10.1 代码片段(code snippet)
首先,我们打开命令面板,搜索“配置用户代码片段”(Configure User Snippets)并且执行。这时候我们会看到一个列表,让我们选择语言。这里我们依然选择 JavaScript 作为我们的示例语言。
选择完语言后,我们就能看到一个 JSON 文件被打开了,这个文件里的内容,现在都是被注释掉的。我们可以选中第七行到第十四行,按下 “Cmd+ /”取消注释。
{"Print to console": {"prefix": "log","body": ["console.log('$1');","$2"],"description": "Log output to console"}}
在上面的例子里,这个代码片段的名字叫做 “Print to console”。这个代码片段对象的值,也就是花括号里的代码,必须要包含 “prefix” 前缀和 “body” 内容这两个属性。同时,这个值还可以包含 “description” 描述这个属性,但这个属性不是必须的.
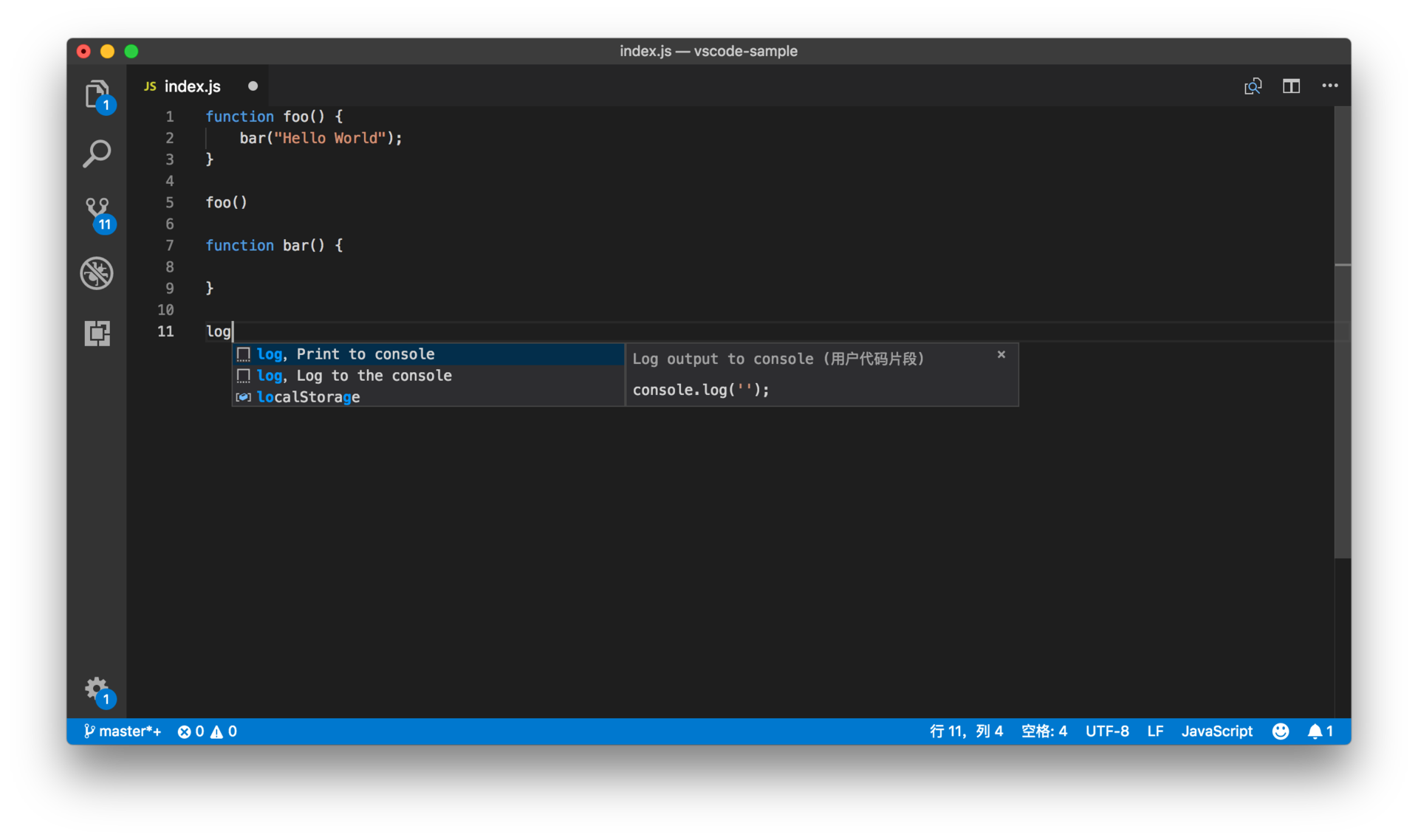
“prefix” 的作用是,当我们在编辑器里打出跟 “prefix” 一样的字符时,我们就能在建议列表里看到这个代码片段的选项,然后我们按下 Tab 键,就能够将这个代码片段的 “body” 里面的内容插入到编辑器里。如果这个代码片段有 “description” 这个属性的话,那么我们还能够在建议列表的快速查看窗口里看到这段 “description”。

输入 log 即可看到 Print to console 代码片段
然后再按下回车或者 Tab 键,就能够将这个代码片段插入编辑器了
10.2 Tab Stop
“body” 里的内容,并不只是一个纯文本,它其实是一个模板。要让它像模板一样工作,我们就需要先理解一个概念,叫做 Tab Stop。
像我们现在研究的这个代码片段里,当 “body” 内容被插入到编辑器后,你会发现,内容里 的$1和 $2不见了,取而代之的是两个竖线。这$1和 $2就是 Tab Stop,意思是,当我们按下 Tab 键之后,光标移动到的位置。当这段代码片段被插入到编辑器后,编辑器会把光标移动到$1所在的位置,然后如果你再按一次 Tab 键,光标则会立刻移动到 $2的位置。
如果没有这个功能,我们输入 log 后,只能自动地把 console.log() 插入到编辑器里,接下来我们需要手动地把光标移动到括号里面,然后填入我们想要打印的参数。这之后,当我们需要新起一行写代码时,还得按下 “Cmd + Enter”创建新的一行并将光标移动到下一行。但有了 Tab Stop后,上面的这些繁琐的操作就可以简化为一次 “Tab” 键了。
将光标移动到上一个 Tab Stop 的位置的快捷键也很好记,我们只要按下 “Shift + Tab” 就可以了。
但要注意的是,Tab Stop 的作用,并不只是简单地减少重复操作,它还能够真正发挥模板的功效。
当我们插入一段常用的代码,或循环语句,或Switch 语句,虽然大部分代码都是一样,但是也有很多地方需要根据当前的上下文修改,比如说参数的名字。在这样的代码片段中,我们可以在所有需要修改的地方插入 Tab Stop,当代码片段被插入编辑器后,我们只需要通过按下 “Tab”键,就可以快速地跳到这些位置,将它们修改成我们需要的值。
10.3 占位符
在我们插入 Tab Stop 的时候,除了 $1、 $2 这样的语法,我们还可以填入 ${1:label},在这个格式下,代码片段被插入编辑器里时,$1 的位置处,会预先填入 label这个值,并且 label 会被选中。
对于这个值我们称之为占位符,顾名思义,这个值是我们在代码片段中预先设置好的。如果我们觉得这个值可以用,那就不需要修改了,直接按 Tab 键跳到下一个 Tab Stop 继续编辑。如果觉得要换成一个新的值,那么也只需直接打字就可以将其替换,因为这个占位符已经被光标选中了。
"Print to console": {"prefix": "log","body": ["console.log(${1:i});","$2"],"description": "Log output to console"}

插入了 log 这个代码片段,然后将循环的 index 换成了 j
10.3 预设变量
比如说,我们想在代码片段里的某个位置使用剪切板的内容,那么我们在那个位置写上 $CLIPBOARD 就好了,如果我们希望插入代码片段后自己可以修改这个值,也可以将它放在一个 Tab Stop 里面,语法则是 ${1:$CLIPBOARD}。
除了剪切板,VS Code 还支持其他数十个预设值,大家可以按需自行查看文档,自己尝试。
小结
要想真正掌握它,你就需要练习上面的内容,并且自己多尝试,根据文档里介绍的各个知识点组合使用。对了,VS Code 的代码片段语法是基于 TextMate 的,不仅 VS Code,Atom 和 Sublime 也都支持这个语法,你可以在网上找些其他人分享的代码片段,通过阅读这些他人书写的代码片段来学习和精进,相信这也会是你一个不错的学习途径。

