时代の眼泪
注意
在Google Lighthouse6.0 之后,不再推荐使用 FMP了,因为结果过于对细微差异敏感,并且有兼容性问题,因此推荐是用 LCP largest contentful paint
什么是 FMP?
First Meaningful Paint 第一次有意义的绘制。这意味着页面中第一个主要的内容展示出来了。
above-the-fold layout 布局的折叠起来的上部分,也就是首屏,第一屏,用户看到的屏幕 但感觉似乎有点区别?
如果首屏包含了完整的内容展示,fcp和fmp通常是相同的。如果比如某个iframe超出首屏,指标会有所不同:iframe露出时候,fmp计算,fcp不计算
FMP有什么价值?
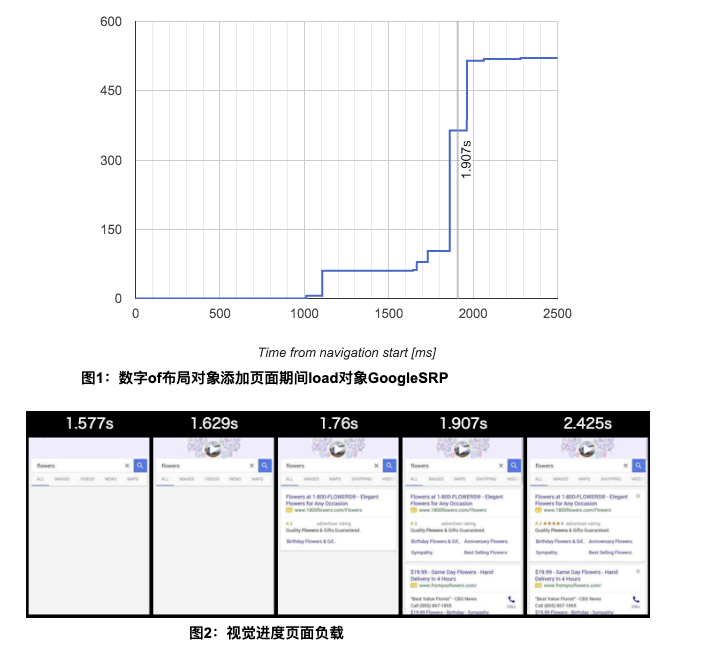
如何计算FMP?
较为复杂。
随着页面加载,tree的布局也变化增加。

比如上图的例子,页面一开始加载了header,等到1.907 之后,页面节点陡增,列表出现了。
这里会有一个layout计数器一样的东西,

看起来这个东西并不准。
如果可以操作页面,可以给页面埋点,设置 hero Element ,转而计算heroElement 的出现时间。
但这个兼容性 chrome77 以后,这几乎不好用。
<div elementtiming="hero" class=""></div>
PerformanceElementTiming
参考资料:

