
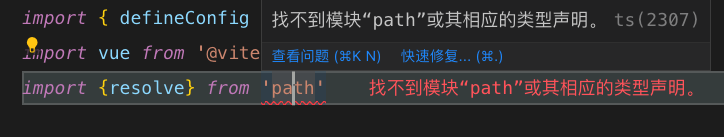
项目根目录下面新建vite.config.js文件
import { defineConfig } from 'vite'export default defineConfig({})
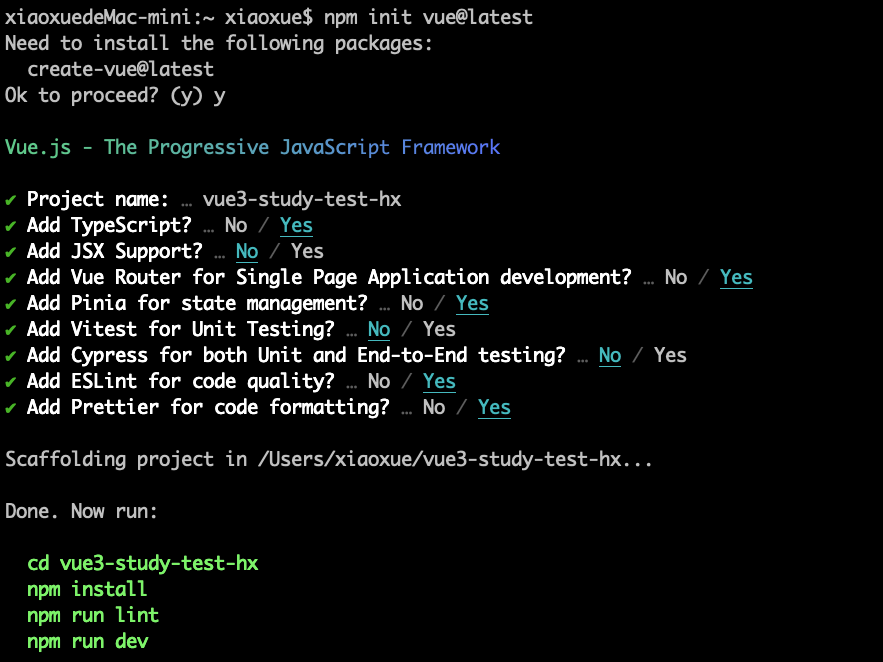
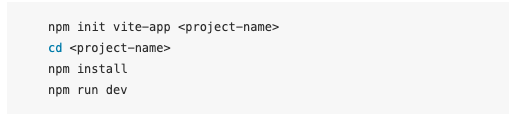
使用 Vite 快速搭建
使用 Npm
npm init @vitejs/app
npm init @vitejs/app huxue-demovuevue-tscd huxue-demonpm installnpm run dev

npm init @vitejs/app huxue-demo-x -- --template vue-tscd huxue-demo-xnpm installnpm run dev
Yarn
yarn create @vitejs/app 按照提示完成如下步骤
命令yarn create @vitejs/app huxue-demo-x 建项目失败

npm install @types/node —save-dev
npm install pinia