多行注释
{% comment %}多行注释{% endcomment %}
post请求
csrf_token:这个标签用于跨站请求伪造保护{ % csrf_token % }
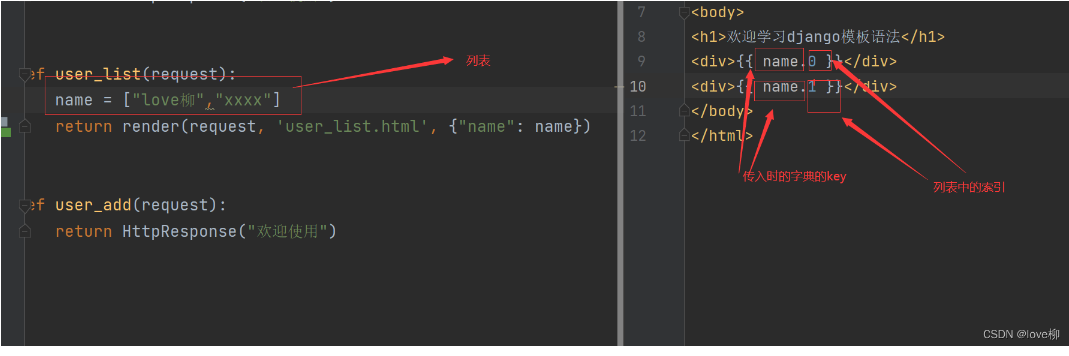
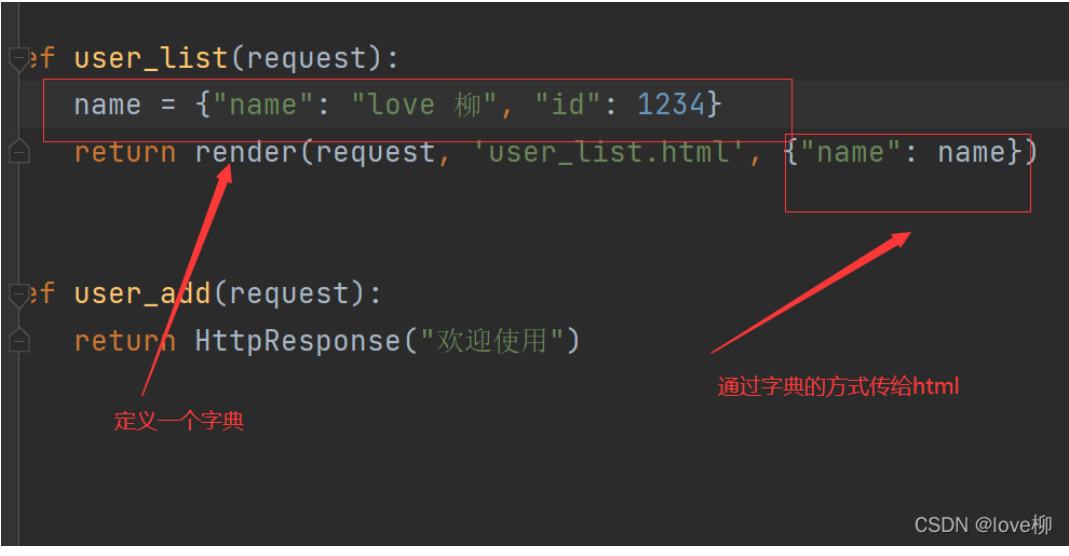
通过字典的key取值或通过列表的索引取值
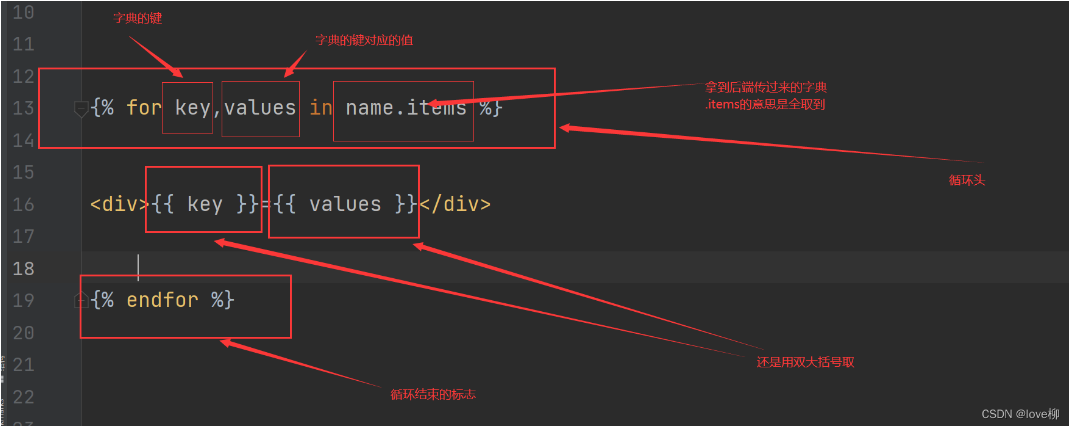
for循环遍历
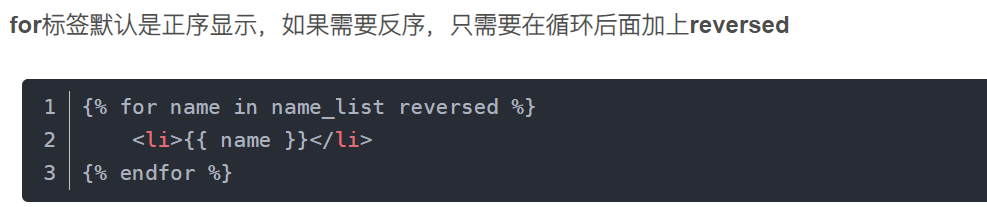
反序
取值
过滤器
语法:
{{ 变量|过滤器 }},例如{{ name|lower }},
表示将变量name的值变为小写输出 使用管道符号 (|)来应用过滤器 通过使用过滤器来改变变量的计算结果 关闭HTML自动转义 {{ data|safe }} 可以在if标签中使用过滤器结合运算符 if list1|length >1 过滤器能够被“串联”,构成过滤器链 name|lower|upper 过滤器可以传递参数,
参数使用引号包起来 list|join:”, “ default:如果一个变量没有被提供,或者值为false或空,则使用默认值,否则使用变量的值 value|default:”什么也没有” date:根据给定格式对一个date变量格式化 value|date:’Y-m-d’
<p>统计长度:{{ s|length }}</p><p>默认值(当第一个参数布尔值为True时显示第一个参数的值,否则显示冒号后面的值): {{ local_status|default:'False' }}</p><p>时间格式化:{{ current_time|date:'Y-m-d H:i:s'}}</p><p>文件大小进行直观显示: {{ fz|filesizeformat }}</p><p>切片操作:(支持步长,从0-尾,步长为2):{{s|slice:'0::2'}}</p><p>切字符(文章概述):{{ info|truncatechars:9 }}</p><p>获取第一个元素: {{ lt|first }}</p><p>获取最后一个元素:{{ lt|last }}</p><p>拼接{{ lt|join:''}}</p><p>相加数字{{ fz|add:10}}</p><p>相加字符{{ s|add:info}}</p><p>取消转义 {{ h1|safe}}</p>
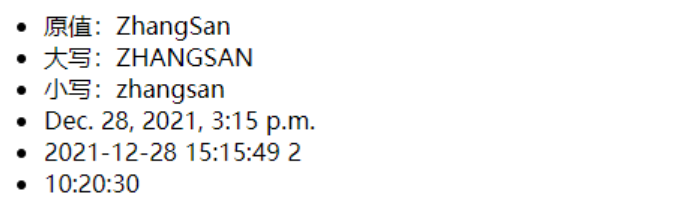
<h3>3.模板中的过滤器使用</h3><ul><li>原值:{{ name }}</li><li>大写:{{ name|upper }}</li><li>小写:{{ name|lower }}</li><li>{{time}}</li><li>{{time|date:'Y-m-d H:i:s w'}}</li><li>{{a|join:":"}}</li></ul>
运算
加{ { value|add:10 } }note:value=5,则结果返回15减{ { value|add:-10 } }note:value=5,则结果返回-5,加一个负数就是减法了乘{ % widthratio 5 1 100 % }note:等同于:(5 / 1) * 100 ,结果返回500,withratio需要三个参数,它会使用参数1/参数2*参数3的方式进行运算,进行乘法运算,使「参数2」=1除{ % widthratio 5 100 1 % }note:等同于:(5 / 100) * 1,则结果返回0.05,和乘法一样,使「参数3」= 1就是除法了。
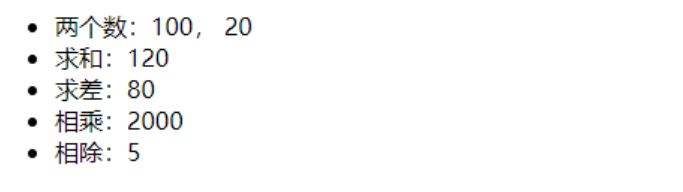
<h3>4. 模板中的运算</h3><ul><li>两个数:{{m1}}, {{m2}}</li><li>求和:{{ m1|add:m2 }}</li><li>求差:{{ m1|add:-20 }}</li><li>相乘:{% widthratio m1 1 m2 %}</li><li>相除:{% widthratio m1 m2 1 %}</li></ul>
模板的继承
模板继承可以减少页面内容的重复定义,实现页面内容的重用
典型应用:网站的头部、尾部是一样的,这些内容可以定义在父模板中,子模板不需要重复定义
block标签:在父模板中预留区域,在子模板中填充
extends继承:继承,写在模板文件的第一行
定义父模板base.html
{ % block block_name % }这里可以定义默认值如果不定义默认值,则表示空字符串{ % endblock % }定义子模板index.html{ % extends "base.html" % }在子模板中使用block填充预留区域{ % block block_name % }实际填充内容{ % endblock % }
定义临时变量
{% with i=1 %}{{i}}{% endwith %}
forloop方法介绍
1.forloop.counter:循环的当前迭代(从1开始)当前索引
2. forloop.counter0:循环迭代从0开始
3. forloop.revcounter:counter值得倒序
4. forloop.revcounter0:revcounter值倒序
5. forloop.first 如果这是第一次通过循环则为真
6. forloop.last 最后一次循环 则为真
7. forloop.parentloop 当嵌套循环,parentloop 表示外层循环
设置索引
{%for i in lst%}<p>{{forloop.counter}}-{{i}}</p>{%endfor%}
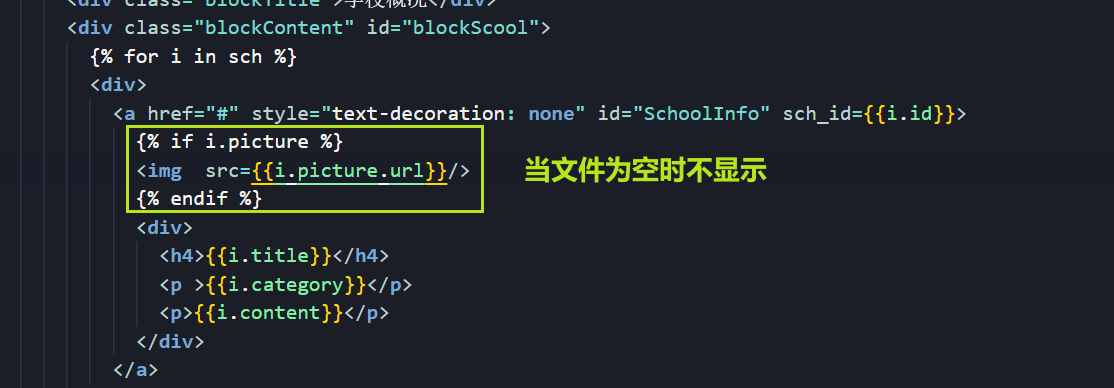
文件为空时