配置前
菜单栏的菜单顺序无法自定义
图标有的没有
代码(setting.py中添加)
SIMPLEUI_CONFIG = {# 是否使用系统默认菜单,自定义菜单时建议关闭。'system_keep': False,# 用于菜单排序和过滤, 不填此字段为默认排序和全部显示。空列表[] 为全部不显示.'menu_display': ['校园资讯', '论坛系统', '用户管理', '认证和授权'],# 设置是否开启动态菜单, 默认为False. 如果开启, 则会在每次用户登陆时刷新展示菜单内容。# 一般建议关闭。'dynamic': False,'menus': [{'app': 'auth','name': '认证和授权','icon': 'fas fa-user-shield','models': [{'name': '用户列表','icon': 'fa fa-user','url': 'auth/user/'},{'name': '用户组','icon': 'fa fa-th-list','url': 'auth/group/'}]},{'name': '校园资讯','icon': 'fa fa-th-list','models': [{'name': '校园新闻',# 注意url按'/admin/应用名/模型名小写/'命名。'url': '/admin/campusInfo/news/','icon': 'fa fa-tasks'},{'name': '学校概况',# 注意url按'/admin/应用名/模型名小写/'命名。'url': '/admin/campusInfo/profileinfo/','icon': 'fa fa-tasks'},{'name': '社团资讯',# 注意url按'/admin/应用名/模型名小写/'命名。'url': '/admin/campusInfo/community/','icon': 'fa fa-tasks'}, {'name': '社团管理',# 注意url按'/admin/应用名/模型名小写/'命名。'url': '/admin/campusInfo/communityinfo/','icon': 'fa fa-tasks'},]},{'name': '论坛系统','icon': 'el-icon-delete-solid','models': [{'name': '论坛话题',# 注意url按'/admin/应用名/模型名小写/'命名。'url': '/admin/forumSystem/invitation/','icon': 'fa fa-tasks'},{'name': '话题信息',# 注意url按'/admin/应用名/模型名小写/'命名。'url': '/admin/forumSystem/invitationinfo/','icon': 'fas fa-book-open'},{'name': '用户评论',# 注意url按'/admin/应用名/模型名小写/'命名。'url': '/admin/forumSystem/comment/','icon': 'fa fa-tasks'}, {'name': '点赞详情',# 注意url按'/admin/应用名/模型名小写/'命名。'url': '/admin/forumSystem/agree/','icon': 'fa fa-tasks'},]},{'name': '用户管理','icon': 'fa fa-th-list','models': [{'name': '用户账号',# 注意url按'/admin/应用名/模型名小写/'命名。'url': '/admin/forumSystem/user/','icon': 'fa fa-tasks'},{'name': '用户信息',# 注意url按'/admin/应用名/模型名小写/'命名。'url': '/admin/userRegu/userinfo/','icon': 'fa fa-tasks'},]},]}
部分图标
fas fa-cog 
fa fa-code 
far fa-user 
fas fa-shield-alt 
fas fa-users-cog 
fab fa-microsoft 
fas fa-info 
fas fa-book-open 
fa fa-tasks 
fa fa-th-list 
fas fa-user-shield 
fas fa-font 
fas fa-expand-arrows-alt 
fas fa-home 
fas fa-palette 
更多图标
Element - The world’s most popular Vue UI framework
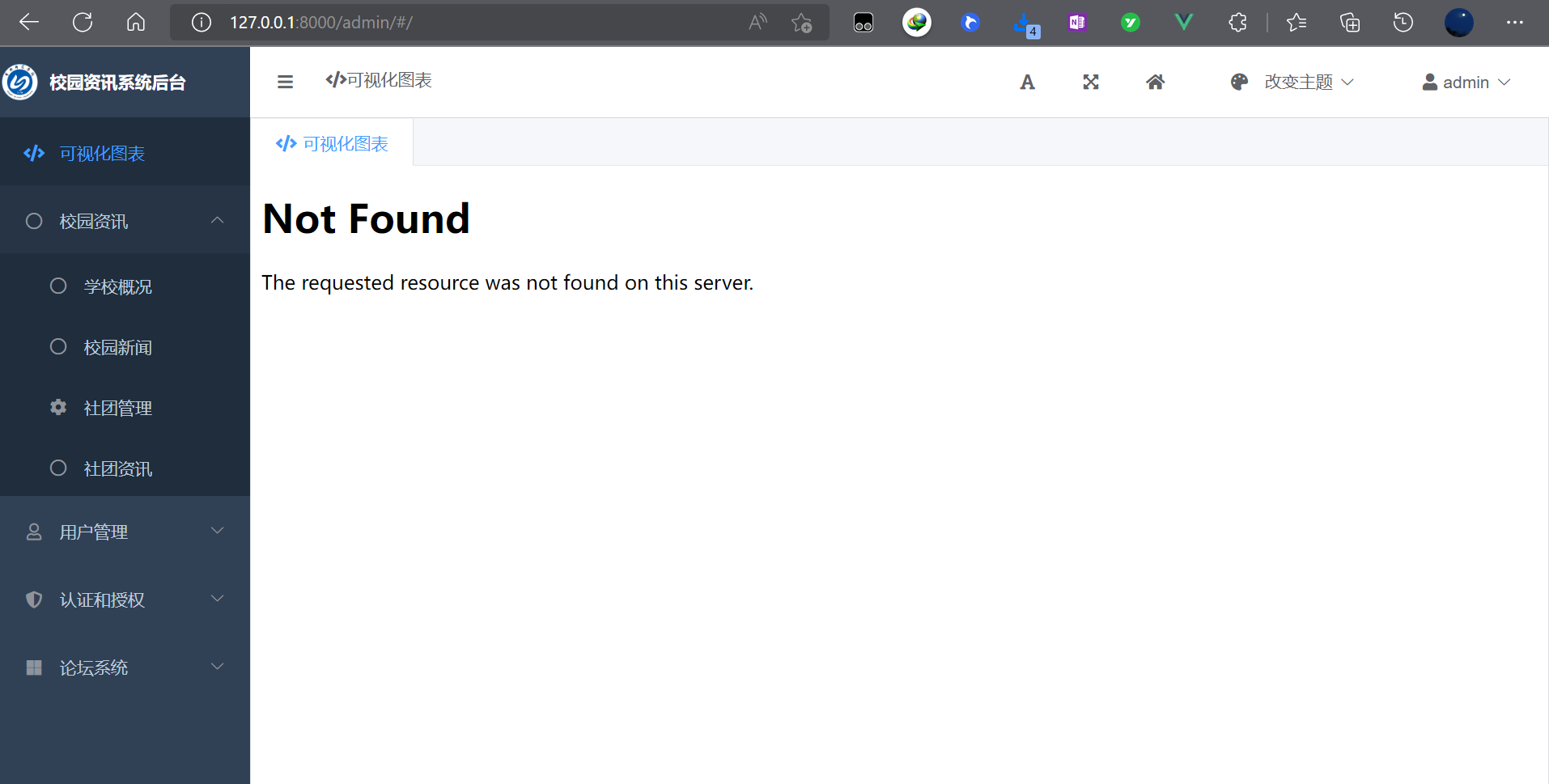
效果