安装与配置
以下软件包是可选的:
PyYAML,uritemplate(5.1+,3.0.0+)
-模式生成支持。
Markdown(3.0.0+)
-对可浏览API的Markdown支持。
Pygments(2.4.0+)
-在Markdown处理中添加语法高亮显示。
django-filter(1.0.1+)
-过滤支持。
django-guardian(1.1.1+)
-对象级别权限支持。
安装使用 pip 你想要的,包括任何可选包…
pip install djangorestframeworkpip install markdown # Markdown support for the browsable API.pip install django-filter # Filtering support
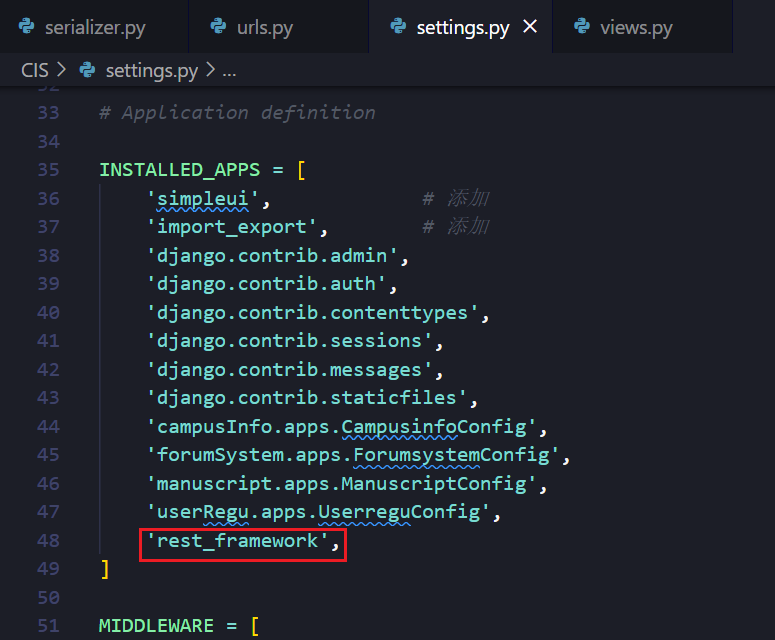
添加 “rest_framework” 到 INSTALLED_APPS 设置,即在setting.py的app中注册,添加rest_framework应用
INSTALLED_APPS = [...'rest_framework',]
简单使用
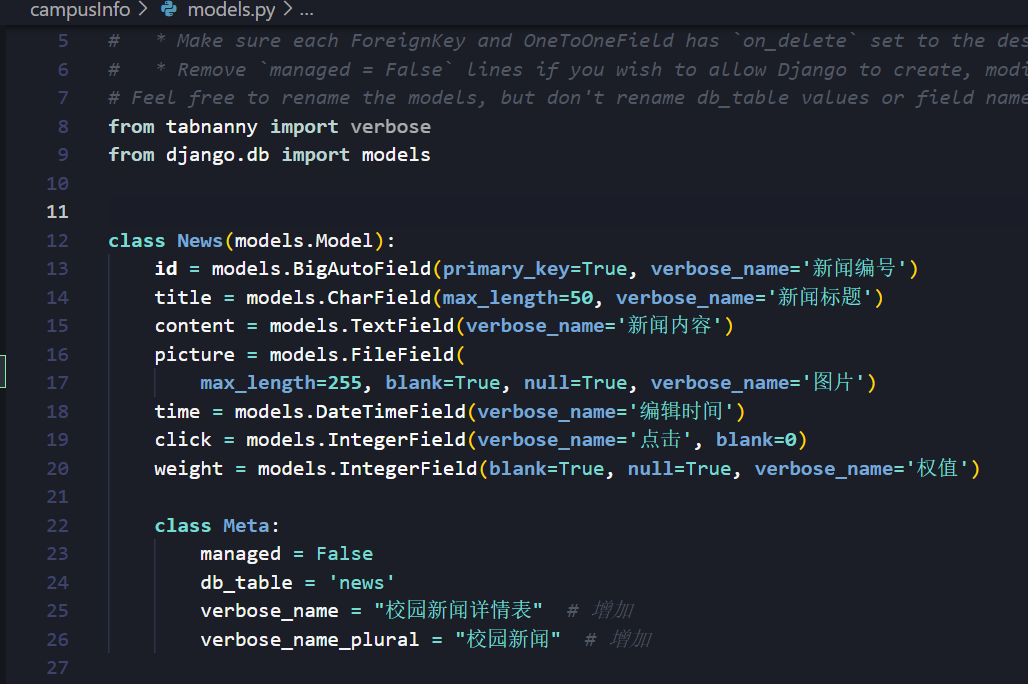
在models.py中写表模型
class News(models.Model):id = models.BigAutoField(primary_key=True, verbose_name='新闻编号')title = models.CharField(max_length=50, verbose_name='新闻标题')content = models.TextField(verbose_name='新闻内容')picture = models.FileField(max_length=255, blank=True, null=True, verbose_name='图片')time = models.DateTimeField(verbose_name='编辑时间')click = models.IntegerField(verbose_name='点击', blank=0)weight = models.IntegerField(blank=True, null=True, verbose_name='权值')class Meta:managed = Falsedb_table = 'news'verbose_name = "校园新闻详情表"verbose_name_plural = "校园新闻"

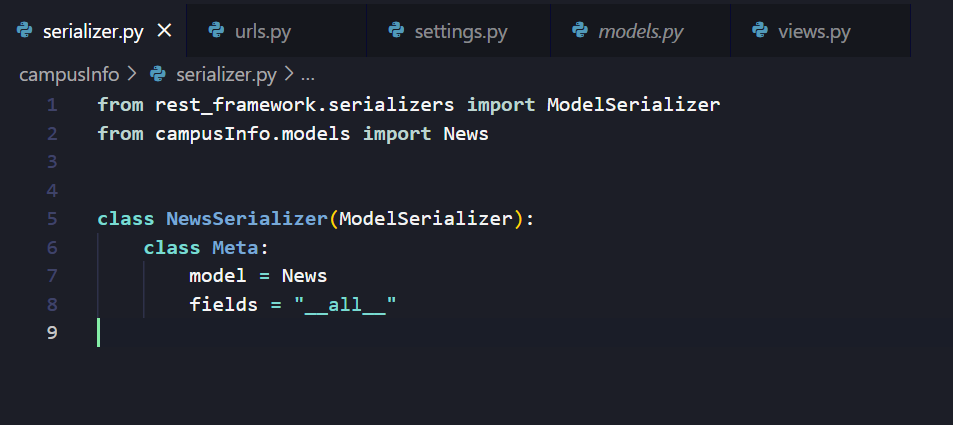
新建一个序列化类(自己新建的serializer.py来存放序列化器的文件),创建serializers文件,用来存放接口的过滤器 ```python from rest_framework.serializers import ModelSerializer from campusInfo.models import News
class NewsSerializer(ModelSerializer): class Meta: model = News fields = “all“
3. **在视图【view.py】中写视图类**```pythonfrom rest_framework.viewsets import ModelViewSetfrom .serializer import NewsSerializerfrom campusInfo import models as campmodelclass NewsViewSet(ModelViewSet):queryset = campmodel.News.objects.all()serializer_class = NewsSerializer
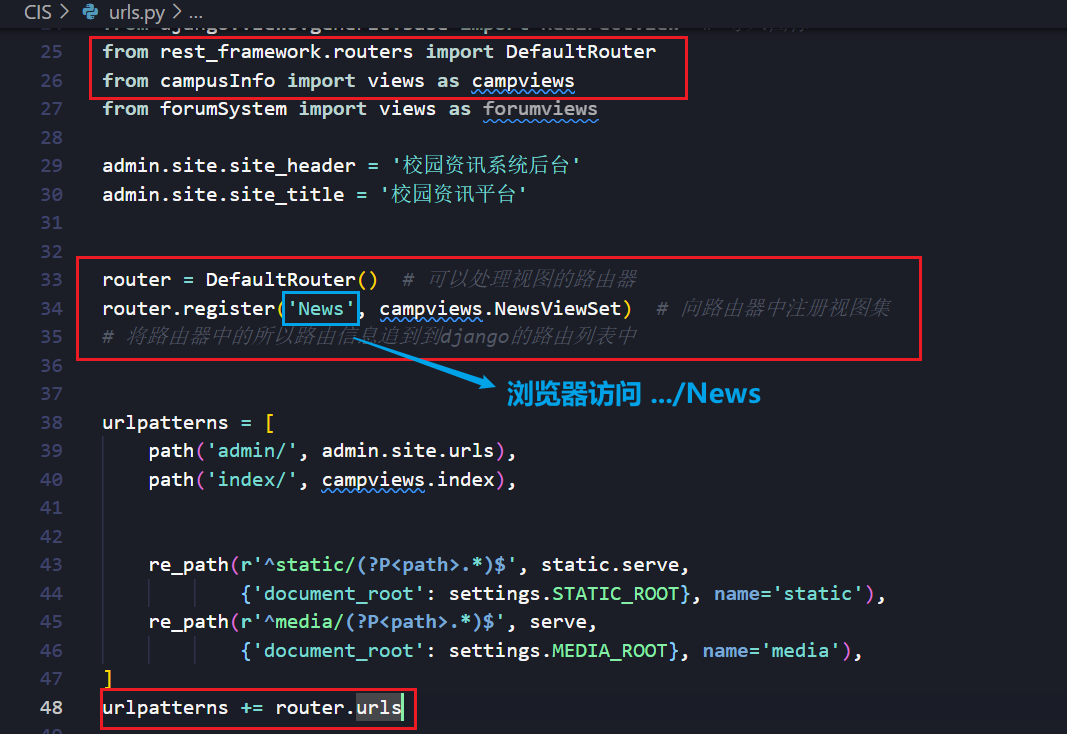
写路由关系,在路由当中注册接口
from app01 import viewsfrom rest_framework.routers import DefaultRouterrouter = DefaultRouter() # 可以处理视图的路由器router.register('book', views.BooksViewSet) # 向路由器中注册视图集# 将路由器中的所以路由信息追到到django的路由列表中urlpatterns = [path('admin/', admin.site.urls),]urlpatterns += router.urls

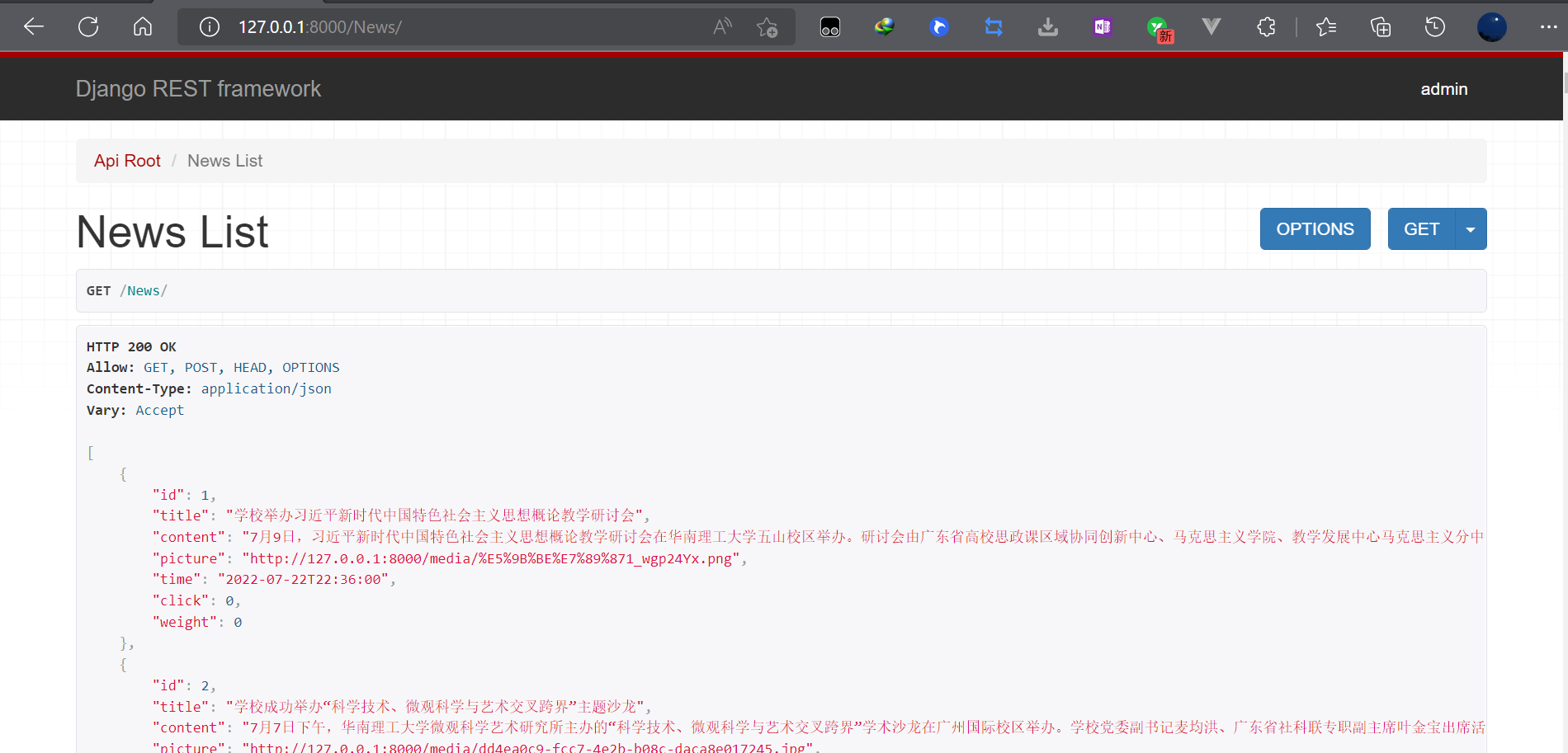
查询结果

这种形式就等同于对这个News表进行一次all查询
当我们进行修改数据操作时,URL并没有发送变化,而是发送了一个PUT请求来更改数据的操作。
根据不同请求来达到不同的操作,上面简单的操作已经完成了5个接口:
- 查询所有数据
- 查询单条数据
- 新增数据
- 修改某条数据
- 删除某条数据
- 在web端使用接口,通常要用到ajax和vue
数据通过接口返回,然后前端使用ajax进行请求,使用vue进行渲染。
①数据绑定首先要解决django和vue的代码冲突问题
②解决绑定的范围问题
启动后,可以通过自带的Web平台进行测试。
也可以通过命令curl http://localhost:8000/api/来测试,这里返回的是Json格式。在URL上加上?format=json的话,浏览器也会强制返回JSON格式。