



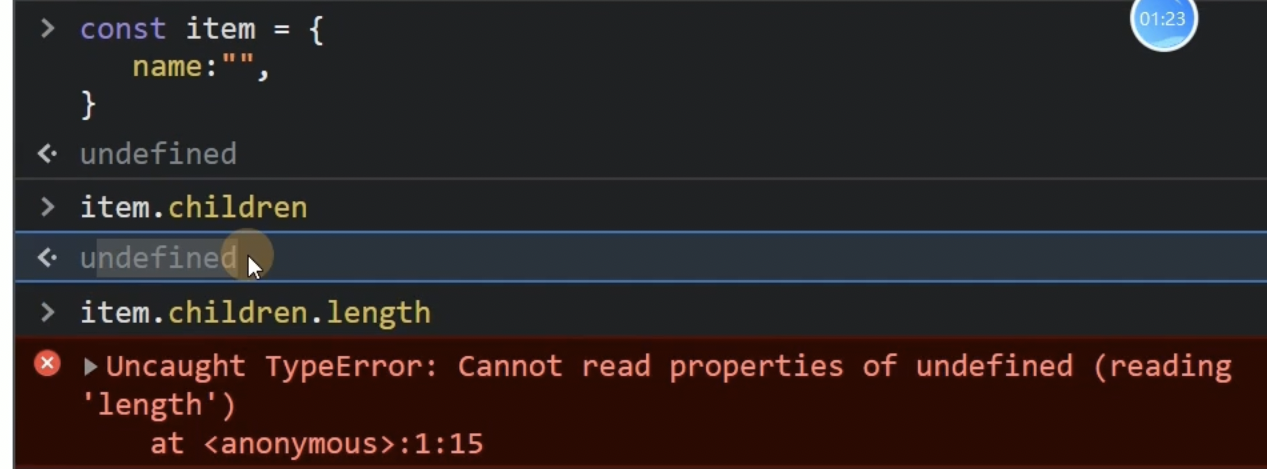
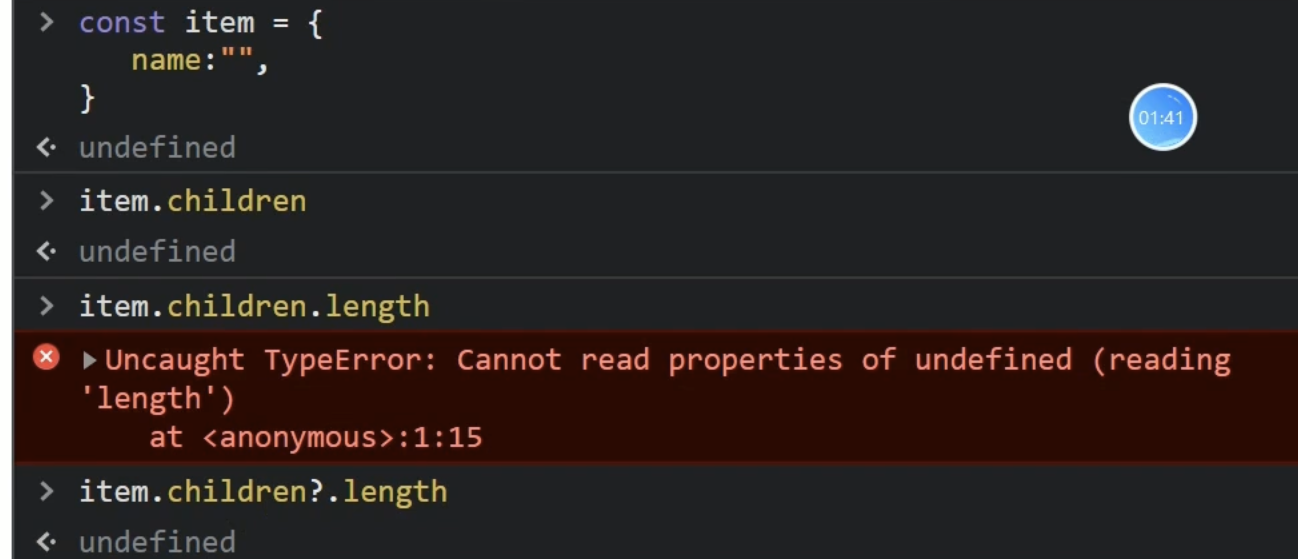
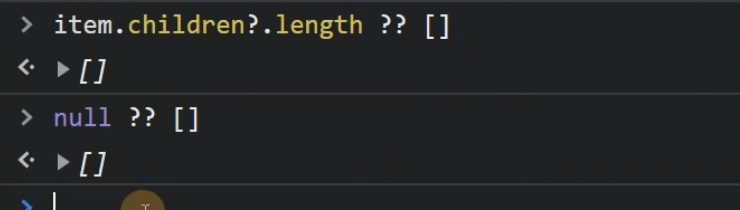
如果前者是undefiend 就返回[]

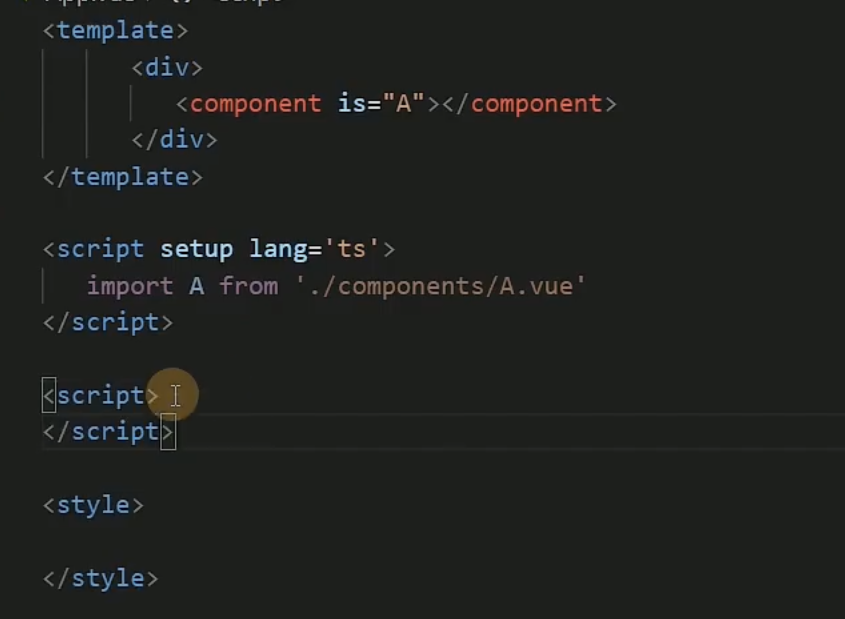
Vue3必须是:is setup影响的
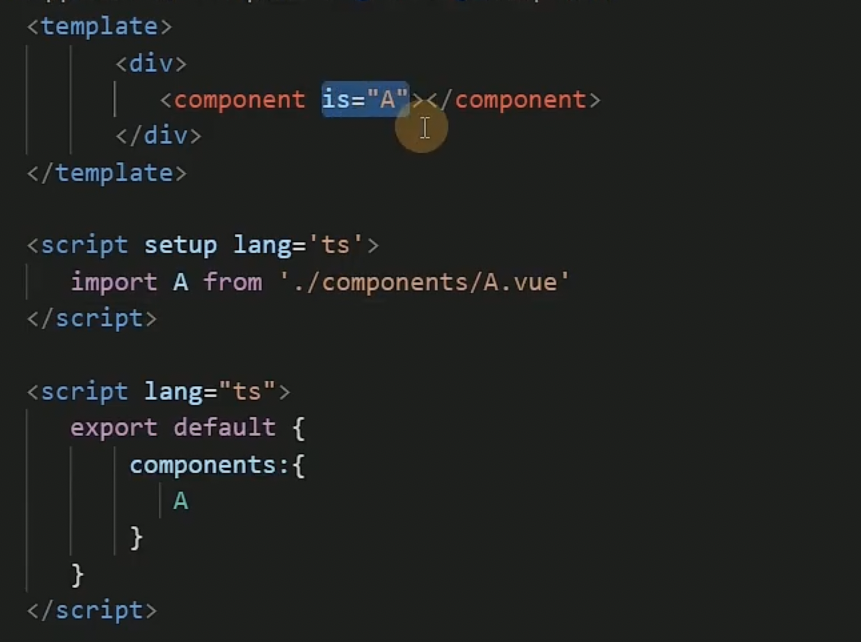
Vue2可以可以is
注册了A组件之后就可以用is=”A”了
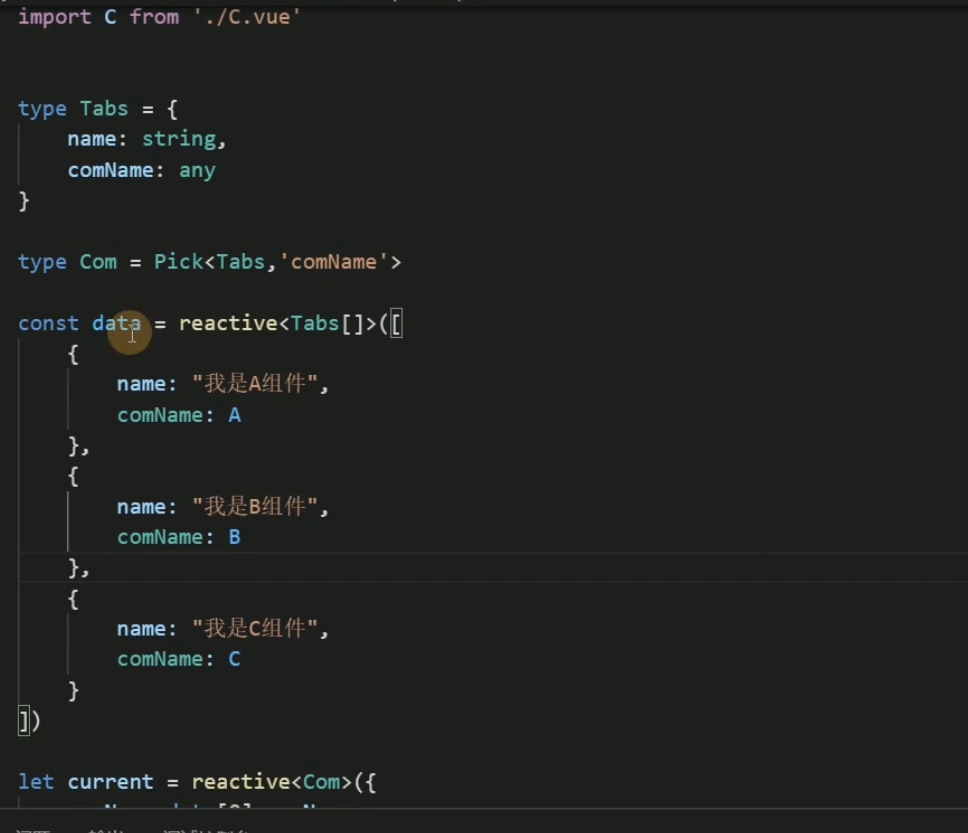
<template><div class="content"><div class="tab"><div@click="switchItem"v-for="item in data":key="item.name"class="tab-item">{{ item.name }}</div><component :is="current"></component></div></div></template><script setup lang="ts">import { reactive, ref, markRaw, toRaw } from "vue";import A from "./A.vue";import B from "./B.vue";import C from "./C.vue";type Tabs = {name: string;comName: any;};type Com = Pick<Tabs, "comName">;const data = reactive<Tabs[]>([{ name: "我是A组件", comName: markRaw(A) },{ name: "我是B组件", comName: markRaw(B) },{ name: "我是C组件", comName: markRaw(C) },]);const current = reactive<Com>({comName: data[0].comName,});const switchItem = (item: Tabs) => {current.comName = item.comName;};</script><style lang="less" scope>.tab {display: flex;&-item {border: 1px solid #ccc;margin-right: 20px;}.active {background: pink;color: #fff;}}.content {padding: 20px;flex: 1;margin: 20px;overflow: auto;border: 1px solid #ccc;// &-items {// padding: 20px;// border: 1px solid #ccc;// }}</style>

