如果想引入一个文件夹下的所有文件可以通过 import.meta.glob() 函数获得
此功能基于:fast-glob
使用 glob-import
- 创建一个文件夹,下面存放一些文件

// a.jsexport default 'a'// a.json{"data": "a"}// b.jsexport default 'b'// b.json{"data": "b"}// test-1.jsexport default 'test'
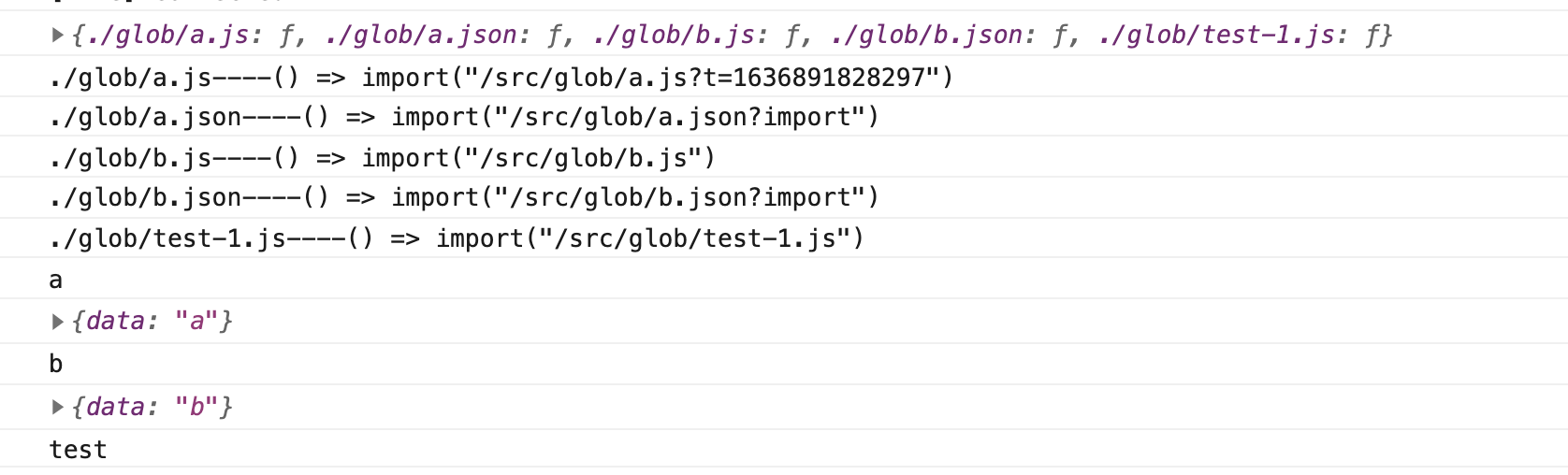
- 获取文件内容 ```javascript const globalModules = import.meta.glob(‘./glob/*’) console.log(globalModules)
Object.entries(globalModules).forEach(function ([k, v]) { console.log(k + ‘——‘ + v) v().then((m) => { console.log(m.default) }) })
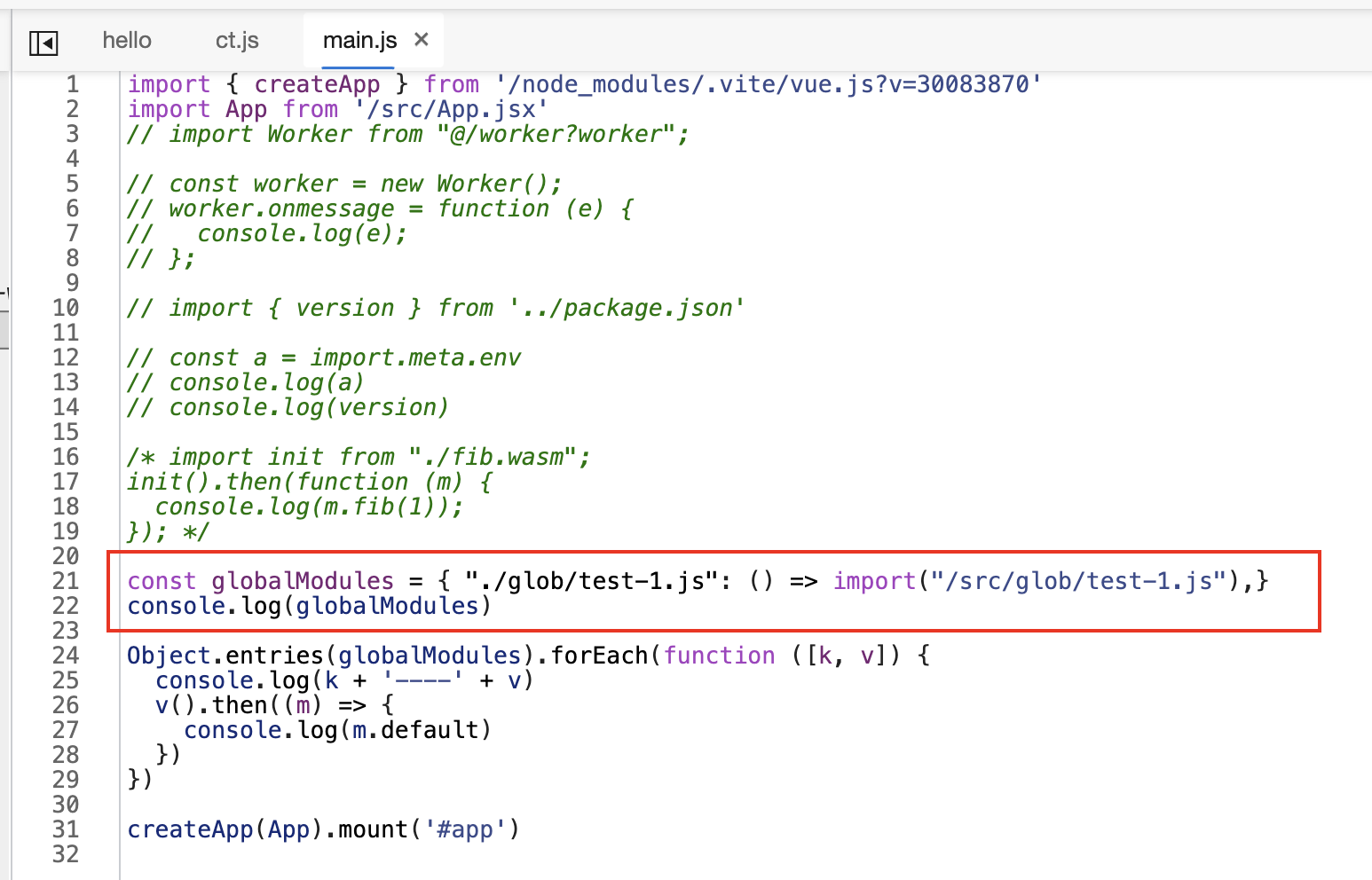
<a name="JocBI"></a># 匹配方式- 匹配文件夹下的所有文件 `'./glob/*'`- 匹配文件夹下的 js 文件 `'./glob/*.js'`- 使用则正匹配文件 `'./glob/*-[0-9].js'`<a name="kEkda"></a># 注意这是 vite 专属的功能,换成其他框架编译不生效编译完成之后是返回的文件 key-value 值<br /><a name="ozDp6"></a># globEager直接把代码编译进来,不需要异步引入```javascriptconst globalModules = import.meta.globEager('./glob/*-[0-9].js')console.log(globalModules)

- 编译的源码中:


