2020-09-20 初稿 2021-08-16 系统装修
开发者使用 Chrome DevTools是必备的,但大部分只使用了开发辅助,方便debugger,这篇文章着重关注和web性能有关的东西。

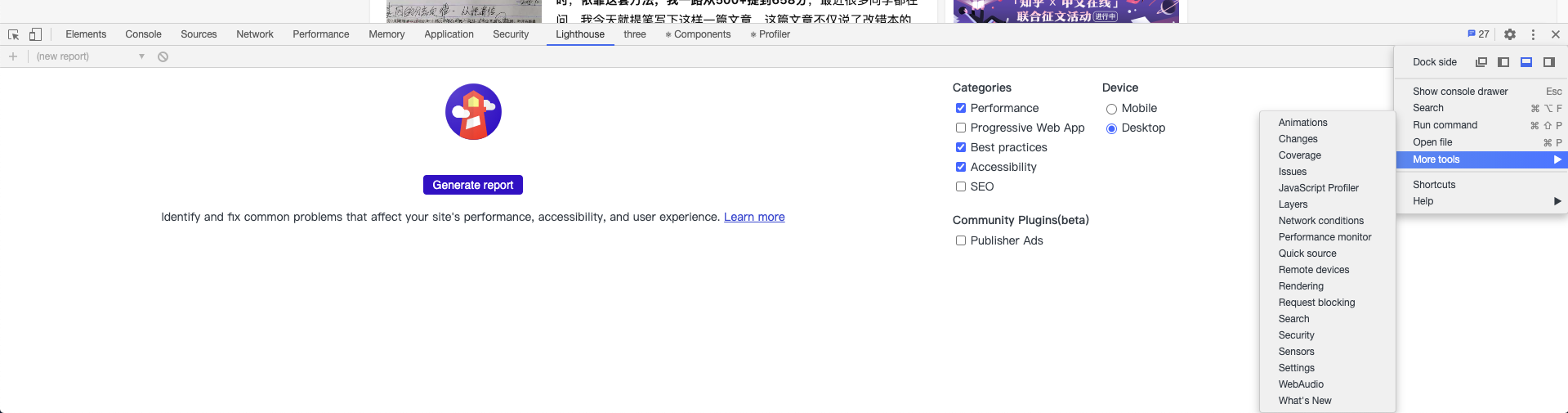
你瞧,Chrome Devtools 其实有这么多功能。
Chrome85 之后,把 audit 替换成了 lighthouse,第一次启动需要上外网下载资源。
本文说什么:
- Performance
谷歌性能测试地址 https://googlechrome.github.io/devtools-samples/jank/
这里着重分析 Performance 面板。

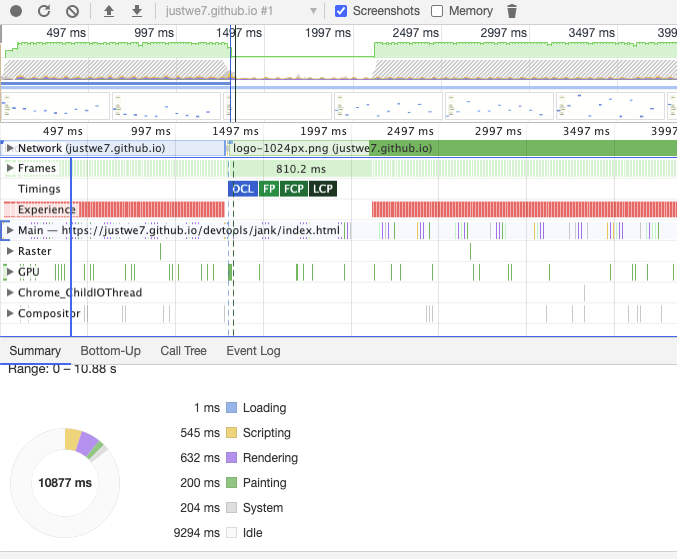
假定这张截图。
最顶部的 录制 刷新 清空 载入 保存 网址 是否截图 是否启用内存分析 可以略过
第二行选择 设置图标,可以展示四个选项:
- 是否禁用js
- 网络模拟
- 启动高级画面检测工具
- cpu限制
接下来是三个指标 FPS CPU Net
- FPS这个指标不用多说,都说60fps,和16.66ms 观察卡顿的情形
- CPU 可以结合 Summary 来观察哪里耗时长
- Net 略
接下来是重头戏,复杂的 线程面板,火焰图

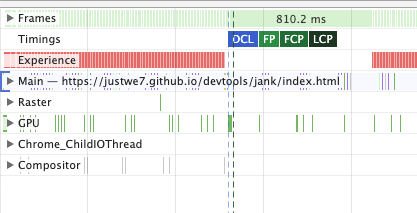
假定有这个demo
- Frames 这里截图 略过
- Timings 这里是 timing 的指标,可以看到 DCL FP FCP LCP Load等指标,这里略过,有专门的章节来解释
- Expericence
- Main 主线程 ,细细观察,看没有颜色深的,或者红色的。
- Raster
- GPU
- Chrome_ChildIOThread
- Compositor
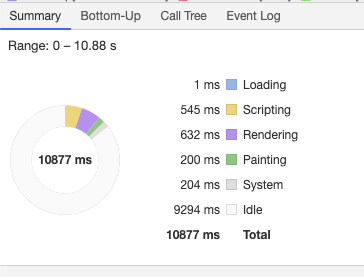
最下面的 Detail里有几个

- Summary 饼状图核心指标
- Bottom-Up 耗时最长的活动说明
- Call Tree 导致最多工作的根活动
- Event Log 记录期间,活动顺序
参考资料
- Chrome DevTools 全攻略!助力高效开发 来自公众号,内容非常全,对本文贡献极大。
- Chrome运行时性能瓶颈分析 https://juejin.cn/post/6844903839863144461

