原文链接 https://web.dev/lcp/
原文更新时间 2020.1.17
LCP(Largest Contentful Paint)是衡量页面感知加载速度 的一个重要的、以用户为中心的指标,当页面的主要内容可能加载完成的时候,它标记页面载入时间点。一个快速的 LCP 指标能让用户感受到页面是可用的。
历史上看,对web开发者来说,要测量主要内容的加载速度和用户可见的速度曾是一个挑战。
旧的指标比如 load 和 DOMContentLoaded 不是很好,因为它们和用户在屏幕上看到的不相对应。现在,以后用户为中心的性能指标比如 FCP (First Contentful Paint) 只记录页面载入最初的场景。如果一个页面表现出了一个启动屏幕或者展示了一个 loading 图标,这个时间对用户来说不是非常有用。
过去我们是推荐的性能指标比如 First Meaningful Paint (FMP) 和 Speed Index (SI)—— 这些都可以在 Lighthouse 可以使用——来帮助记录更多的载入Loading 性能在首次渲染之后,但这些指标复杂,难以理解,经常出错,意味着他们还不能确定页面中的内容什么时候加载结束。
有时候越简单越好。基于在 W3C Web Performance Working Group 上的讨论和谷歌的研究,我们发现一个更精确的测量页面中的内容加载的方式:当最大的元素被渲染。
什么是FCP?
LCP 指标报告了最大 图片或者文字块 在视图中可见的渲染时长。

LCP什么数值比较好?
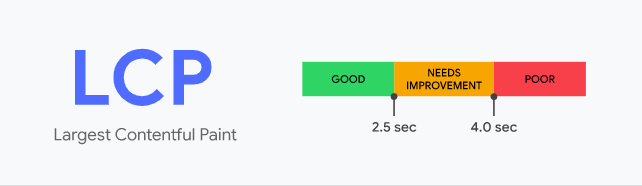
为了提供一个好的用户体验,网站应当努力在页面开始加载的2.5秒内发生LCP。为了确保为大多数用户达成了这个目标,一个好的指标是 75% 的移动和桌面页面载入。
了解更多这个推荐背后的研究和技术方案,请看 Defining the Core Web Vitals mertrics thresholds
考虑哪些元素?
当前 LCP 考虑下面的元素:
<img>元素- 在
<svg>里面的<image>元素 <video>元素 设定使用 poster 图片- 通过
url()设置的背景图的元素。 和 css 渐变 做对照。 - block 块级元素 包含 text节点或者其他行内文本
注意

