图片组件
<image mode="aspectFit"src='https://img-cdn-qiniu.dcloud.net.cn/uniapp/images/muwu.jpg'></image>
参数有:
- lazy-load Boolean 图片懒加载。只针对 view 与 scroll-view 下的image有效
- src String 图片资源地址
- mode String 图片模式有 13 种,其中 4 种是缩放模式,9 种是裁剪模式。默认 ‘scaleToFill’,包括:
- scaleToFill 不保持纵横比缩放图片,使图片完全适应
- aspectFit 保持纵横比缩放图片,使图片的长边能完全显示出来
- aspectFill 保持纵横比缩放图片,只保证图片的短边能完全显示出来
- widthFix 宽度不变,高度自动变化,保持原图宽高比不变
- top 不缩放图片,只显示图片的顶部区域
- bottom 不缩放图片,只显示图片的底部区域
- center 不缩放图片,只显示图片的中间区域
- left 不缩放图片,只显示图片的左边区域
- right 不缩放图片,只显示图片的右边边区域
- top left 不缩放图片,只显示图片的左上边区域
- top right 不缩放图片,只显示图片的右上边区域
- bottom left 不缩放图片,只显示图片的左下边区域
- bottom right 不缩放图片,只显示图片的右下边区域
事件有:
- error 当错误发生时,发布到 AppService 的事件名,事件对象
event.detail = {errMsg: 'something wrong'} - load 当图片载入完毕时,发布到 AppService 的事件名,事件对象
event.detail = {height:'图片高度px', width:'图片宽度px'}
注意:
- image 组件默认宽度 300px、高度 225px
- src 仅支持相对路径,不支持绝对路径,支持 base64 码
选择图片
使用 chooseImage 从本地相册选择图片或使用相机拍照。
uni.chooseImage({count: 6, // 最多可以选择的图片张数,默认9sizeType: ['original', 'compressed'], // original 原图,compressed 压缩图,默认二者都有sourceType: ['album', 'camera'], // album 从相册选图,camera 使用相机,默认二者都有success: function (res) {console.log(res);}});
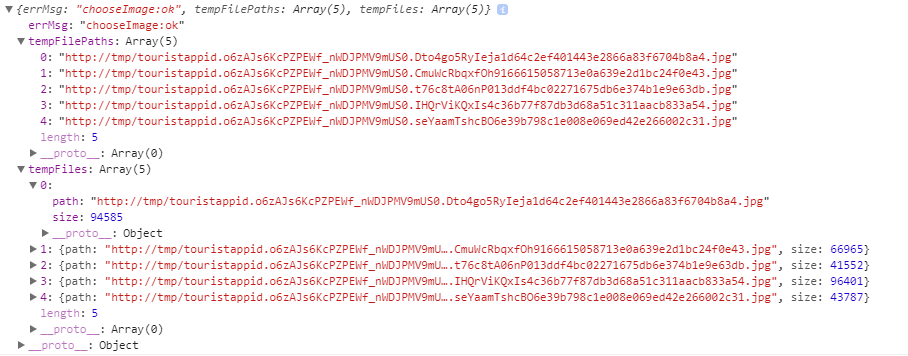
success 返回值参数:
- tempFilePaths: StringArray 图片的本地文件路径列表
- tempFiles: ObjectArray 图片的本地文件列表,每一项是一个 File 对象
File 对象结构:
- path: String 本地文件路径
- size: Number 本地文件大小,单位:B

选择图片后通常需要一些后续操作,比如预览、上传等。
预览图片
使用 previewImage 预览图片。
uni.chooseImage({success: function (res) {uni.previewImage({urls: res.tempFilePaths});}});
5+APP 中支持的参数:
- indicator: String 图片指示器样式,可取值: “default” - 底部圆点指示器; “number” - 顶部数字指示器; “none” - 不显示指示器。
- loop: Boolean 是否可循环预览,默认值为”false”
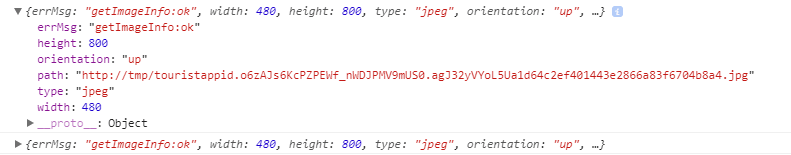
获取图片信息
使用 getImageInfo 获取图片信息。
uni.chooseImage({success: function (res) {res.tempFilePaths.forEach(filePath => {uni.getImageInfo({src: filePath,success: function (image) {console.log(image);}});})}});

保存图片到系统相册
使用 saveImageToPhotosAlbum 保存图片到系统相册。
以下示例为从相机捕获图像存储到本地:
uni.chooseImage({count: 1,sourceType: ['camera'],success: function (res) {uni.saveImageToPhotosAlbum({filePath: res.tempFilePaths[0],success: function () {console.log('save success');}});}});
上传图片
以下示例,选择图片后进行上传操作
uni.chooseImage({count: 1,success: (res) => {uni.uploadFile({url: 'https://www.example.com/upload',filePath: res.tempFilePaths[0],name: 'file',success: (uploadFileRes) => {console.log(uploadFileRes);},fail (e) {console.log(e);}});}});
保存图片
以下示例为选择图片后,将图片保存到本地,并预览图片:
uni.chooseImage({count: 1,success: function (res) {uni.saveFile({tempFilePath: res.tempFilePaths[0],success: function (res) {uni.previewImage({urls: [res.savedFilePath]});}});}});
图片模式
<template><view class="page"><view class="image-list"><view class="image-item" v-for="item in array" :key="item"><view class="image-content"><image style="width: 400px; height: 400px; background-color: #eeeeee;" :mode="item.mode" :src="src" @error="imageError"></image></view><view class="image-title">{{item.text}}</view></view></view></view></template><script>export default {data: {array: [{mode: 'scaleToFill',text: 'scaleToFill:不保持纵横比缩放图片,使图片完全适应'}, {mode: 'aspectFit',text: 'aspectFit:保持纵横比缩放图片,使图片的长边能完全显示出来'}, {mode: 'aspectFill',text: 'aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来'}, {mode: 'top',text: 'top:不缩放图片,只显示图片的顶部区域'}, {mode: 'bottom',text: 'bottom:不缩放图片,只显示图片的底部区域'}, {mode: 'center',text: 'center:不缩放图片,只显示图片的中间区域'}, {mode: 'left',text: 'left:不缩放图片,只显示图片的左边区域'}, {mode: 'right',text: 'right:不缩放图片,只显示图片的右边边区域'}, {mode: 'top left',text: 'top left:不缩放图片,只显示图片的左上边区域'}, {mode: 'top right',text: 'top right:不缩放图片,只显示图片的右上边区域'}, {mode: 'bottom left',text: 'bottom left:不缩放图片,只显示图片的左下边区域'}, {mode: 'bottom right',text: 'bottom right:不缩放图片,只显示图片的右下边区域'}],src: 'https://img-cdn-qiniu.dcloud.net.cn/uniapp/images/muwu.jpg'},methods: {imageError: function (e) {console.error('image发生error事件,携带值为' + e.detail.errMsg)}}}</script><style>.image-list {display: flex;flex-direction: column;}.image-item {display: flex;flex-direction: column;}.image-content {justify-content: center;}</style>

