在robotframework应用 |
|---|---|
| #id | css=#kw |
| .class | css=.s_ipt |
| [name=value] | css=[type=text] |
| element>element | css=span>input[id=”kw”] |
4.xpath
精准定位 | click element | xpath=//input[@id=”kw”] | | —- | —- |
模糊定位 | click element | xpath=//a[contains(text(),”清空”)] | | —- | —- | | click element | xpath=//a[text()=’清空’] |
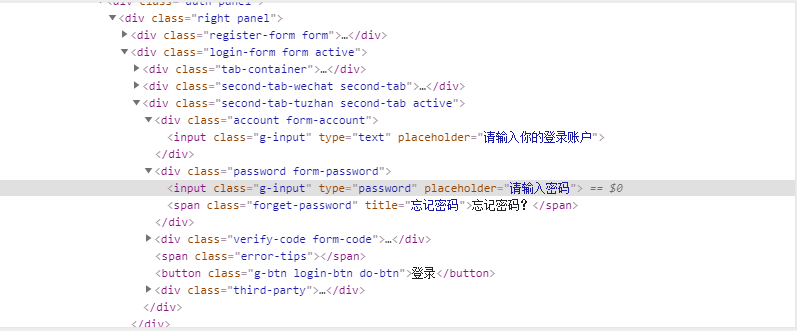
节点定位

preceding-sibling:选取当前节点之前的所有同级节点
following-sibling:选取当前节点之后的所有同级节点
| click element | xpath=//input[@placeholder=”请输入你的登录账户”]/../following-sibling::div[@class=”password form-password”]/input[@type=”password”] |
|---|---|
5.JavaScript
js定位常用关键字Execute Javascript
| id定位 | document.getElementById(‘kw’).click() |
|---|---|
| name定位 | document.getElementByName(‘wd’).click() |
| classname定位 | document.getElementByClassName(‘s_ipt ‘).click() |

