保存文件
使用 saveFile 保存文件到本地。
以下示例展示了将选择的图片保存到本地:
uni.chooseImage({count: 1,success: function (res) {var tempFilePaths = res.tempFilePaths;uni.saveFile({tempFilePath: tempFilePaths[0],success: function (res) {var savedFilePath = res.savedFilePath;}});}});
:::warning
注意
saveFile 会把临时文件移动,因此调用成功后传入的 tempFilePath 将不可用。
:::
获取保存的文件
使用 getSavedFileList 获取本地已保存的文件列表。
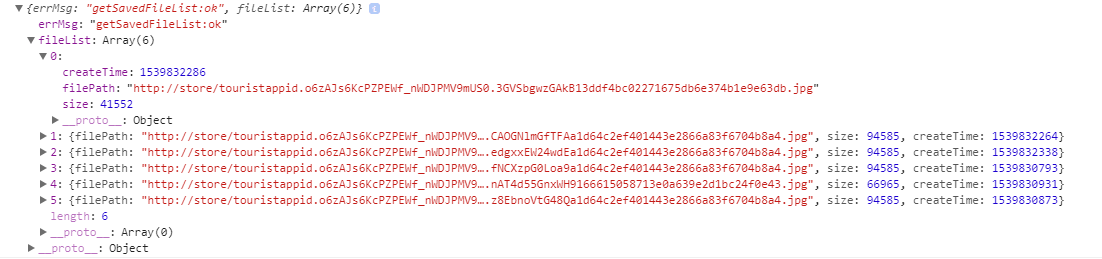
uni.getSavedFileList({success: function (res) {console.log(res.fileList);}});
fileList 中的项目说明:
- filePath: 文件的本地路径
- createTime: 文件的保存时的时间戳,从1970/01/01 080000 到当前时间的秒数
- size: 文件大小,单位:B

获取保存的文件信息
使用 getSavedFileInfo 获取本地文件的文件信息。此接口只能用于获取已保存到本地的文件。
uni.getSavedFileList({success: function (res) {res.fileList.forEach(file => {uni.getSavedFileInfo({filePath: file.filePath,success: function (res) {console.log(res.size); // 文件大小,单位:Bconsole.log(res.createTime); // 文件保存时的时间戳,从1970/01/01 080000 到该时刻的秒数}});})}});
删除本地保存的文件
使用 removeSavedFile 删除本地存储的文件。
以下示例展示删除本地保存的所有文件:
uni.getSavedFileList({success: function (res) {if (res.fileList.length > 0) {res.fileList.forEach(file => {uni.removeSavedFile({filePath: file.filePath, // 要删除的文件路径complete: function (res) {console.log(res); // "removeSavedFile:ok"}});})}}});
打开文档
使用 openDocument 打开文档。
以下示例展示从服务器下载一个文件后打开:
uni.downloadFile({url: 'https://example.com/somefile.pdf',success: function (res) {var filePath = res.tempFilePath;uni.openDocument({filePath: filePath,fileType: 'pdf',success: function (res) {console.log('打开文档成功');}});}});
参数有:
- filePath: 文件路径,可通过 downFile 获得
- fileType: 文件类型,指定文件类型打开文件,选填,默认为文件扩展名,有效值 doc, xls, ppt, pdf, docx, xlsx, pptx

