一个mini且可爱的可视化组件库
安装: npm i special-ui
全局使用:
import Vue from 'vue'import specialUi from 'special-ui'Vue.use(specialUi)
按需引入:
import Vue from 'vue'import {FlyLine} from 'special-ui'Vue.use(FlyLine)
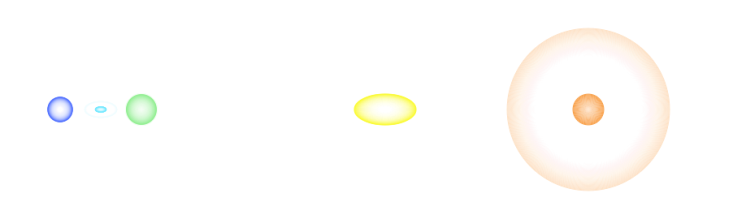
- 飞线

- 飞线2

- 加载loading

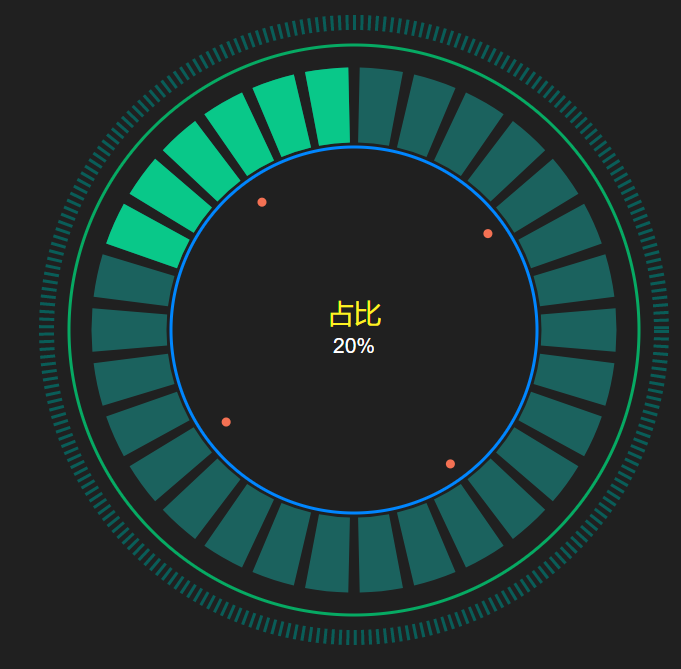
- 环形占比

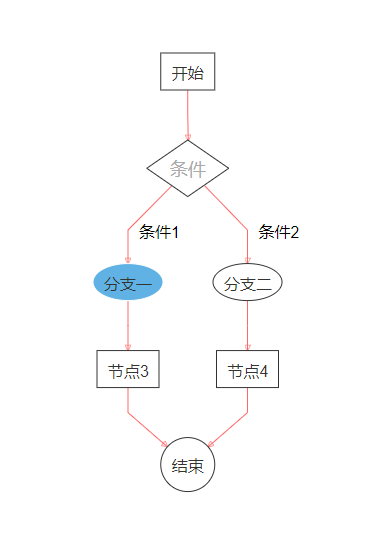
- 流程图

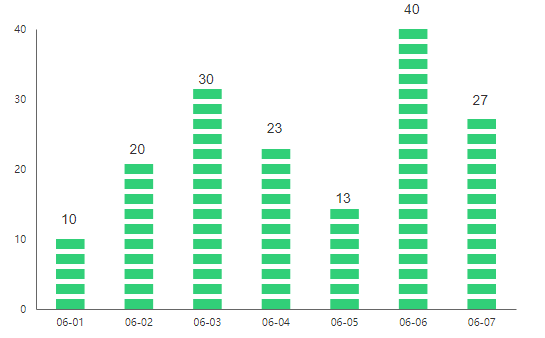
- 间隔个性化柱状图

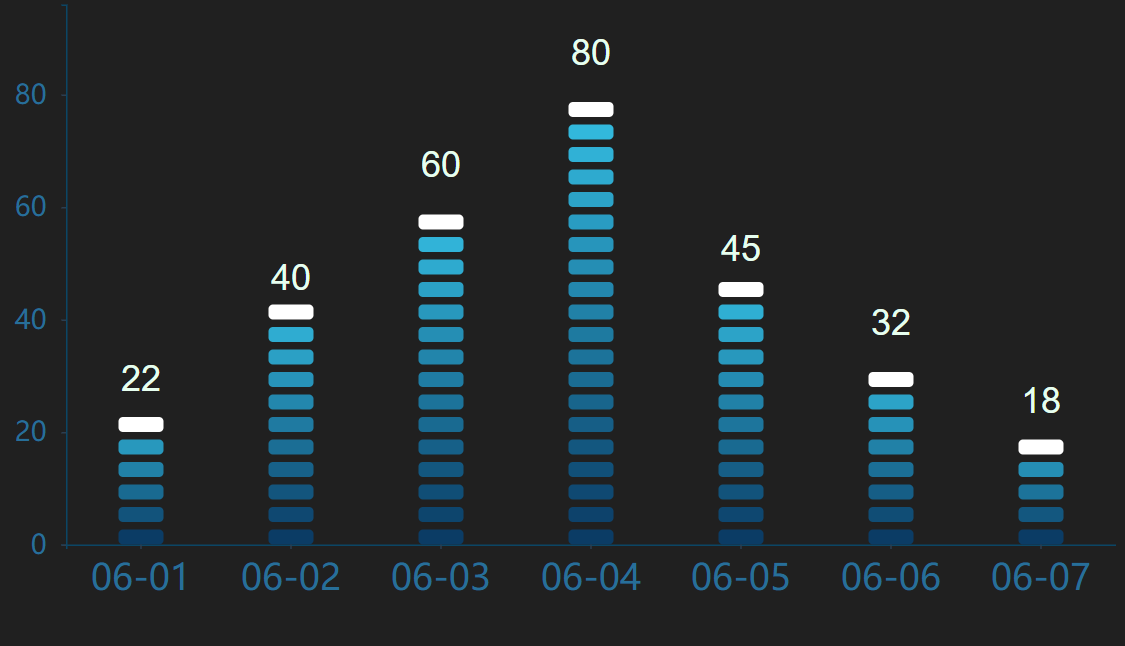
- 渐变性删隔柱状图

- 栅格柱状统计|对比图

- FlashMarker(动效扩散)

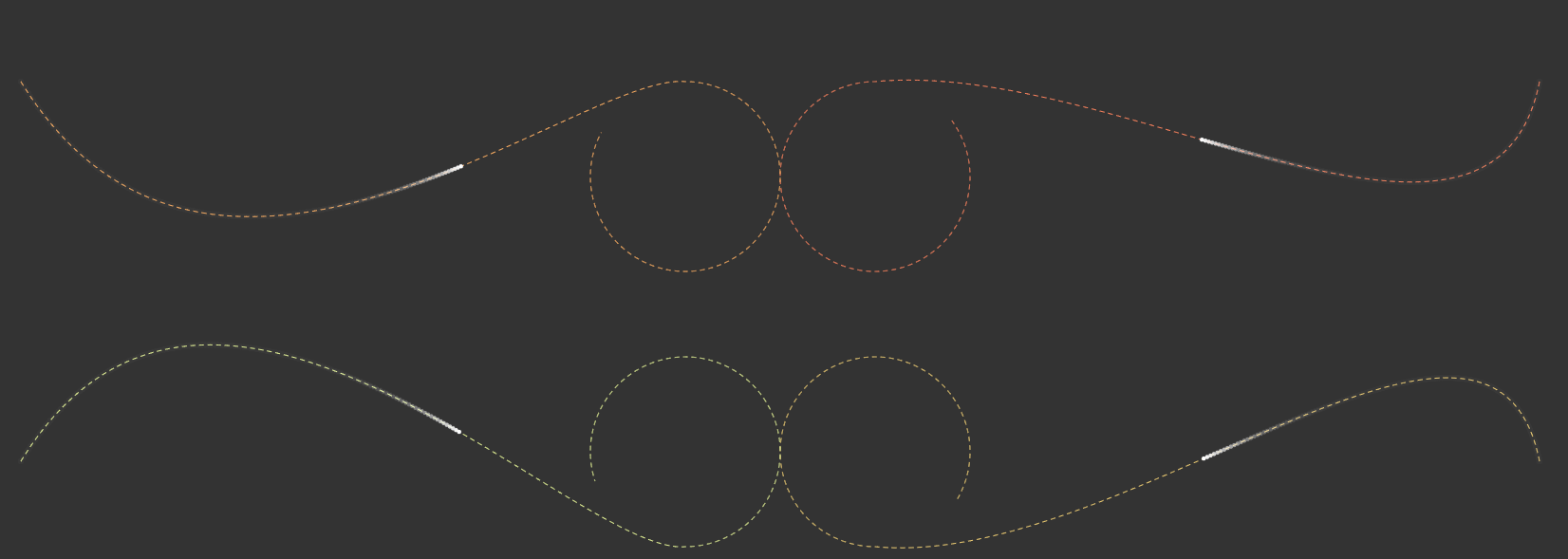
10.BesselArcFlyline(三次贝塞尔加圆弧组成的飞线)
- GradientDashProgress(渐变性间隔进度条)