在当前目录下创建一个 mysite 目录:
django-admin startproject mysite
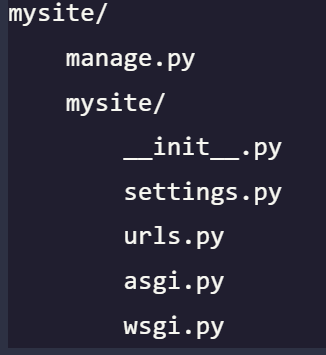
startproject 创建了些什么:
这些目录和文件的用处是:
- 最外层的 mysite/ 根目录只是你项目的容器, 根目录名称对 Django 没有影响,你可以将它重命名为任何你喜欢的名称。
- manage.py: 一个让你用各种方式管理 Django 项目的命令行工具。
- 里面一层的 mysite/ 目录包含你的项目,它是一个纯 Python 包。它的名字就是当你引用它内部任何东西时需要用到的 Python 包名。 (比如 mysite.urls).
- mysite/init.py:一个空文件,告诉 Python 这个目录应该被认为是一个 Python 包。
- mysite/settings.py:Django 项目的配置文件。
- mysite/urls.py:Django 项目的 URL 声明,就像你网站的“目录”。
- mysite/asgi.py:作为你的项目的运行在 ASGI 兼容的 Web 服务器上的入口。
- mysite/wsgi.py:作为你的项目的运行在 WSGI 兼容的Web服务器上的入口。
用于开发的简易服务器
让我们来确认一下你的 Django 项目是否真的创建成功了。如果你的当前目录不是外层的 mysite 目录的话,请切换到此目录,然后运行下面的命令:
…> py manage.py runserver
更换端口
默认情况下,runserver 命令会将服务器设置为监听本机内部 IP 的 8000 端口。
如果你想更换服务器的监听端口,请使用命令行参数。举个例子,下面的命令会使服务器监听 8080 端口:
…> py manage.py runserver 8080
如果你想要修改服务器监听的IP,在端口之前输入新的。比如,为了监听所有服务器的公开IP(这你运行 Vagrant 或想要向网络上的其它电脑展示你的成果时很有用),使用:
…> py manage.py runserver 0:8000
项目和应用有什么区别?
应用是一个专门做某件事的网络应用程序——比如博客系统,或者公共记录的数据库,或者小型的投票程序。项目则是一个网站使用的配置和应用的集合。项目可以包含很多个应用。应用可以被很多个项目使用。
你的应用可以存放在任何 Python 路径 中定义的路径。在这个教程中,我们将在你的 manage.py 同级目录下创建投票应用。这样它就可以作为顶级模块导入,而不是 mysite 的子模块。
请确定你现在处于 manage.py 所在的目录下,然后运行这行命令来创建一个应用:
…> py manage.py startapp polls
这将会创建一个 polls目录,它的目录结构大致如下:
这个目录结构包括了投票应用的全部内容。
编写第一个视图
让我们开始编写第一个视图吧。打开 polls/views.py,把下面这些 Python 代码输入进去:
from django.http import HttpResponsedef index(request):return HttpResponse("Hello, world. You're at the polls index.")
这是 Django 中最简单的视图。
如果想看见效果,我们需要将一个 URL 映射到它——这就是我们需要 URLconf 的原因了。
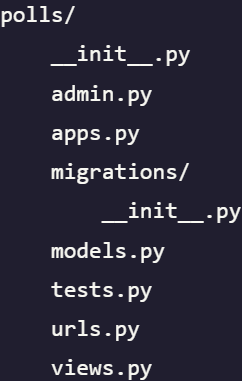
为了创建 URLconf,请在 polls 目录里新建一个 urls.py文件。你的应用目录现在看起来应该是这样:
在 polls/urls.py 中,输入如下代码:
from django.urls import pathfrom . import viewsurlpatterns = [path('', views.index, name='index'),]
下一步是要在根 URLconf 文件中指定我们创建的 polls.urls 模块。在 mysite/urls.py 文件的 urlpatterns列表里插入一个 include(), 如下:
from django.contrib import adminfrom django.urls import include, pathurlpatterns = [path('polls/', include('polls.urls')),path('admin/', admin.site.urls),]
函数 include() 允许引用其它 URLconfs。每当 Django 遇到 include() 时,它会截断与此项匹配的 URL 的部分,并将剩余的字符串发送到 URLconf 以供进一步处理。
我们设计 include() 的理念是使其可以即插即用。因为投票应用有它自己的 URLconf( polls/urls.py ),他们能够被放在 “/polls/“ , “/fun_polls/“ ,”/content/polls/“,或者其他任何路径下,这个应用都能够正常工作。
何时使用 include()
当包括其它 URL 模式时你应该总是使用 include(), admin.site.urls是唯一例外。
你现在把 index视图添加进了 URLconf。通过以下命令验证是否正常工作:
…> py manage.py runserver
用你的浏览器访问 http://localhost:8000/polls/,你应该能够看见 “Hello, world. You’re at the polls index.” ,这是你在 index 视图中定义的。
函数 path() 参数
两个必须参数:route 和 view,两个可选参数:kwargs 和 name。
path() 参数: route
route 是一个匹配 URL 的准则(类似正则表达式)。当 Django 响应一个请求时,它会从 urlpatterns的第一项开始,按顺序依次匹配列表中的项,直到找到匹配的项。
这些准则不会匹配 GET 和 POST 参数或域名。例如,URLconf 在处理请求 https://www.example.com/myapp/ 时,它会尝试匹配 myapp/ 。处理请求 https://www.example.com/myapp/?page=3 时,也只会尝试匹配 myapp/。
path() 参数: view
当 Django 找到了一个匹配的准则,就会调用这个特定的视图函数,并传入一个 HttpRequest对象作为第一个参数,被“捕获”的参数以关键字参数的形式传入。
path() 参数: kwargs
任意个关键字参数可以作为一个字典传递给目标视图函数。本教程中不会使用这一特性。
path() 参数: name
为你的 URL 取名能使你在 Django 的任意地方唯一地引用它,尤其是在模板中。这个有用的特性允许你只改一个文件就能全局地修改某个 URL 模式。

