图片资源的使用
import logo from '@/assets/logo.png'export default defineComponent({setup(){return () =>{return <div><img src={logo} alt="" /></div>}}})
vite 提供的处理引用静态文件方式
url
返回 资源的静态路径
import test from "@/test?url"console.log(test); // /src/test.ts
raw
返回 资源的字符串
import test from "@/test?raw"console.log(test);
worker / worker inline
如果是计算量很大的代码,可以使用 worker ,开启新的线程加载,与主线程通信
- 定义 worker.js ```javascript // worker.js
var i = 0;
function timedCount() { i = i + 1; postMessage(i); setTimeout(timedCount, 500); }
timedCount();
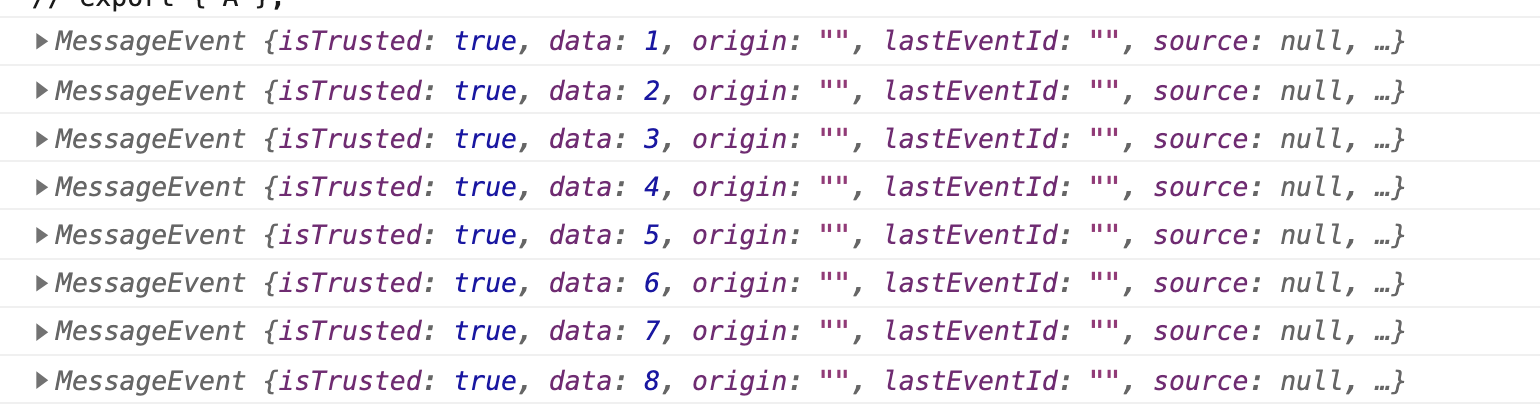
使用```javascriptimport Worker from "@/worker?worker";const worker = new Worker();worker.onmessage = function (e) {console.log(e);};
json
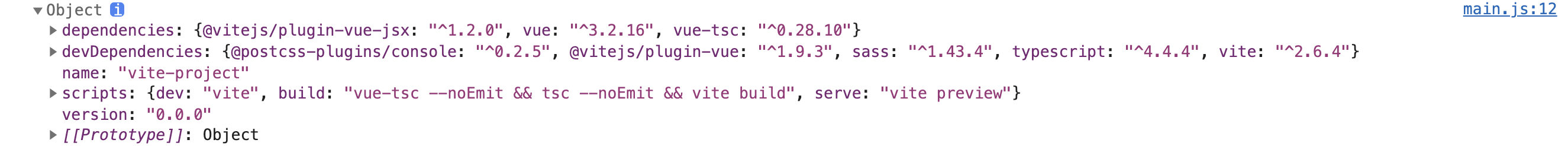
import json from "../package.json";
console.log(json);

也支持按需加载
import { version } from "../package.json"; console.log(version);Web Assembly
在 web 中运行 二进制 内容
https://www.assemblyscript.org/安装编译环境
yarn add assemblyscript -D准备编译的代码
/** Calculates the n-th Fibonacci number. */ export function fib(n: i32): i32 { var a = 0, b = 1; if (n > 0) { while (--n) { let t = a + b; a = b; b = t; } return b; } return a; }编译上段代码为 wasm 文件
./node_modules/.bin/asc assemb.ts --binaryFile fib.wasm引用
import init from "./fib.wasm"; init().then(function (m) { console.log(m.fib(1)); // 1 });