Teleport Vue 3.0新特性之一。
Teleport 是一种能够将我们的模板渲染至指定DOM节点,不受父级style、v-show等属性影响,但data、prop数据依旧能够共用的技术;
类似于 React 的 Portal。
主要解决的问题 因为Teleport节点挂载在其他指定的DOM节点下,完全不受父级style样式影响
使用方法
通过to 属性 插入指定元素位置 to=”body” 便可以将Teleport 内容传送到指定位置。
<Teleport to="body"><Loading></Loading></Teleport>
也可以自定义传送位置 支持 class id等 选择器
<div id="app"></div><div class="modal"></div>
<Teleport to=".modal"><Loading></Loading></Teleport>
<Teleport to=".modal1"><Loading></Loading></Teleport><Teleport to=".modal2"><Loading></Loading></Teleport>
v-if的优先级大于teleport
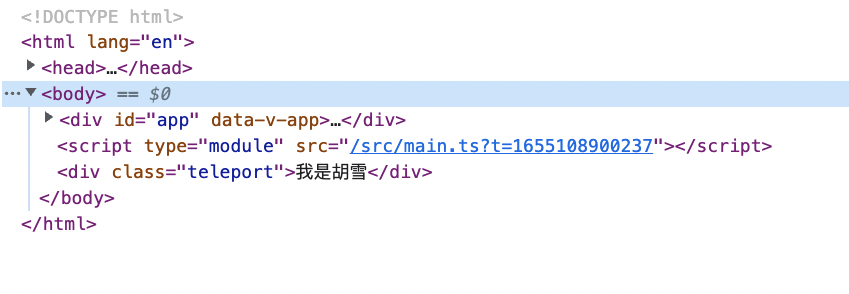
<template><div class="content"><teleport to="body"><div class="teleport">我是胡雪</div></teleport></div></template><script setup lang="ts"></script><style lang="less" scope>.teleport {position: absolute;top: 10px;right: 10px;border: 1px solid red;}.content {padding: 20px;flex: 1;margin: 20px;overflow: auto;border: 1px solid #ccc;}</style>