在我们创建项目的时候,可能需要其他人协同编程,这时可能每个人的VSCode安装的扩展不一致,导致工作效率慢。
为此,我们可以创建工作区配置文件,将必要的扩展推荐放进去。
这时项目级的配置,不要将.vscode目录添加到.gitignore中,以确保配置文件能够正常提交。
其中extension.json就是我们配置推荐扩展的地方。
示例:
{"recommendations": ["antfu.iconify","antfu.unocss","antfu.vite","antfu.goto-alias","csstools.postcss","dbaeumer.vscode-eslint","vue.volar","lokalise.i18n-ally","streetsidesoftware.code-spell-checker"]}
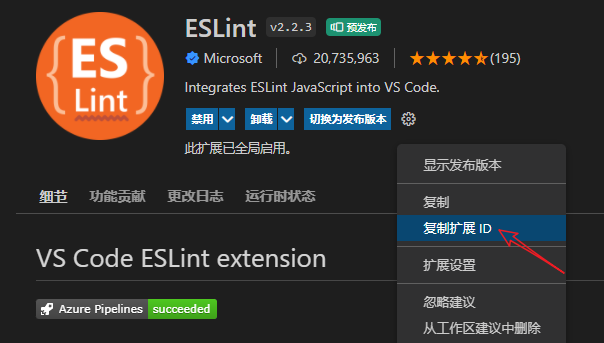
recommendations中配置的是扩展的ID。如果不知道扩展的ID,可以在扩展详情中复制扩展ID获取。
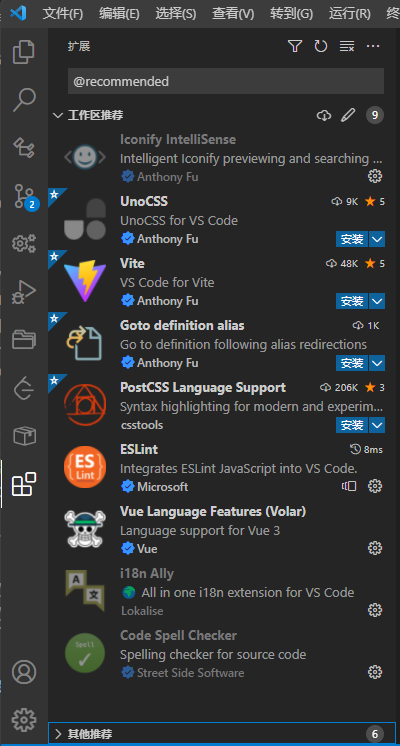
这样,在项目中的扩展搜索框中输入@recommended 就可以看到配置的扩展推荐列表。
光安装好扩展不够,如果每个开发者对扩展的配置不一致,也可能导致扩展行为不一致或者出问题。
因此,还需要添加settings.json文件:
{"cSpell.words": ["Vitesse", "Vite", "unocss", "vitest", "vueuse", "pinia", "demi", "antfu", "iconify", "intlify", "vitejs", "unplugin", "pnpm"],"i18n-ally.sourceLanguage": "en","i18n-ally.keystyle": "nested","i18n-ally.localesPaths": "locales","i18n-ally.sortKeys": true,"prettier.enable": false,"editor.codeActionsOnSave": {"source.fixAll.eslint": true},"files.associations": {"*.css": "postcss"},"editor.formatOnSave": false}
这样,协作开发者在下载好项目,安装依赖,安装推荐的扩展之后,VSCode可以达到一致的编辑体验。

