1 CSS概述(了解)
CSS 通常称为CSS样式或层叠样式表,又称之为网页的美容师,它可以使HTML页面更好看。
 :::warning
css表示层叠样式表 (Cascading Style Sheets)
:::warning
css表示层叠样式表 (Cascading Style Sheets)
层叠样式: 对同一个标签添加多个不同的样式,所有样式会叠加在一起展示出效果
:::
初体验:
所有
元素都将居中对齐,并带有红色文本颜色:
<!DOCTYPE html><html><head><style>p {color: red;text-align: center;}</style></head><body><p>Hello World!</p><p>这些段落是通过 CSS 设置样式的。</p></body></html>
2 CSS基本语法
:::tips
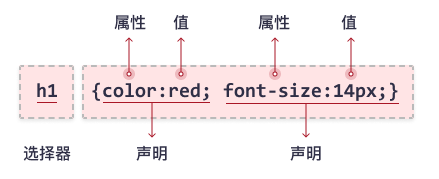
CSS 规则集(rule-set)由选择器和声明块组成:
选择器 指向您需要设置样式的 HTML 元素。
声明块 包含一条或多条用分号分隔的声明。每条声明都包含一个 CSS 属性名称和一个值,以冒号分隔。多条 CSS 声明用分号分隔,声明块用花括号括起来。
:::
入门案例中的样式说明
p {
color: red;
text-align: center;
}
- p 是 CSS 中的选择器(它指向要设置样式的 HTML 元素:
)。
- color 是属性,red 是属性值
- text-align 是属性,center 是属性值
3 html如何引入css
:::tips html 引入CSS有三种方式:
- 行内样式:在标签内部使用style属性,属性值是css属性键值对
- 内部样式:定义