数组更新视图不刷新问题
在uni-app中使用数组更新相关的操作, 视图却不更新, 可以通过同时更新一个辅助变量进行更改:
<template lang='pug'>viewview {{arr}}button(@click='click') click me</template><script>export default {data () {return {arr: [1,2,3],status: false}},methods: {click () {this.status = !this.statusthis.arr.push(4)}}}</script>
这个uni-app的bug很神叨, 这个解决方案也是偶然摸索中得出, 希望官方在后续更新中解决。
在uni-app中添加模板支持
用惯了 pug 和 stylus 的编码形式,就对 html 和 css 心生嫌弃。在 HBuilderX 中添加这些语言的支持是很容易的。
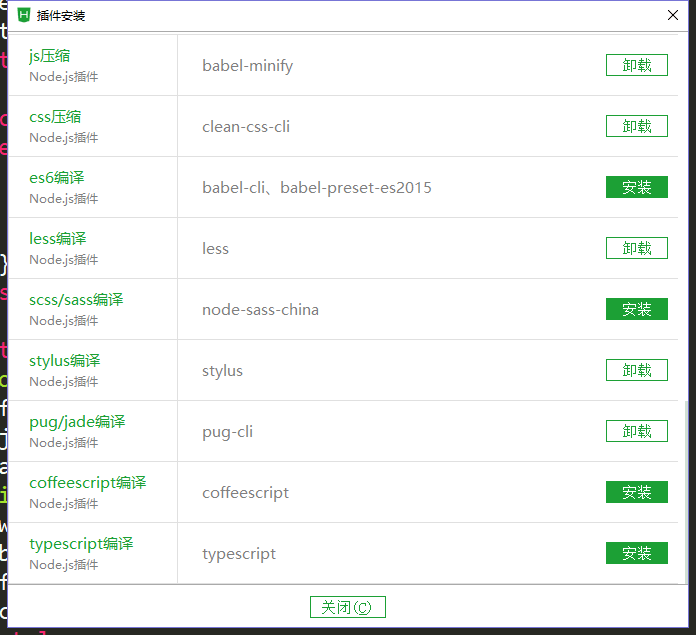
选择 菜单栏 -> 插件 -> 插件安装
然后到 HBuilderX 安装目录下的 plugins 目录下安装相应插件,比如 pug 和 stylus:
npm i pug pug-loader stylus stylus-loader --save
即可在代码区写相关的代码了。
unable to locate
[copy-webpack-plugin] WARNING - unable to locate 'D:\Datas\uni-app\static'
早上重装了系统,从 Coding 拉下项目来,运行时报了那么一个警告,很是郁闷,检查了半天,发现根目录下的 static 文件夹不见了,由于 git 提交时忽略了空目录,所以拉下来才报这个错。
解决方案:在项目根下创建 static 文件夹即可。
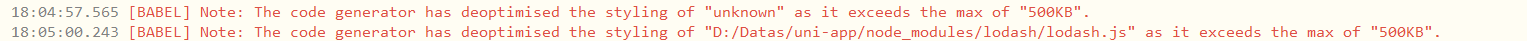
… exceed the max of “500KB”

npm 装上 lodash 之后,引入后会报这个错误,说是包太大了。
新版 lodash 是可以分包的,其实我只是想使用 throttle 而已,于是就重新装了个 lodash.throttle 即可。
另外,经测试很多 npm包是不能使用的,比如 JQuery、axios 等等。
vendor.js 过大的处理方式
小程序工具提示vendor.js过大,已经跳过es6向es5转换。这个转换问题本身不用理会,因为vendor.js已经是es5的了。
关于体积控制,参考如下:
- 使用运行时代码压缩
HBuilderX创建的项目勾选运行-->运行到小程序模拟器-->运行时是否压缩代码cli创建的项目可以在pacakge.json中添加参数--minimize,示例:"dev:mp-weixin": "cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch --minimize"
- 使用分包优化,关于分包优化的说明
除了官方的解决方案,还可以配置webpack开启gzip进一步缩小打包体积。
首先安装 [compression-webpack-plugin](https://www.npmjs.com/package/compression-webpack-plugin) :
yarn add -D compression-webpack-plugin@1.1.12
然后创建一个 vue.config.js 文件:
const path = require('path')const CompressionWebpackPlugin = require('compression-webpack-plugin')const productionGzipExtensions = ['js', 'css']// 这是配置路径引用的,可以不要// function resolve(dir) {// return path.join(__dirname, dir)// }module.exports = {chainWebpack: config => {// 配置路径引用// config.resolve.alias.set('@', resolve('/src'))},configureWebpack: {plugins: [new CompressionWebpackPlugin({filename: '[path].gz[query]',algorithm: 'gzip',test: new RegExp('\\.(' + productionGzipExtensions.join('|') + ')$'), // 匹配文件名threshold: 102400, // 对10K以上的数据进行压缩minRatio: 0.8,deleteOriginalAssets: false // 是否删除源文件})]}}
再次执行打包命令,可以看到包体积变小一些了。
参考:
不同包下的组件引用问题
如果在A包下引入B包下的组件,编译后会出现很奇怪的问题,建议将不同包都需要引用的组件放到 components下,使用easycom的方式引入。
微信小程序官方当前正在处理的问题:
https://developers.weixin.qq.com/community/develop/issueList?type=&status=develop&search=
vue3+vite+pug模板引入问题
如果项目是使用vue3+vite创建的,并且引入了pug模板,编译到小程序端,局部引入的组件将无法正确渲染。
比如:
<template lang='pug'>viewview {{count}}CompA</template><script>import CompA from './comp-a.vue'export default {components: { CompA },data() {return {count: 0}},}</script>
这样引入的话,CompA将无法正确渲染。
解决方案:使用script setup引入
<template lang='pug'>viewview {{count}}CompA</template><script setup>import CompA from './comp-a.vue'</script><script>export default {data() {return {count: 0}},}</script>
富文本解析问题
对于rich-text组件,各个小程序端支持情况不同。微信和头条支持文本类型的nodes节点,支付宝只支持DOM树节点列表。
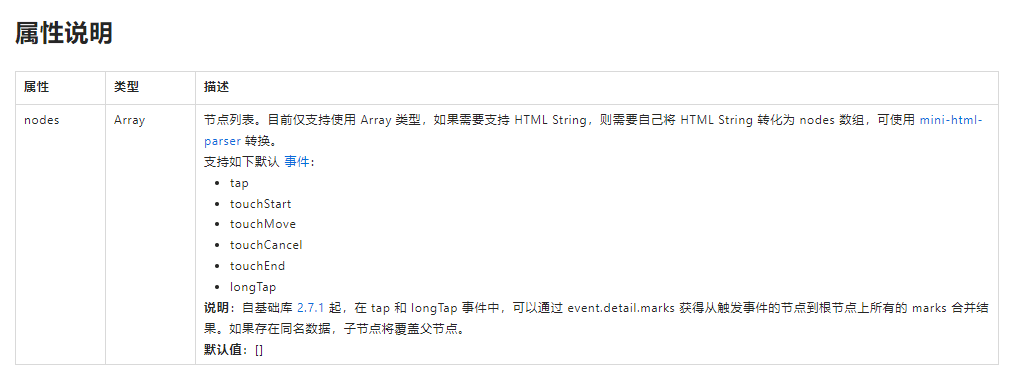
以下为各家小程序官方文档对于rich-text组件的说明。
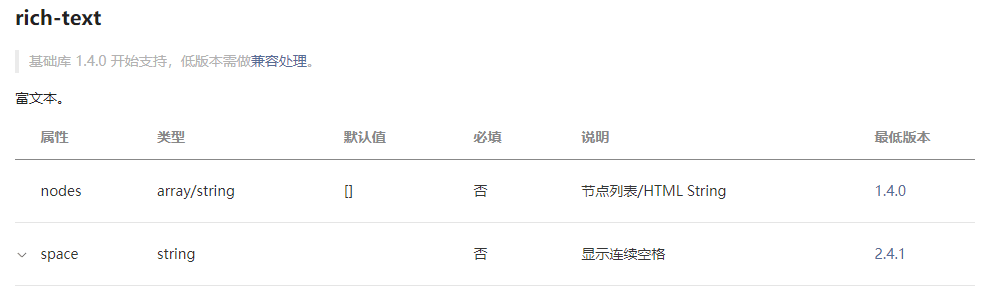
微信小程序:
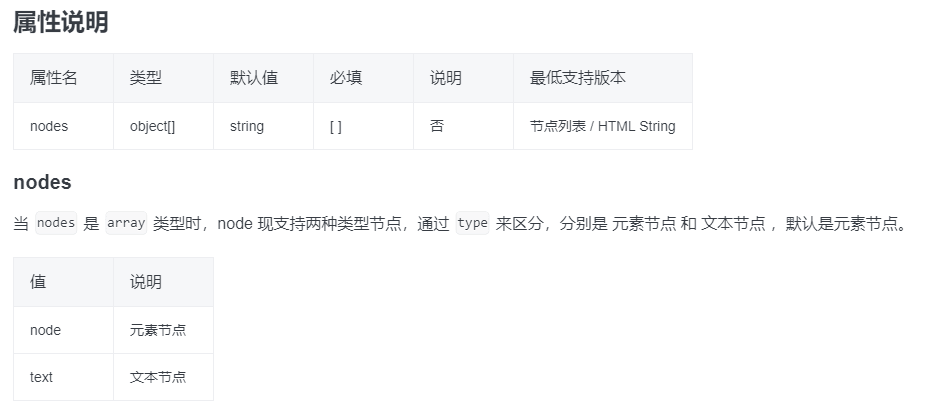
字节跳动小程序:
支付宝小程序:
如果服务端返回的富文本为一段HTML,则需要通过mini-html-parser(npm)解析为DOM树节点列表。
使用方法如下:
安装:
yarn add mini-html-parser2
引入:
import parse from 'mini-html-parser2'let htmlStr = '<div>123</div>'// 使用插件进行html代码转换(htmlStr为html代码,htmlNodes是转换后的数组)parse(htmlStr, (err, htmlNodes) => {console.log(err, htmlNodes)})
解析结果:
[{"name": "div","children": [{"type": "text","text": "123"}],"attrs": {}}]

