- 0 缘起
- 专项解析
- 1 Performance性能
- 2 PWA
- 3 Accessibility可访问性
- 4 最佳实践Best Practices
- 5. SEO
- 5.1 Document Does Not Have A Meta Description
- 5.2Document Doesn’t Have A Title Element
- 5.3 Document doesn’t have a valid hreflang
- 5.4 Document doesn’t have a valid rel=canonical
- 5.5 Document Doesn’t Use Legible Font Sizes
- 5.6 Document uses plugins
- 5.7 Links Do Not Have Descriptive Text
- 5.8 Page has unsuccessful HTTP status code
- 5.9 Page is blocked from indexing
- 5.10 robots.txt is not valid
- -1 参考资料
更新历史:
2021-03-03 尝试翻新指标 Lighthouse-v7 2018-08-13 第一次书写 Lighouse-v3
原标题 利用lighthouse给你的网站跑个分,优化你的代码

这是一篇很老的文章,尝试进行翻新,也尝试对比2018-2021的指标差异。
0 缘起
今天简单看了看 lighthouse,这是一个网页评估工具,Google出的,用来给网页的用户体验打分,
安装过程挺苛刻的,现在想来应该是需要下载翻墙下载chrome,跟当初 Puppeteer一个样:通过安装新的chrome来操纵网页。好处是没有插件。坏处是对网络要求很苛刻,因为这需要翻出去。琢磨着是不是可以 skip-scriipt 之类的,然后自定义指定chrome
~~
这个工具有三种方式使用:
- Chrome Devtools - Audits 后来统一交 Lighthouse
- 浏览器插件
- npm包
经过实践,推荐第三种,一劳永逸,无需在意网络问题。
~~
以上这都是历史长河中的试错啊。cnpm 大法好。搞定。
# 起个项目安装npm i lighthouse -D# 全局 npm i -g lighthouse# 使用npx lighouse xx.com --preset=desktop# 查看帮助lighthouse --help# 截止 2021-3-10 版本是 v7.2.0。
原来这里一堆参数说明,删掉了。
工具有这几个选项,一直没变:
- Performance 网页性能
- Progressive Web App PWA
- Accessibility 可访问性,无障碍
- Best Practices 最佳实践
- SEO
专项解析
1 Performance性能
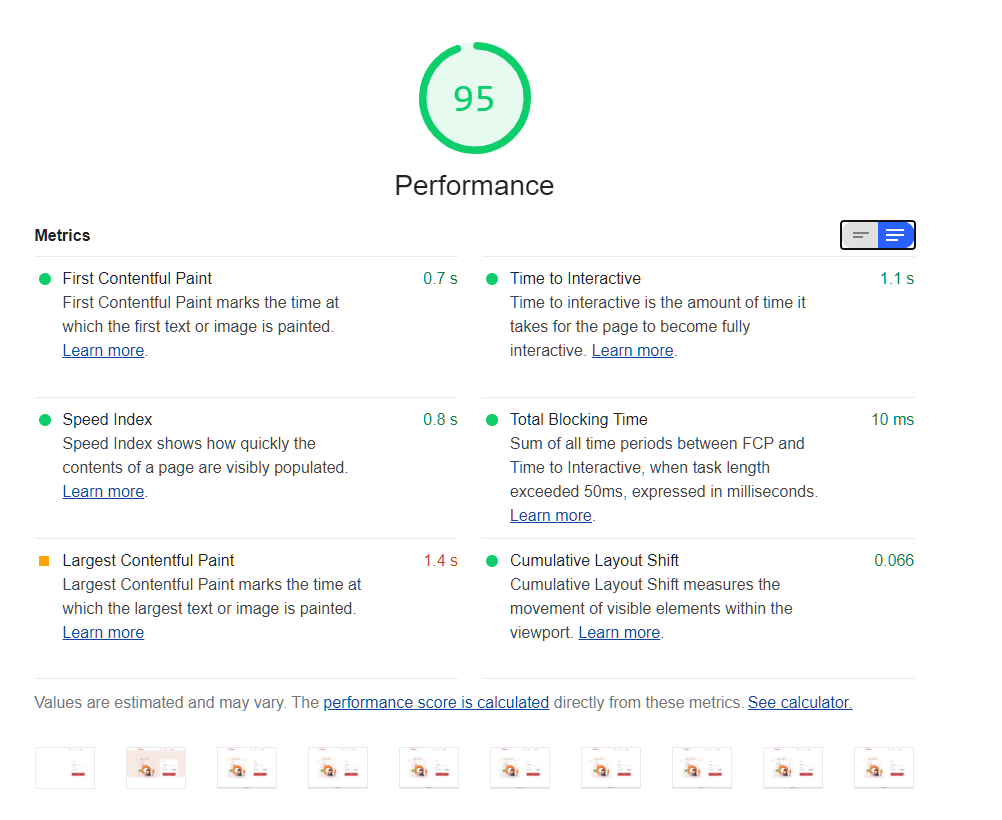
首先是指标概览:

展示一个静态页的指标,我们看看现在都有什么指标:
- First Contentful Paint 首次有内容的绘制FCP 这里应当有个链接
- Speed Index 速度指数SI
- Largest Contentful Paint 最大内容绘制 LCP
- Time to Interactive 交互时间 TTI
- Total Blocking Time 总的阻塞时间 TTI-FCP
- Cumulative Layout Shift 布局抖动 CLS
接下来是常规建议项
 它这表显然还可以进一步整理。
它这表显然还可以进一步整理。
关键渲染路径
CRP(Critical Request Path) 关键渲染路径。简单说就是html css js 从收到到渲染结束的一些中间步骤。优化性能,就是优化这些过程中的环节。
- 把 关键资源数降到最低:消除关键资源、延迟关键资源下载并标记位异步。简单说,该合并的合并,该异步的异步。
- 优化关键字节数缩短下载时间。该压缩就压缩。
- 优化其余关键资源的加载速度:尽早下载关键资源,缩短关键路径的数量。简单说,关注全局的资源数量。
推迟未使用的css
通过 Coverage 查看 css 的 Unused 的比例。可以考虑关键css放到head里。
这里把给出了两个建议:
- 把关键css放到页面里,也就是内联。除了内联,还有一个 http/2
- 次关键css异步加载,也就是异步加载css。
针对第一条建议,平时使用 gulp 比较多,这里推荐了gulp-inline-source,可以把关键资源比如首屏的东西插入到页面里。gulp-inline-source
针对第二条建议,Google推荐了 loadcss的一个方法。
图片懒加载
可以考虑使用 IntersectionObserver,还需要添加 polyfillhttps://github.com/w3c/IntersectionObserver/tree/master/polyfill
原来是通过监听 scroll event或者定时器调用 getBoundingClientRect()来实现,这个性能不够好,因为会强制浏览器重绘。所以现在有了IntersectionObserver,在16年4月份Chrome加入了这个功能。
现在更有原生 lazy-load
2 PWA
PWA是未来啊。
**
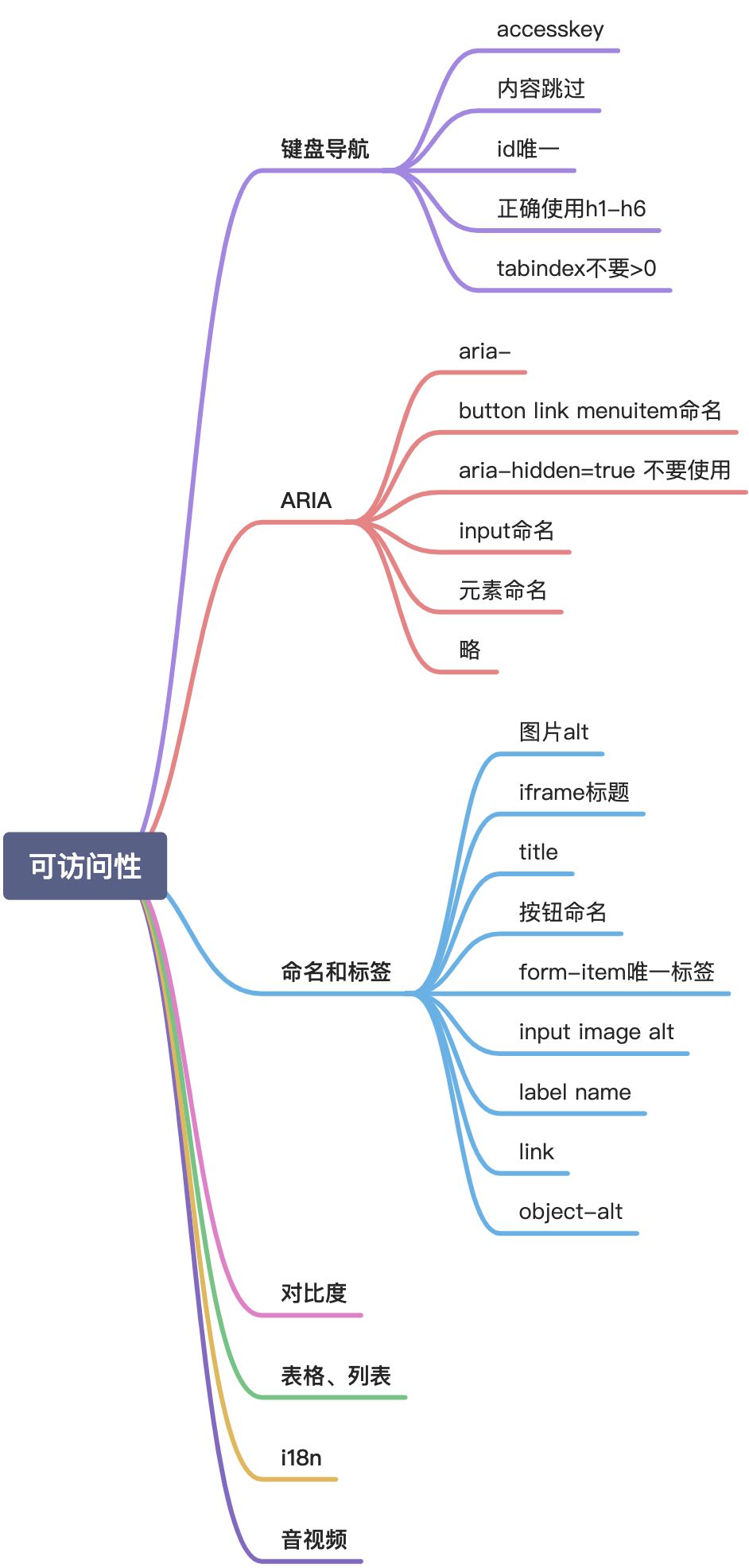
3 Accessibility可访问性
**
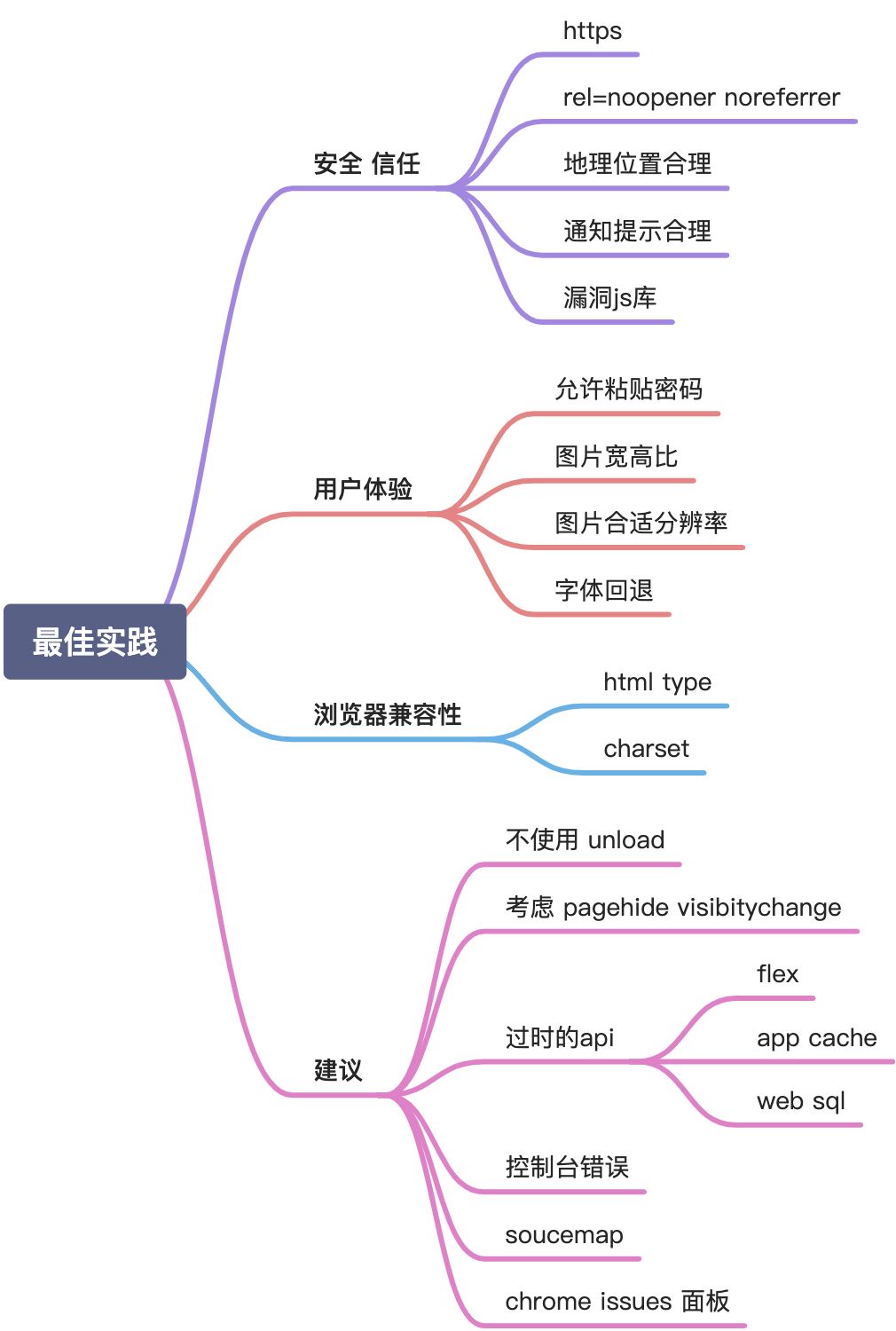
4 最佳实践Best Practices
Avoids Application Cache
网站不使用应用缓存。考虑使用 service worker的 Cache API。
Avoids console.time()
不使用 console.time(),考虑使用 user timing api
Uses Passive Event Listeners To Improve Scrolling Performance
使用被动事件监听器以提升滚动性能。document.addEventListener(‘touchstart’, onTouchStart, {passive: true}); 使用 passive
demoElement.addEventListener(type, listener[, useCapture]);
demoElement.addEventListener(type, listener[, options]);
目前,可以这么做
demoElement.addEventListener(type, listener, {
capture: false, // 这就是以前的 useCature 参数。
passive: false, // ff chrome 已经实现。
once: false // 表明监听器是一次性的。执行一次后 removeEventListener.目前还不能用。
})
因为 touchstart事件的 cancelable: on ,默认行为可以被阻止。默认行为也就是滚动当前页面。浏览器不知道一个监听器会不会 preventDefault(),只能等监听器执行完在执行默认行为。大部分情况下,不会阻止默认行为,所以,passive 表示顺从,不会对默认行为no。
如果给 passive 添加了 preventDefault() 不会产生效果。chrome会报错。
如果发现耗时超过100ms得非 passive 监听器,会警告加上 {passive: true}
passive 监听器能保证的只有一点,那就是调用 preventDefault() 无效,至于浏览器对默认行为卡顿的优化,那是浏览器的事情,是在规范要求之外的。
polyfill
var supportsPassive = false;
try {
var opts = Object.defineProperty({}, ‘passive’, {
get: function() {
supportsPassive = true;
}
});
window.addEventListener(“testPassive”, null, opts);
window.removeEventListener(“testPassive”, null, opts);
} catch (e) {}
// Use our detect’s results. passive applied if supported, capture will be false either way.
elem.addEventListener(‘touchstart’, fn, supportsPassive ? { passive: true } : false);
5. SEO
5.1 Document Does Not Have A Meta Description
5.2Document Doesn’t Have A Title Element
5.3 Document doesn’t have a valid hreflang
5.4 Document doesn’t have a valid rel=canonical
5.5 Document Doesn’t Use Legible Font Sizes
5.6 Document uses plugins
5.7 Links Do Not Have Descriptive Text
5.8 Page has unsuccessful HTTP status code
5.9 Page is blocked from indexing
5.10 robots.txt is not valid
**
-1 参考资料
https://web.dev/performance-scoring/
https://developers.google.com/web/tools/chrome-user-experience-report
https://developers.google.com/web/updates/2018/05/lighthouse3
 较为基础的建议。
较为基础的建议。