视差滚动简介
视差滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。
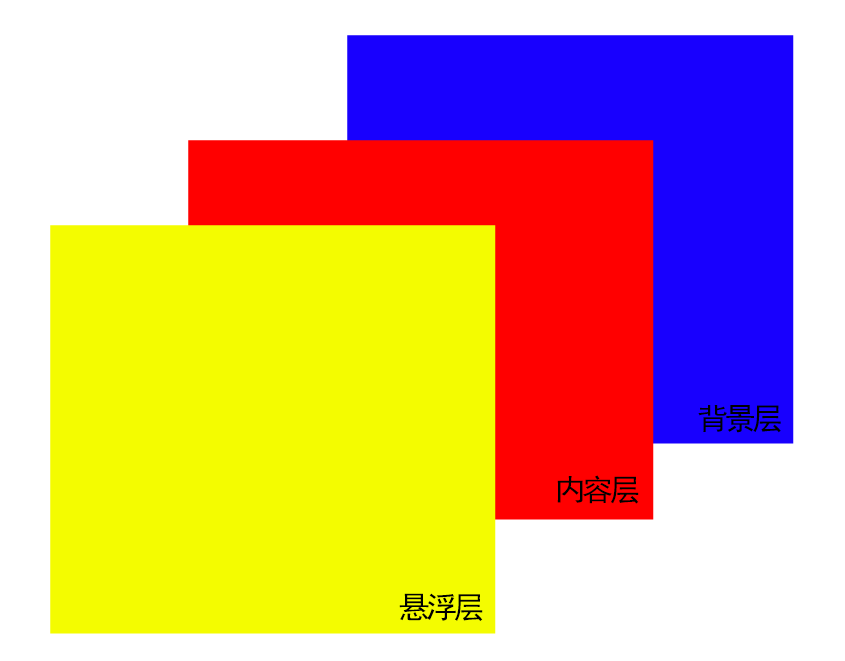
我们可以把网页解刨成:背景层、内容层、悬浮层
当滚动鼠标滑轮的时候,各个图层以不同的速度移动,形成视觉差的效果。
使用background-attachment: fixed实现背景固定滚动视差效果
background-attachment 算是一个比较生僻的属性,基本上平时写业务样式都用不到这个属性。但是它本身很有意思。
background-attachment:如果指定了 background-image ,那么 background-attachment 决定背景是在视口中固定的还是随着包含它的区块滚动的。
background-attachment的具体取值如下:
**scroll**: 默认值。此关键字表示背景相对于元素本身固定, 而不是随着它的内容滚动。**local**: 此关键字表示背景相对于元素的内容固定。如果一个元素拥有滚动机制,背景将会随着元素的内容滚动, 并且背景的绘制区域和定位区域是相对于可滚动的区域而不是包含他们的边框。**fixed**: 此关键字表示背景相对于视口固定。即使一个元素拥有滚动机制,背景也不会随着元素的内容滚动。**inherit**: 继承父元素background-attachment属性的值。
:::tips 注意一下 scroll 与 fixed,一个是相对元素本身固定,一个是相对视口固定,有点类似 position 定位的 absolute 和 fixed。 :::
通过设置样式 background-attachment: fixed;可以让背景固定,从而实现视差效果。
示例代码:
<section class="g-word">Header</section><section class="g-img g-img1">IMG1</section><section class="g-word">Content1</section><section class="g-img g-img2">IMG2</section><section class="g-word">Content2</section><section class="g-img g-img3">IMG3</section><section class="g-word">Footer</section>
@img1: 'https://dogefs.s3.ladydaily.com/~/source/unsplash/photo-1607212053115-d85fa8fddde4';@img2: 'https://dogefs.s3.ladydaily.com/~/source/unsplash/photo-1559373098-7c09a893f57a';@img3: 'https://dogefs.s3.ladydaily.com/~/source/unsplash/photo-1608551283138-5f08980b3fd4';section {height: 100vh;background: rgba(0, 0, 0, .7);color: #fff;line-height: 100vh;text-align: center;font-size: 10vh;}.g-img {background-image: url(@img1);background-attachment: fixed;background-size: cover;background-position: center center;&.g-img2 {background-image: url(@img2);}&.g-img3 {background-image: url(@img3);}}
效果如下:
点击查看【codepen】
使用 transform: translate3d 实现滚动视差
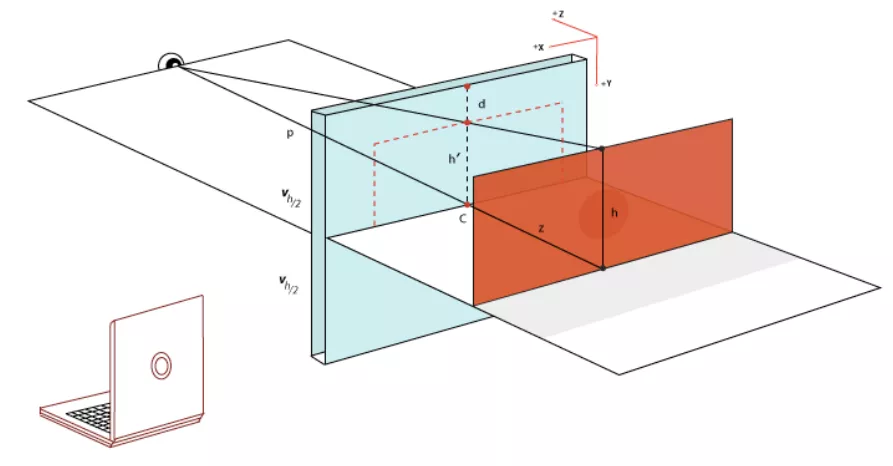
让我们先来看一下两个概念transform和perspective:
**transform**: css3 属性,可以对元素进行变换(2d/3d),包括平移 translate,旋转 rotate,缩放 scale,等等**perspective**: css3 属性,当元素涉及 3d 变换时,perspective 可以定义我们眼睛看到的 3d 立体效果,即空间感
3D视角示意图如下所示: